Launched
Quickom - Revamp
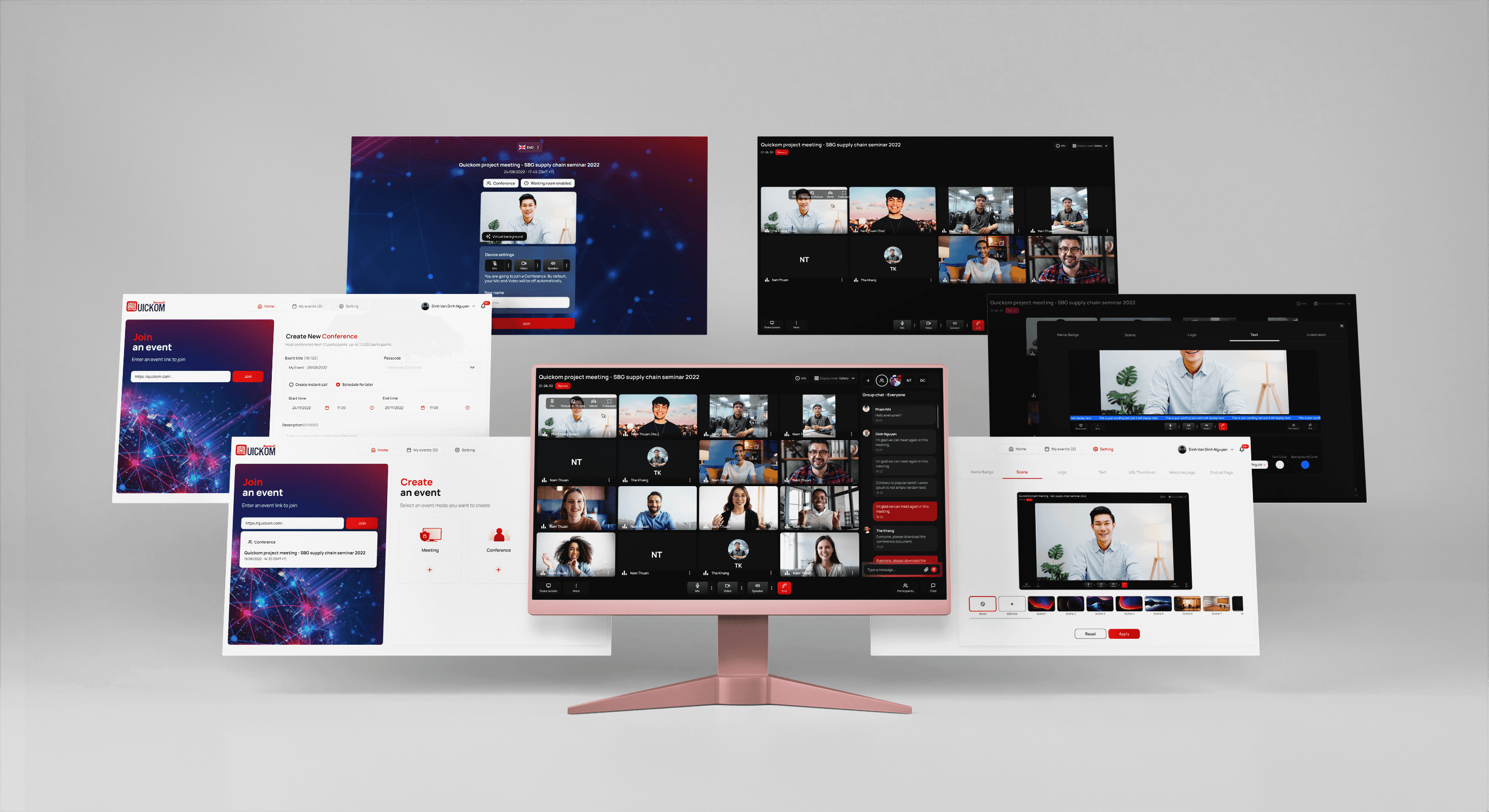
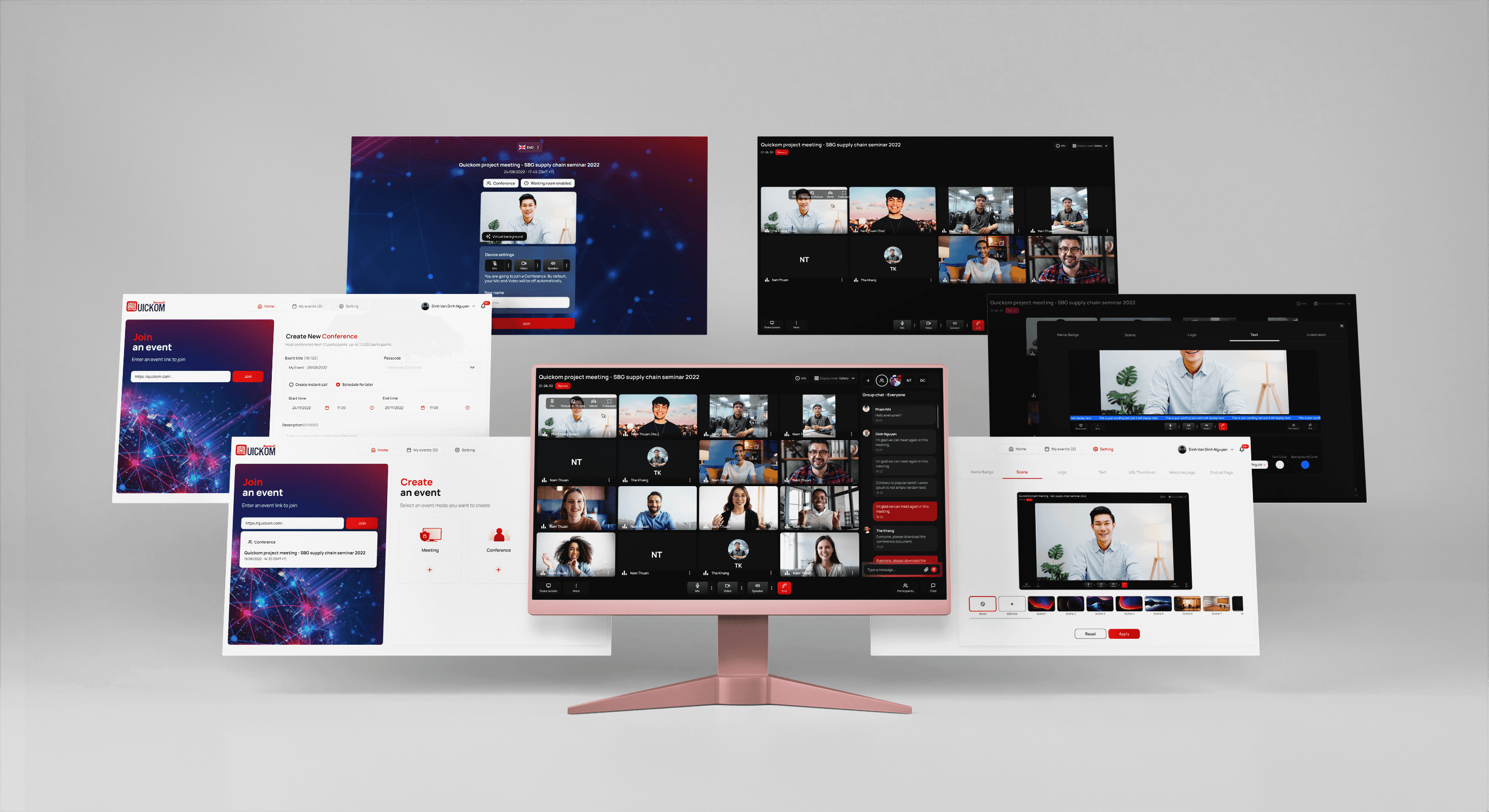
The U.S-patented decentralized teleconference platform for large-scale conferences, classrooms, and theaters. For >10k participants in 1 room.
E2E Video Conf.
Desktop, Mobile, TV

Role
UX/UI Designer
Duration
07/2022 - 03/2023
Tools
Figma
Teammate
Khoa Huynh (PM)
Duy Che (Design Manager)
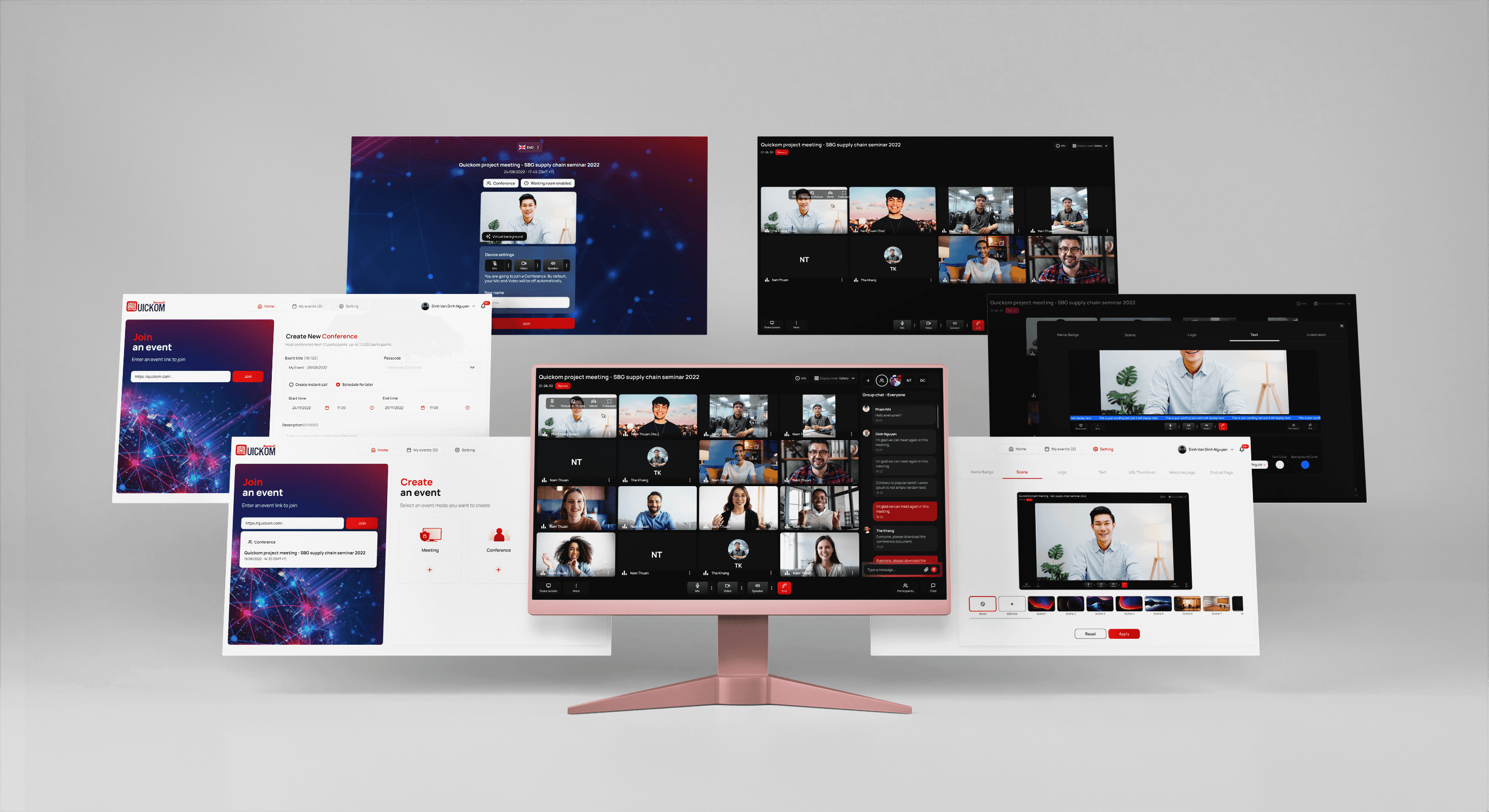
About Quickom
Discover the future of conferencing with Quickom, the U.S-patented decentralized communication platform conference platform tailored for large-scale conferences, classrooms, and theaters. Our versatile features redefine the way you connect and collaborate:
The story
The decision to revamp stems from recognizing that the previous version of Quickom posed usability challenges, with a user interface lacking friendliness and coherence. The design files were also messy and did not use Components - Figma's powerful feature, which made the design work faster and easier, making maintenance and feature updates cumbersome for future designers and developers. Therefore, this revamp initiative aims to streamline DesignOps, enhance UI/UX to deliver a more polished experience, and introduce new features for users.
Responsibilities
Research competitors, OTAs room rates, and other hotel websites.
Hold meetings at each design phase to update to the PM, Client, and Design team.
Recommend and identify necessary additions or reductions in information and data.
Set up components in Figma file perfectly for easier maintenance in the future.
Making prototypes for client presentations and handover to developers.
Collaborate with dev team to ensure seamless integration of design elements and functionality.
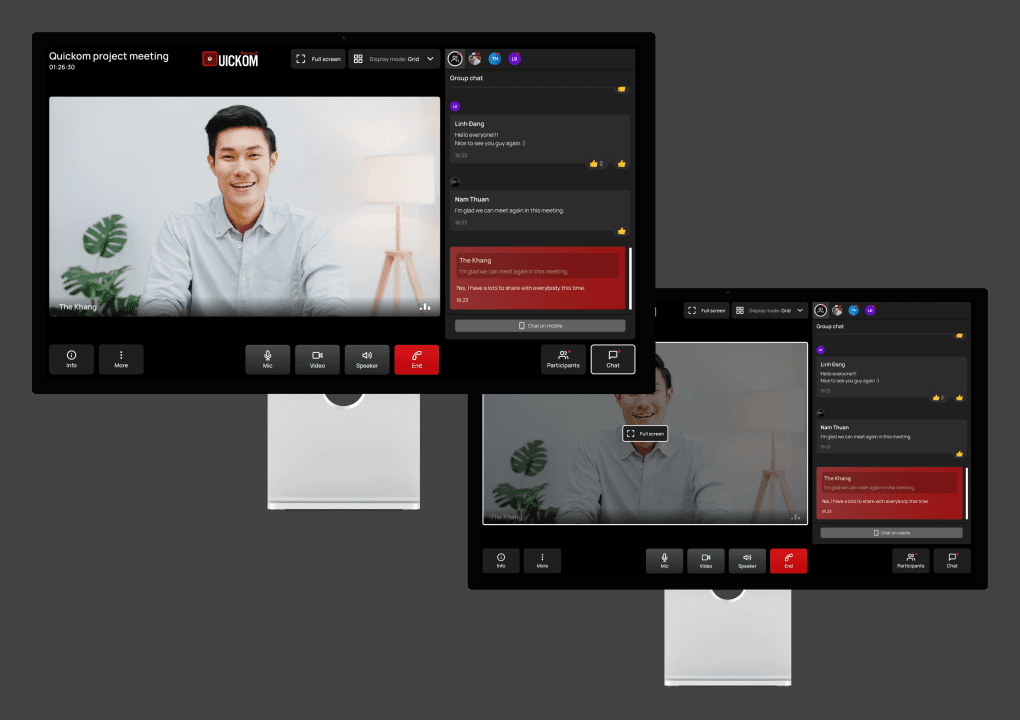
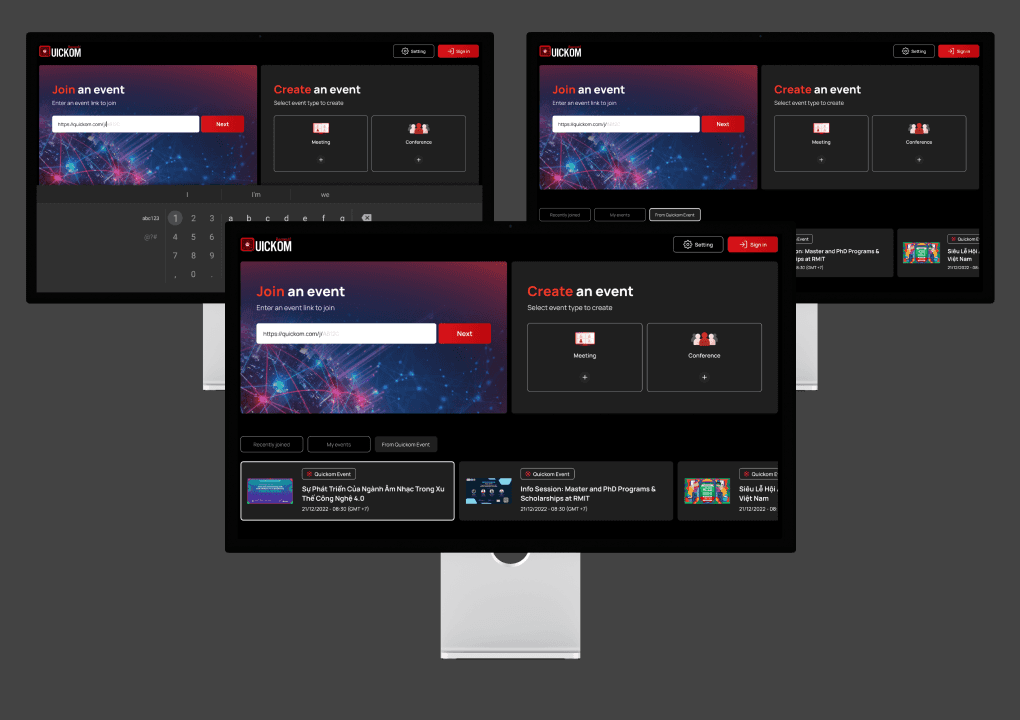
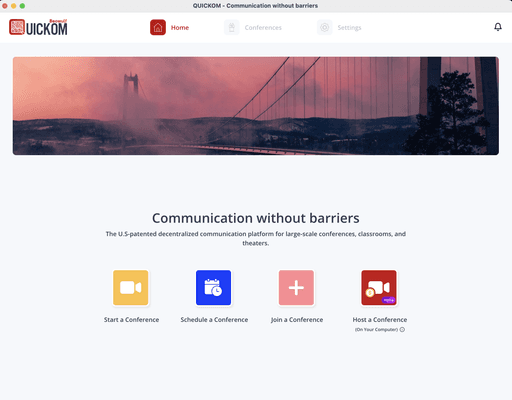
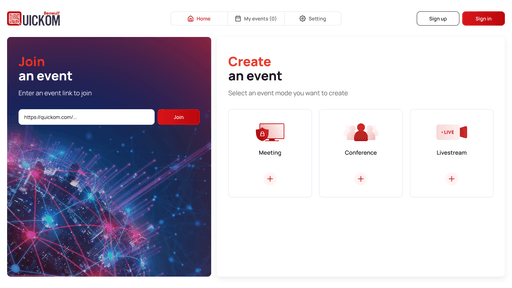
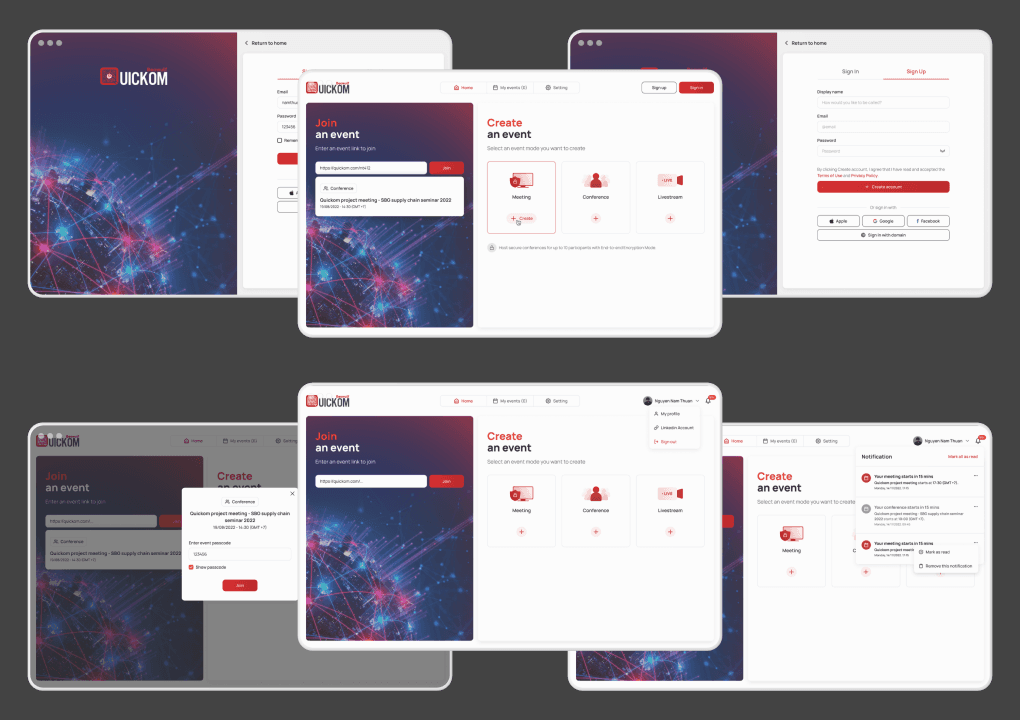
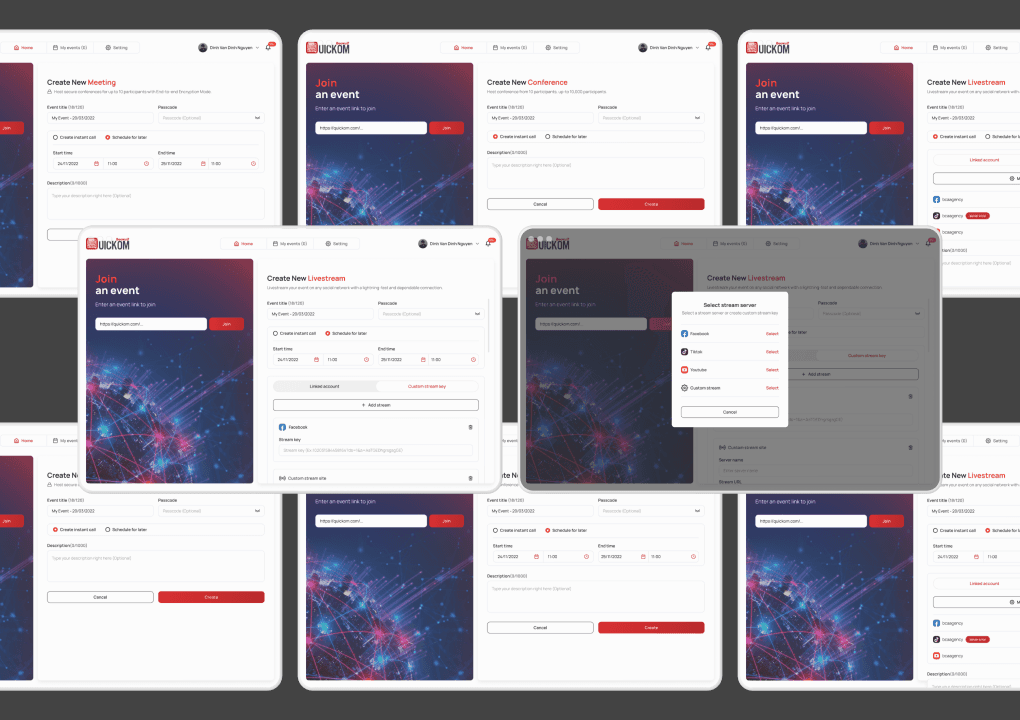
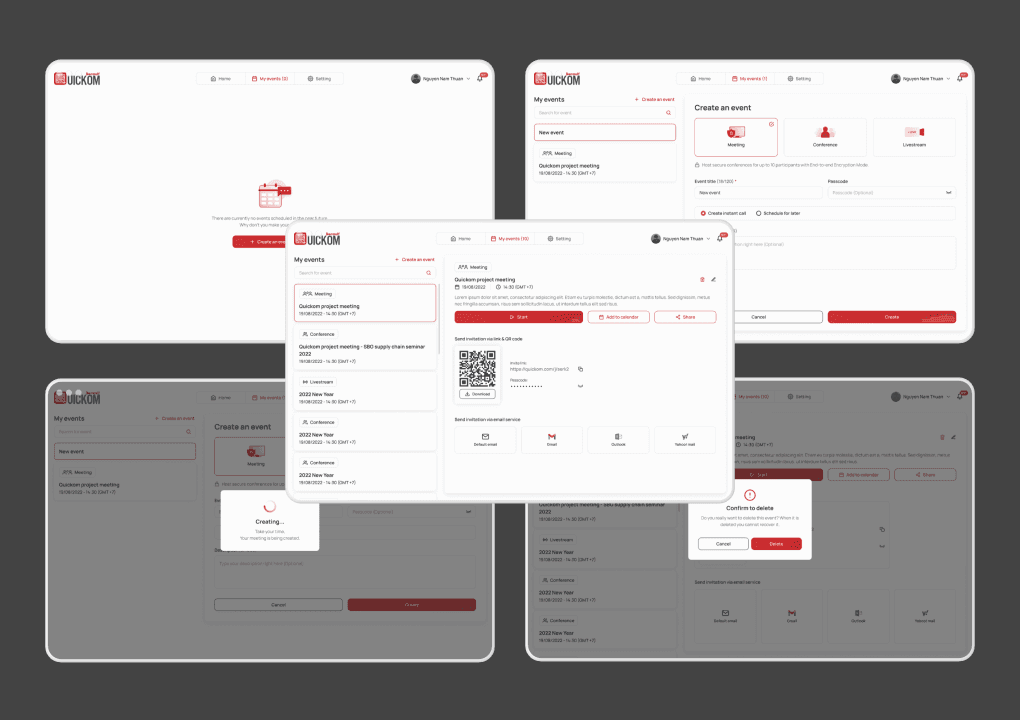
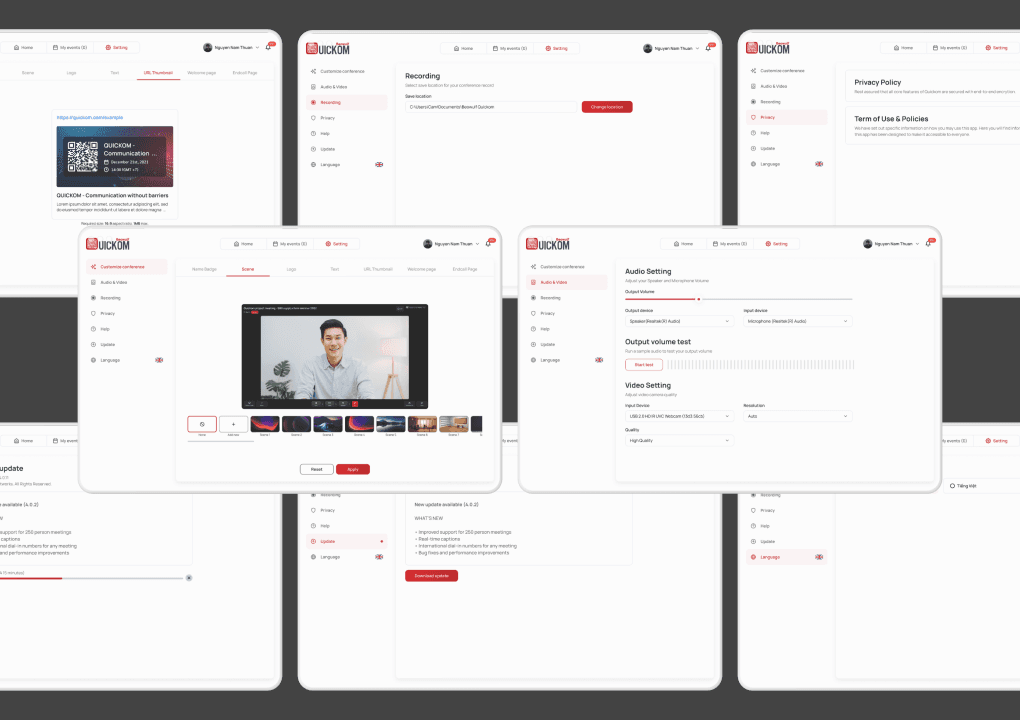
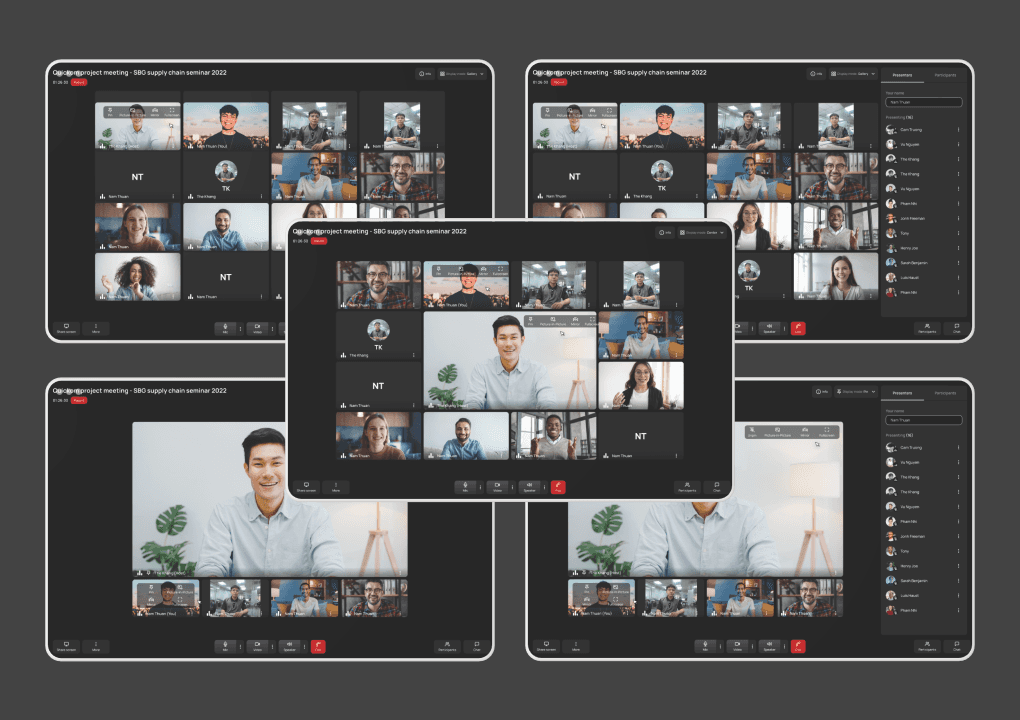
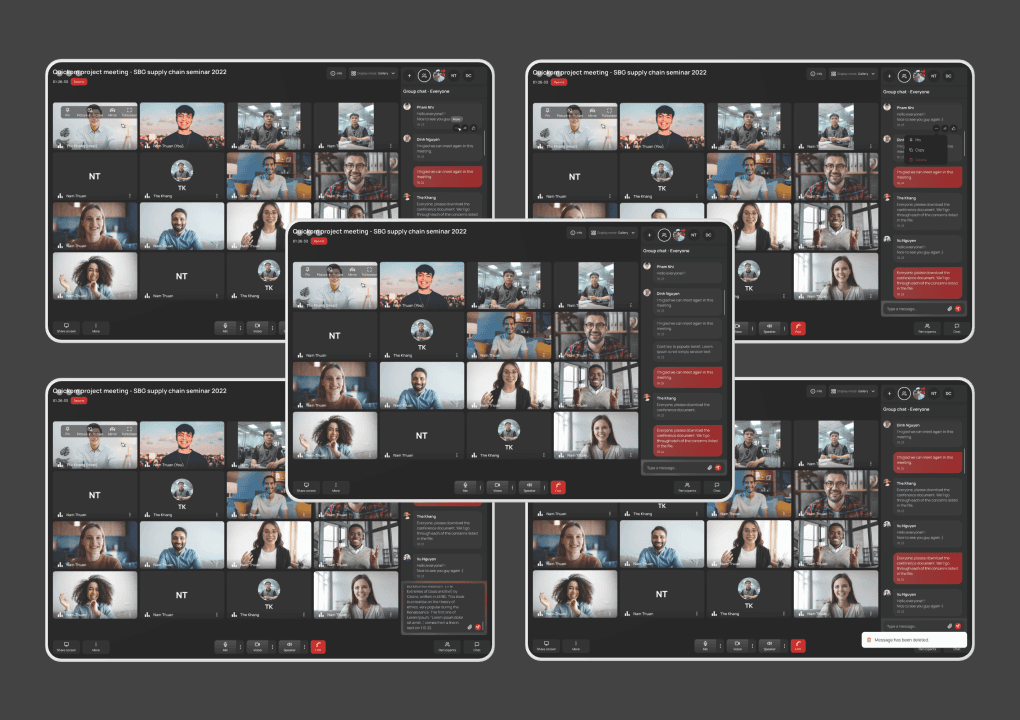
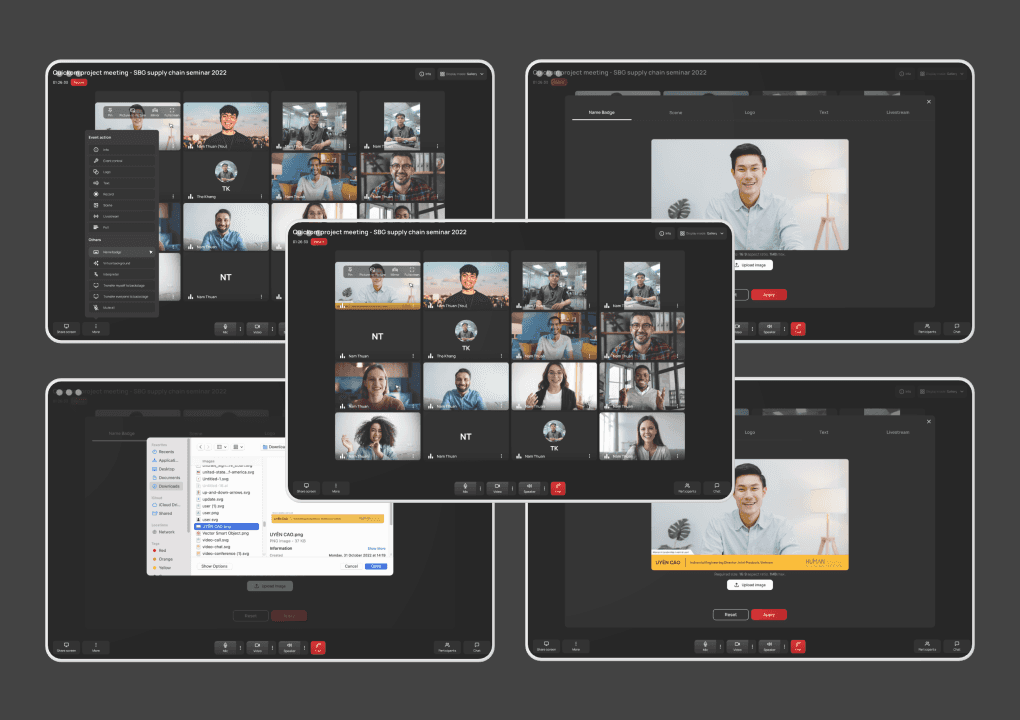
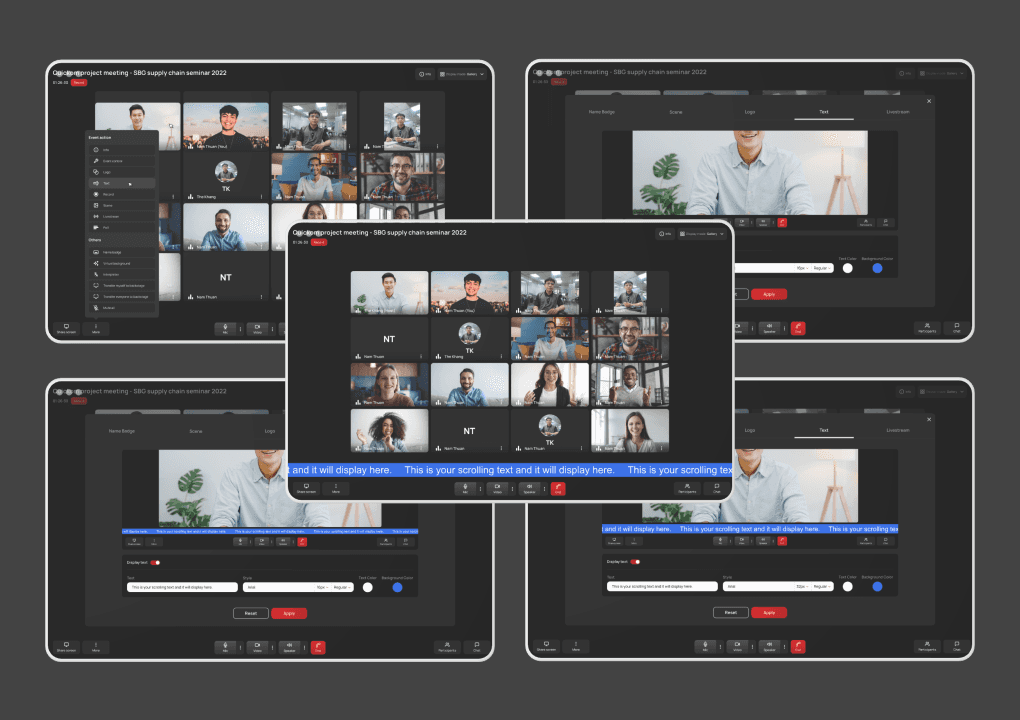
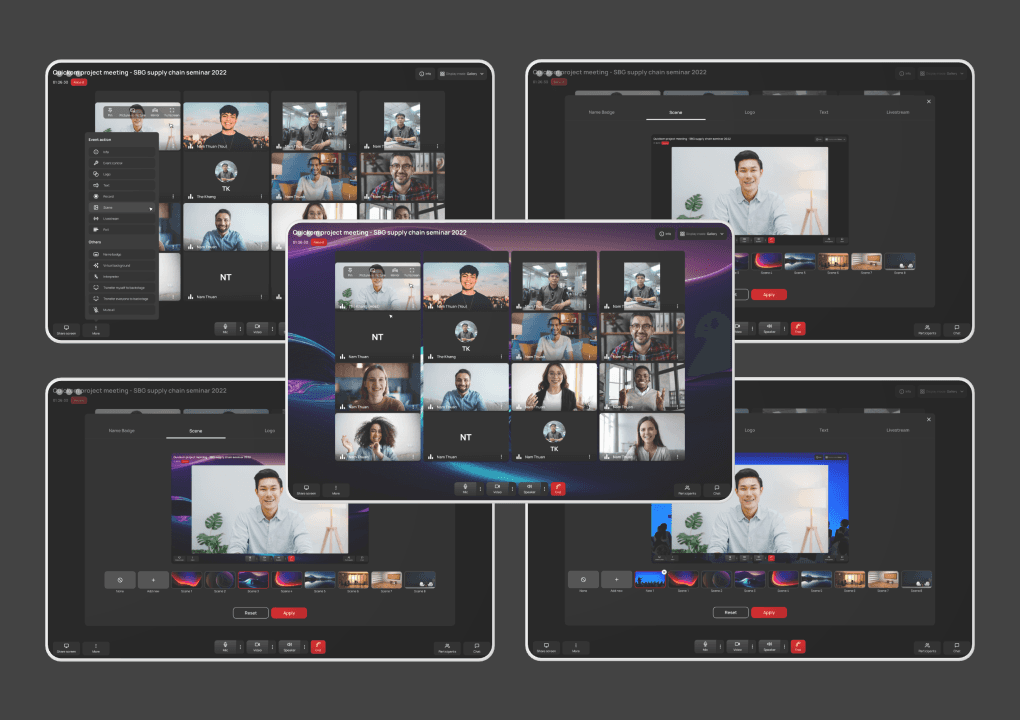
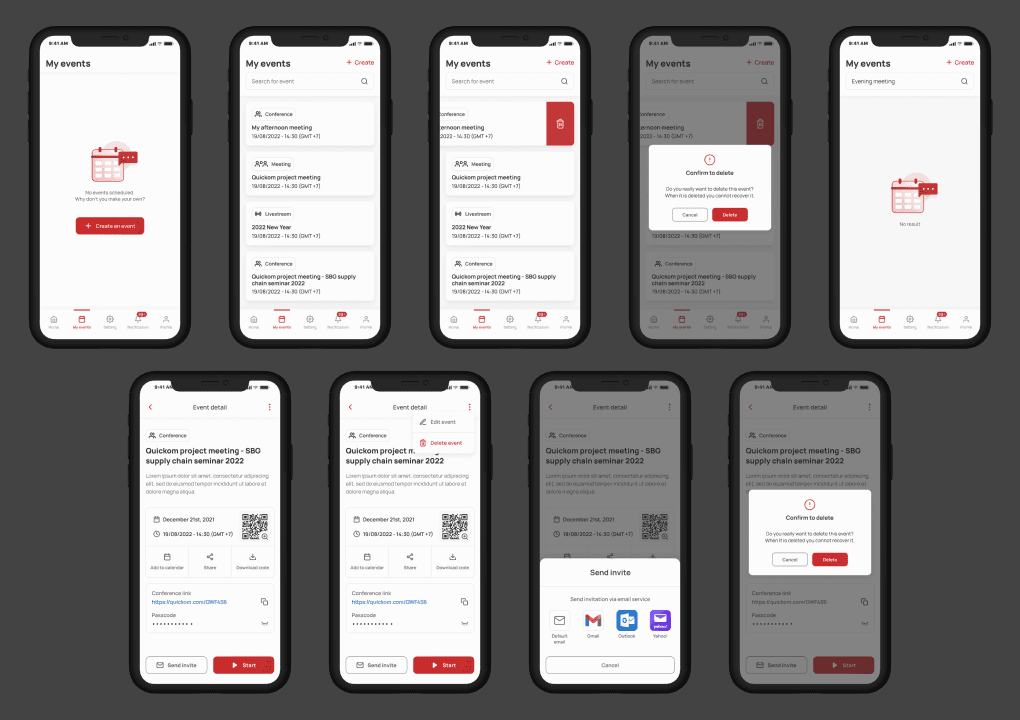
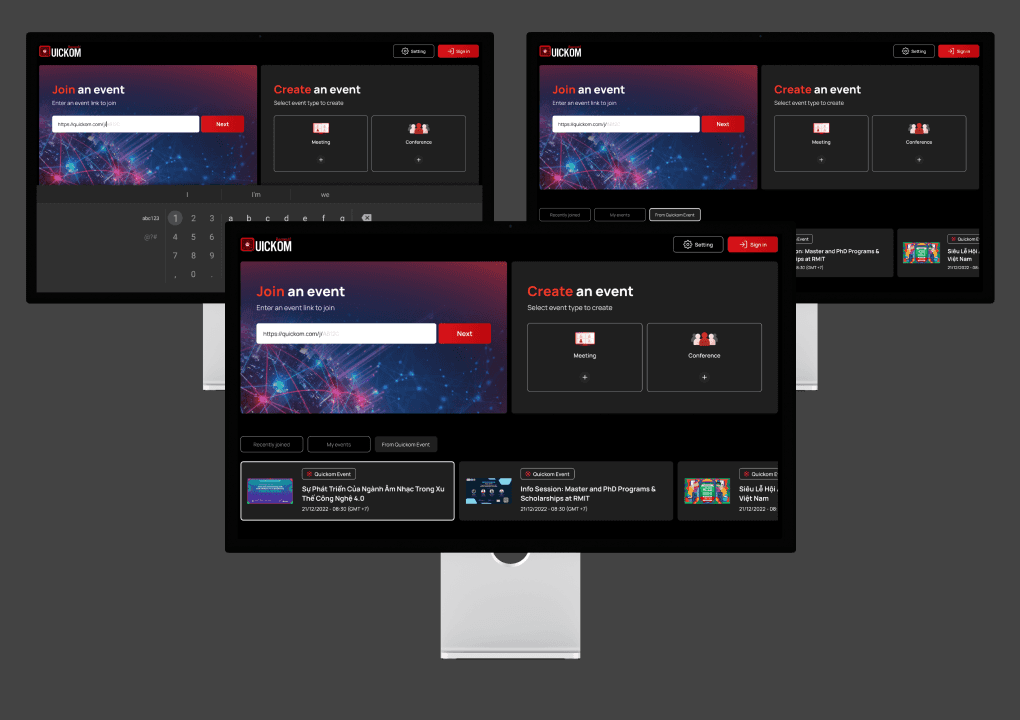
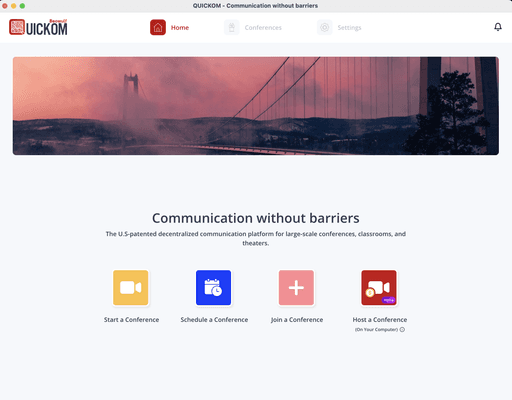
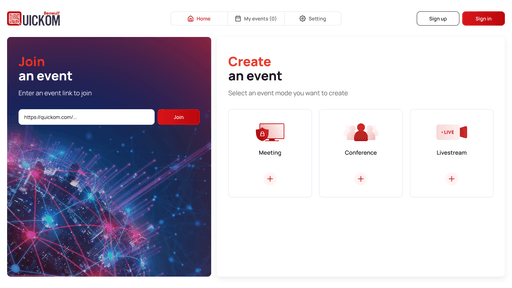
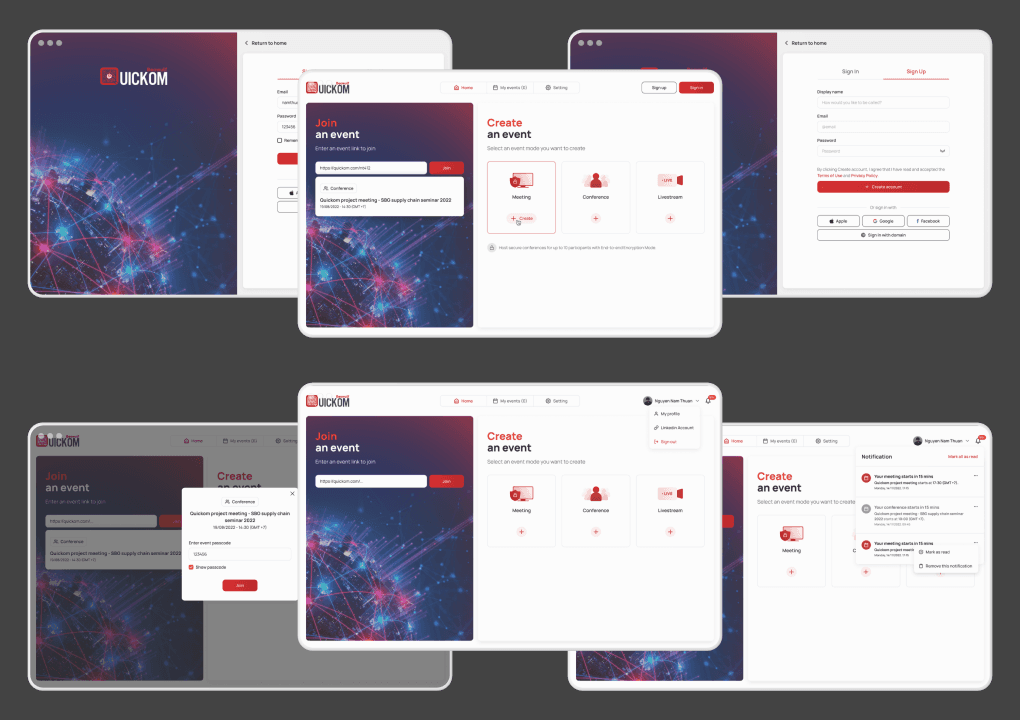
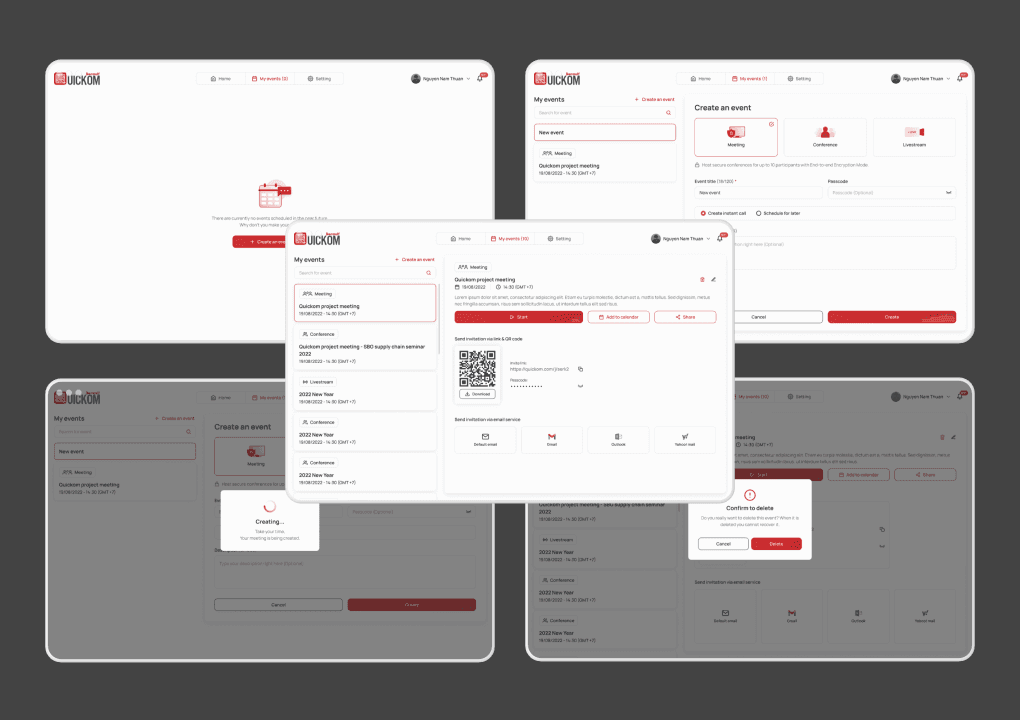
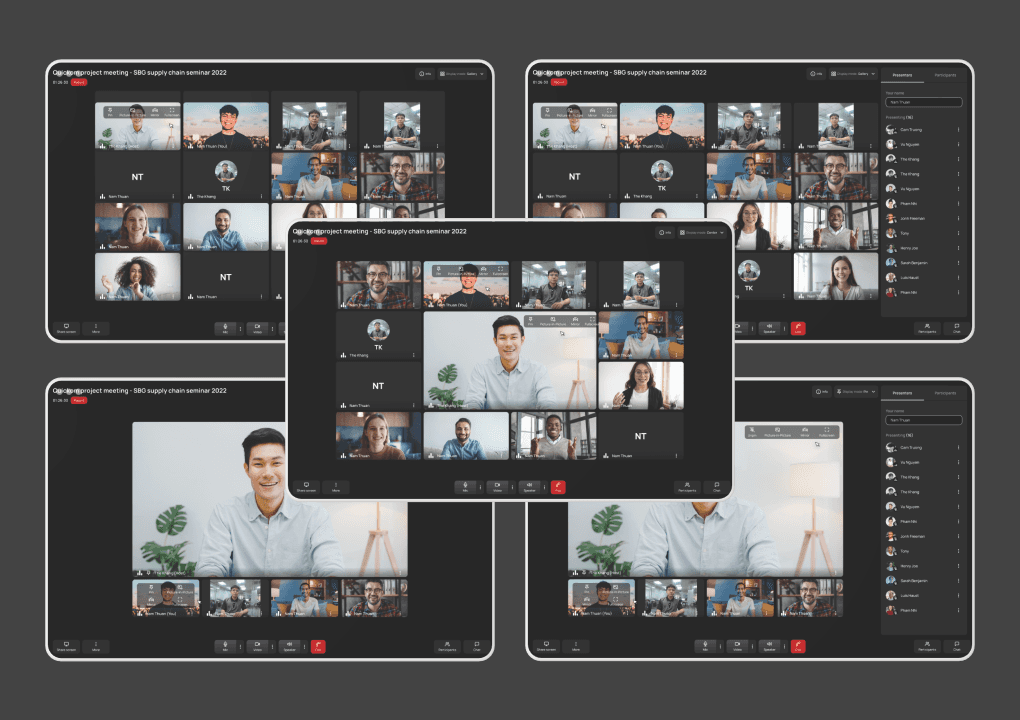
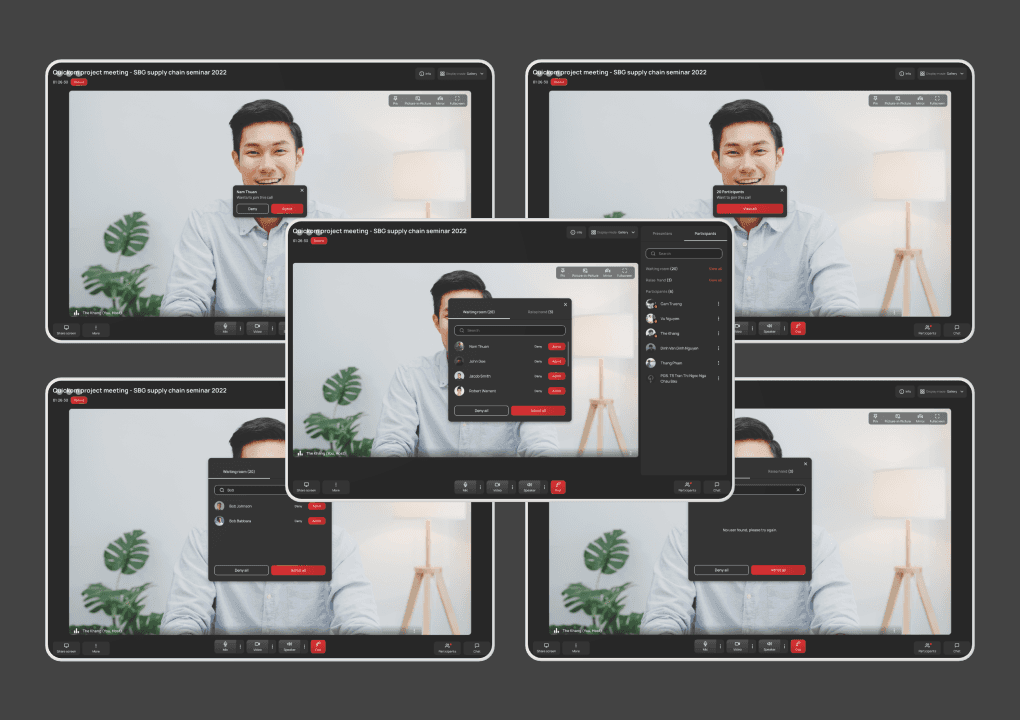
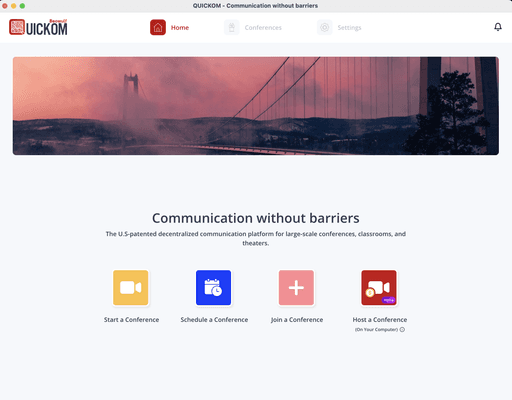
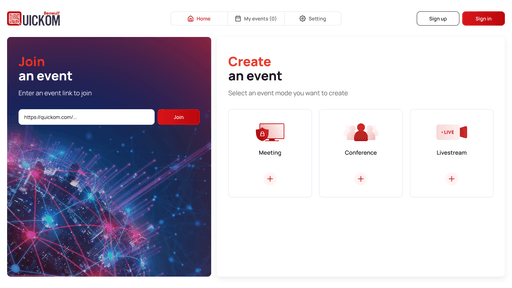
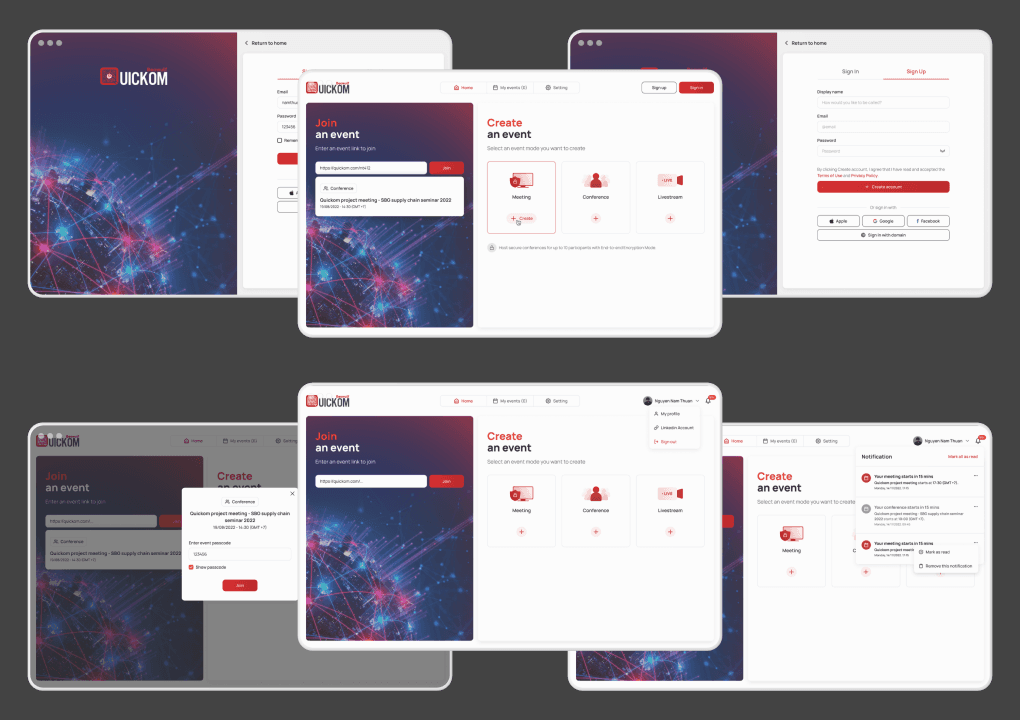
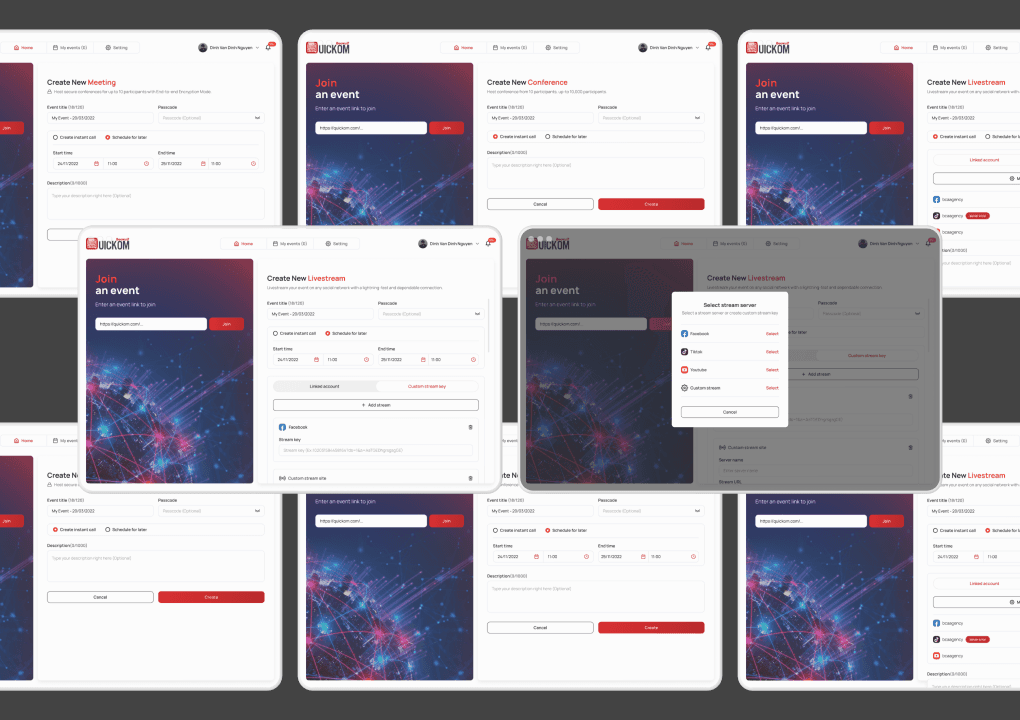
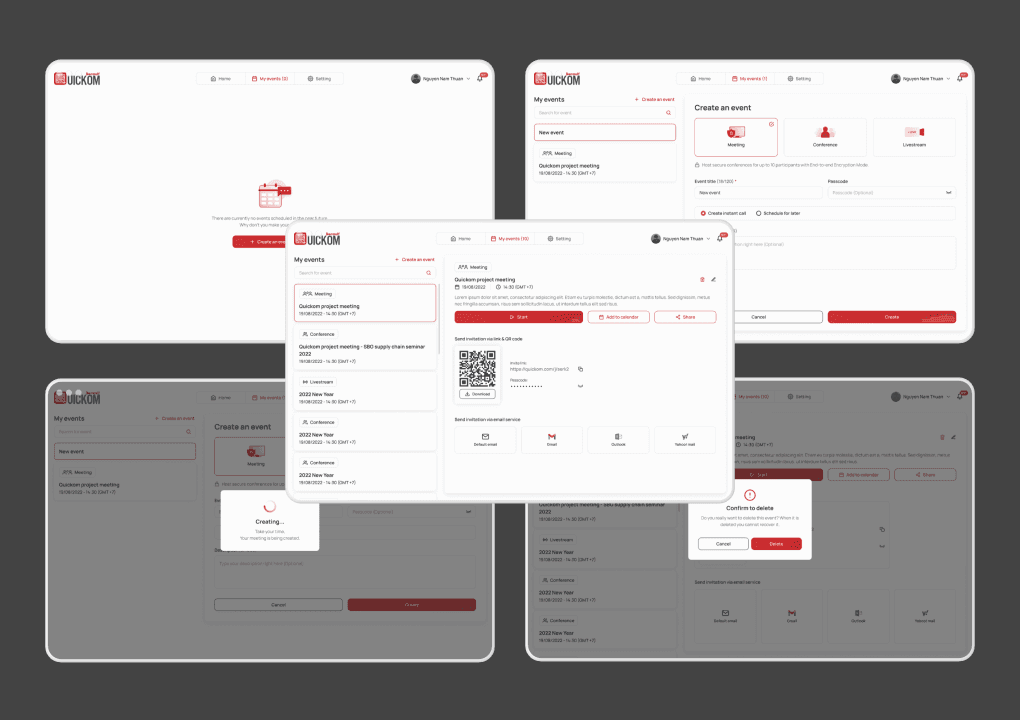
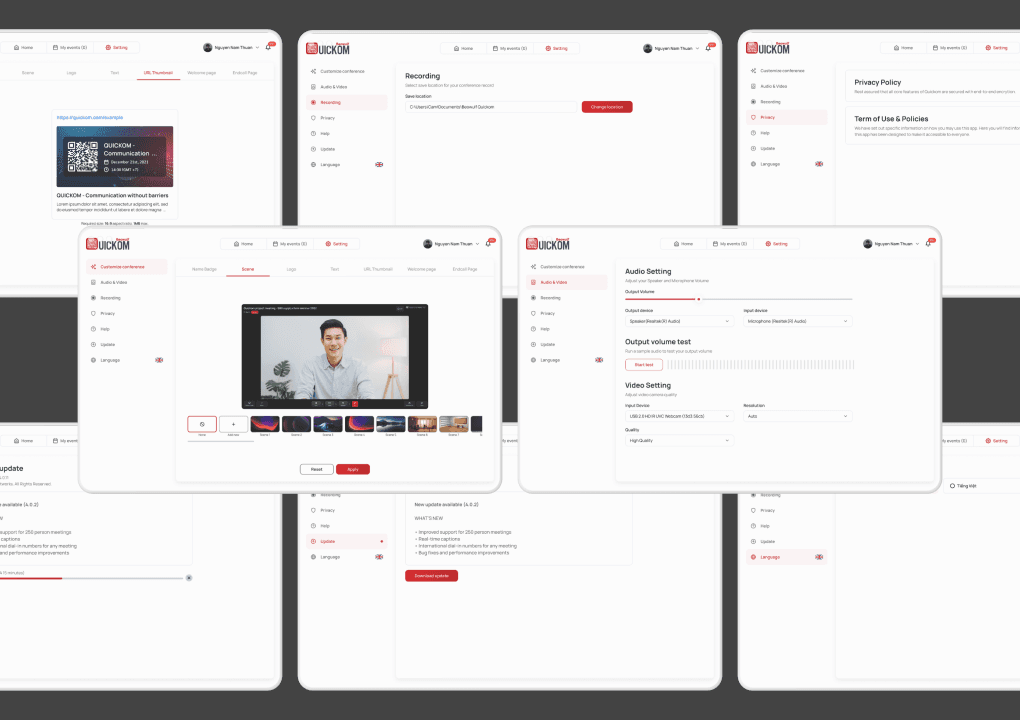
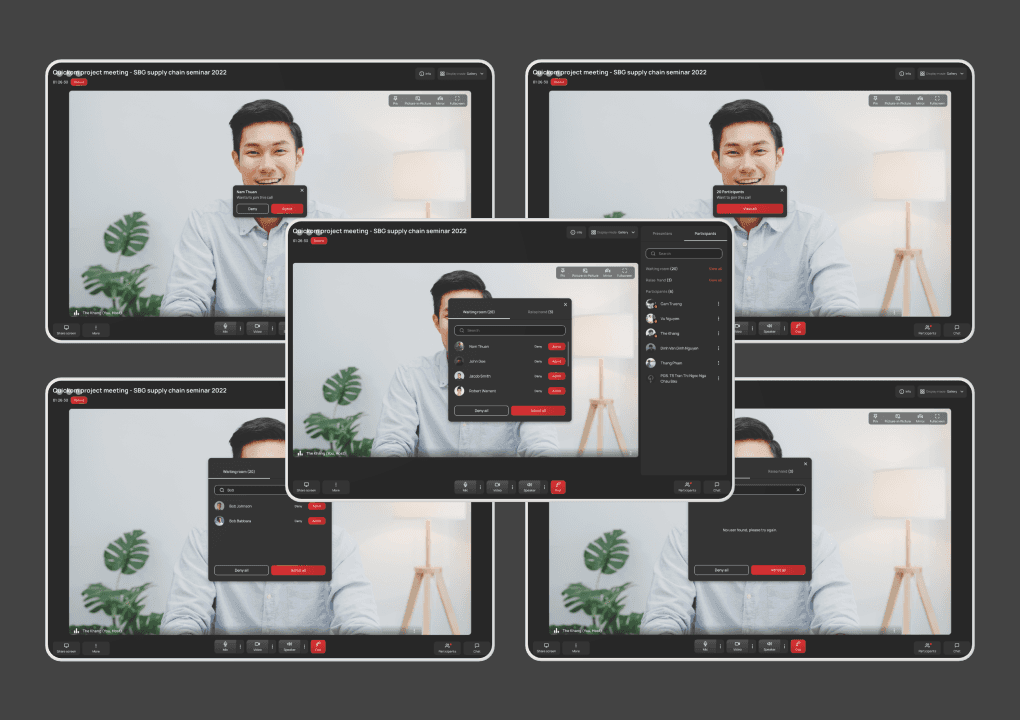
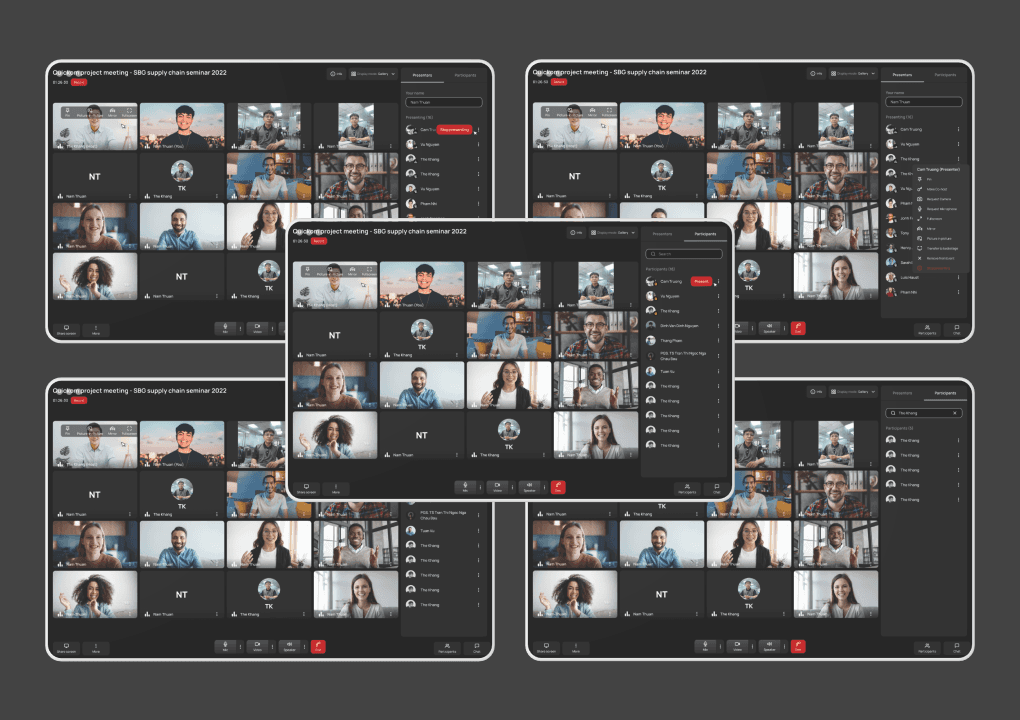
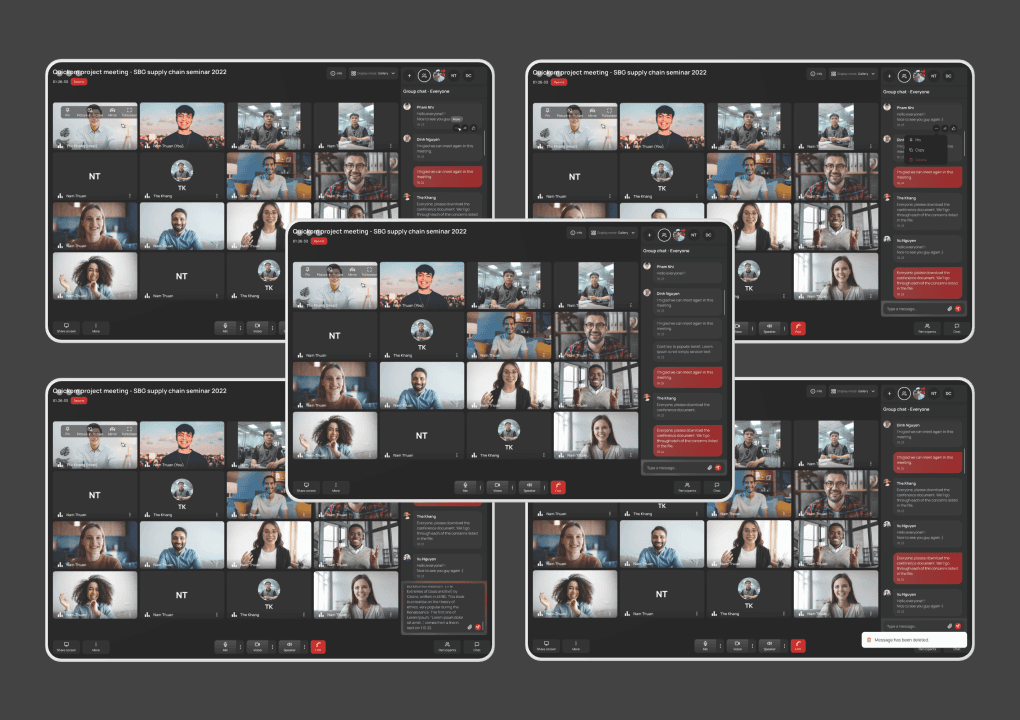
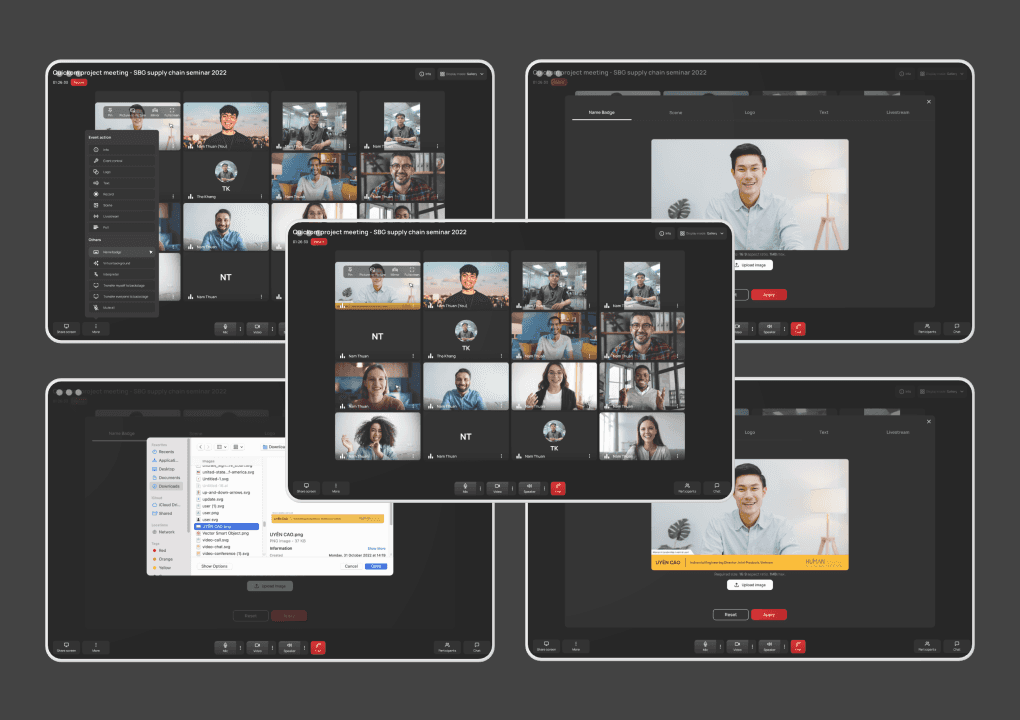
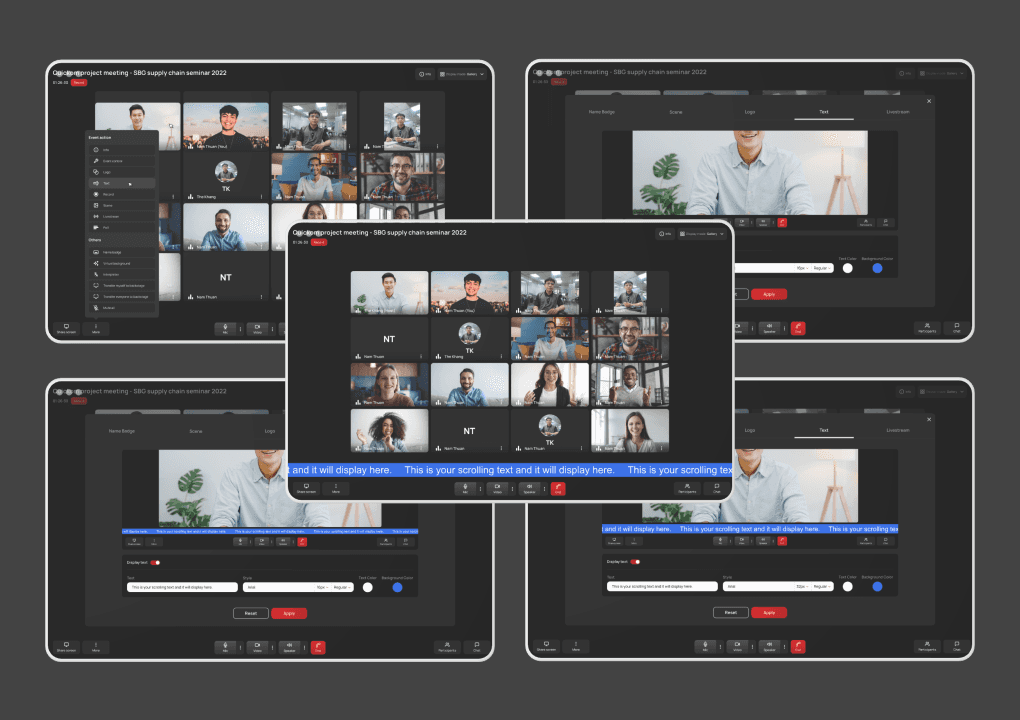
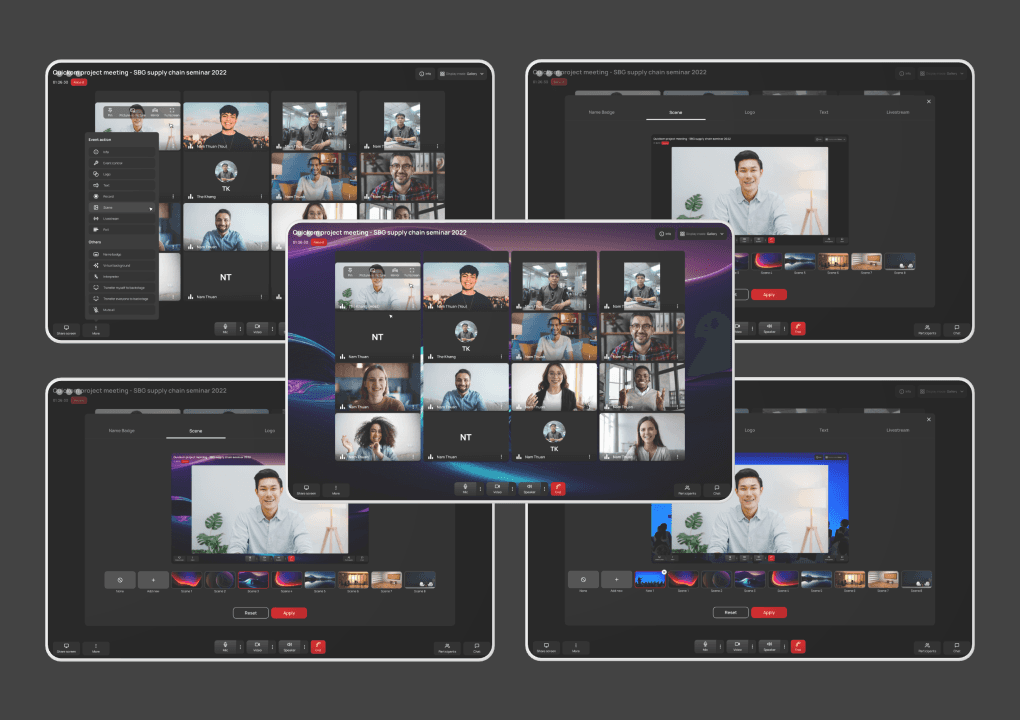
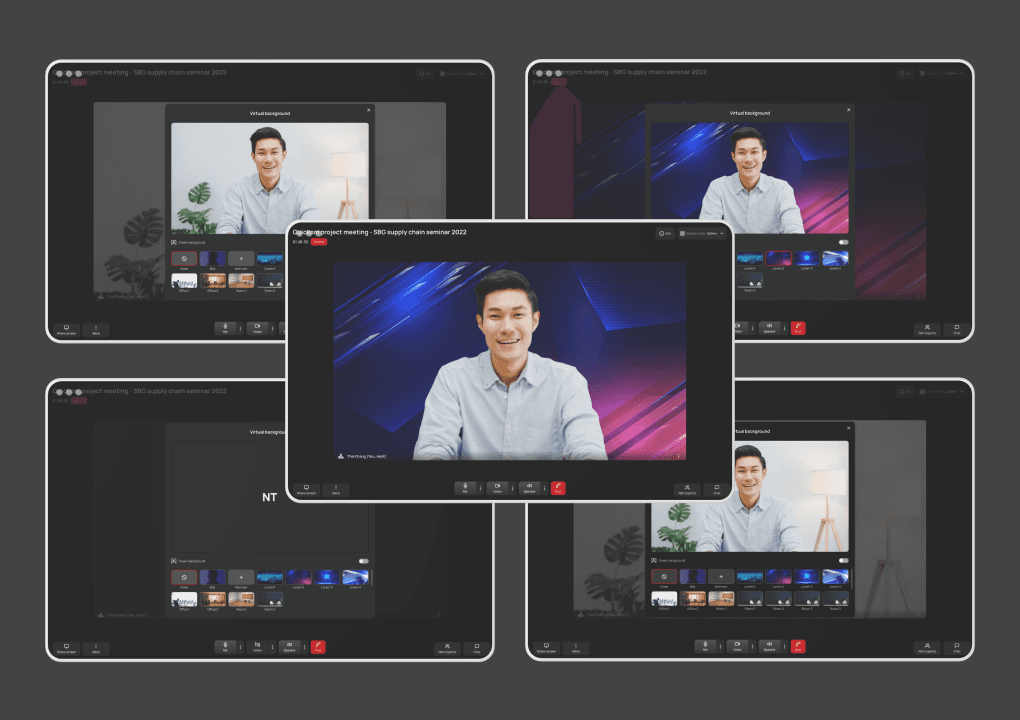
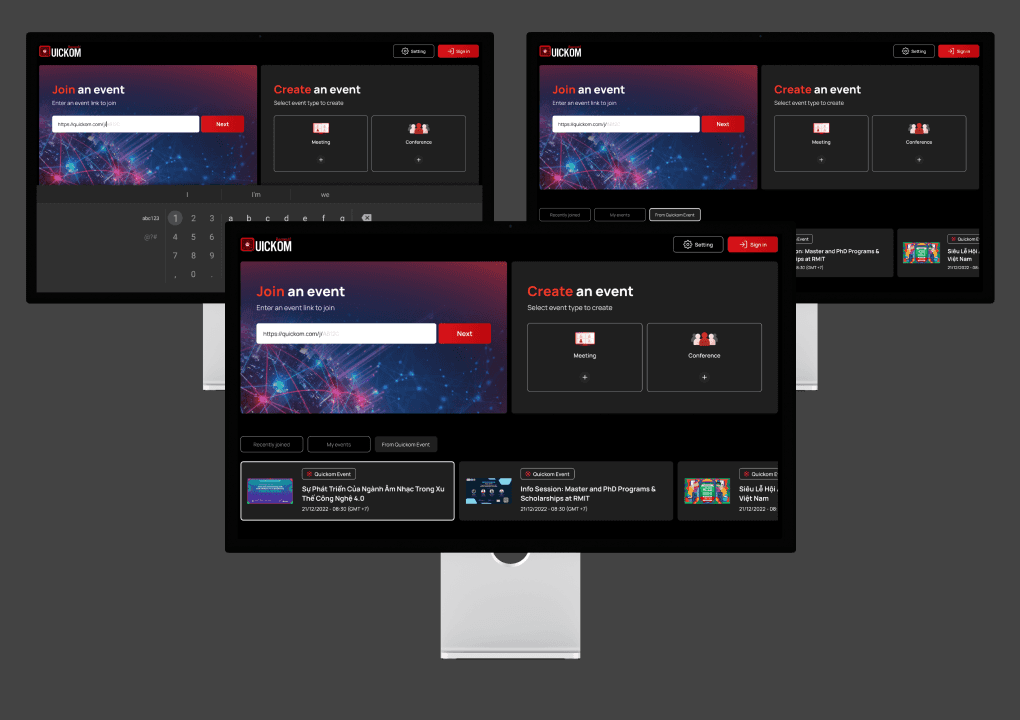
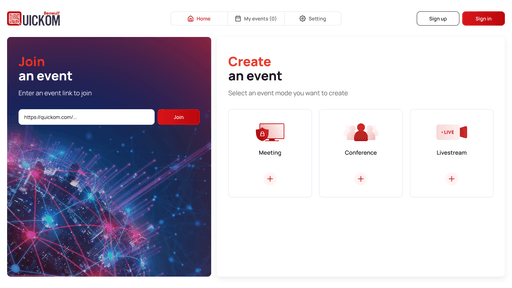
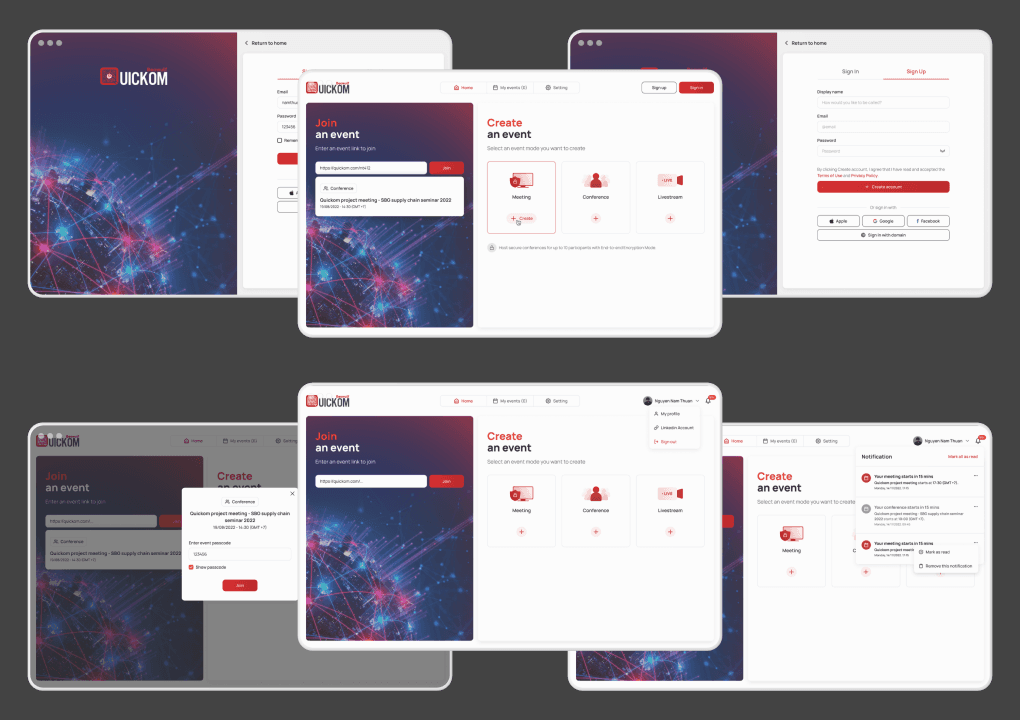
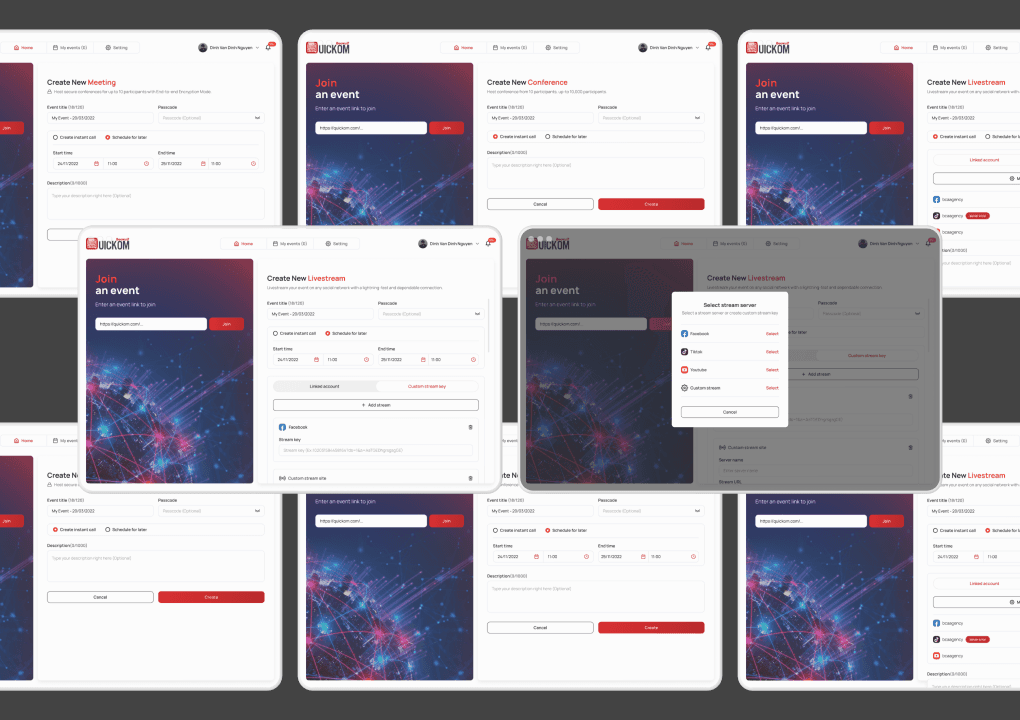
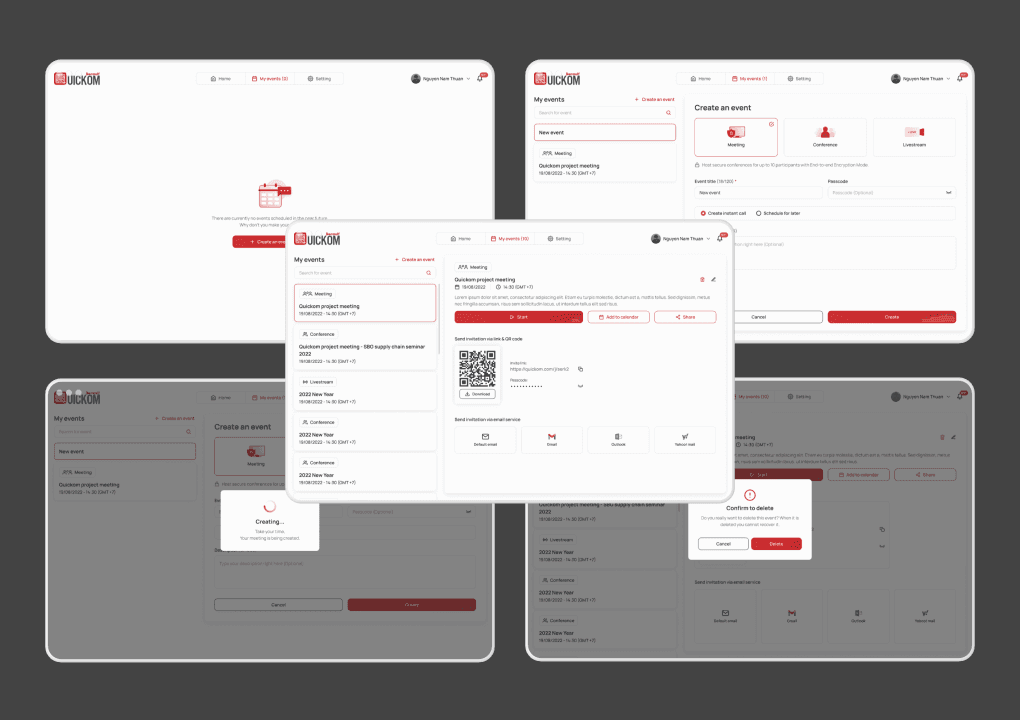
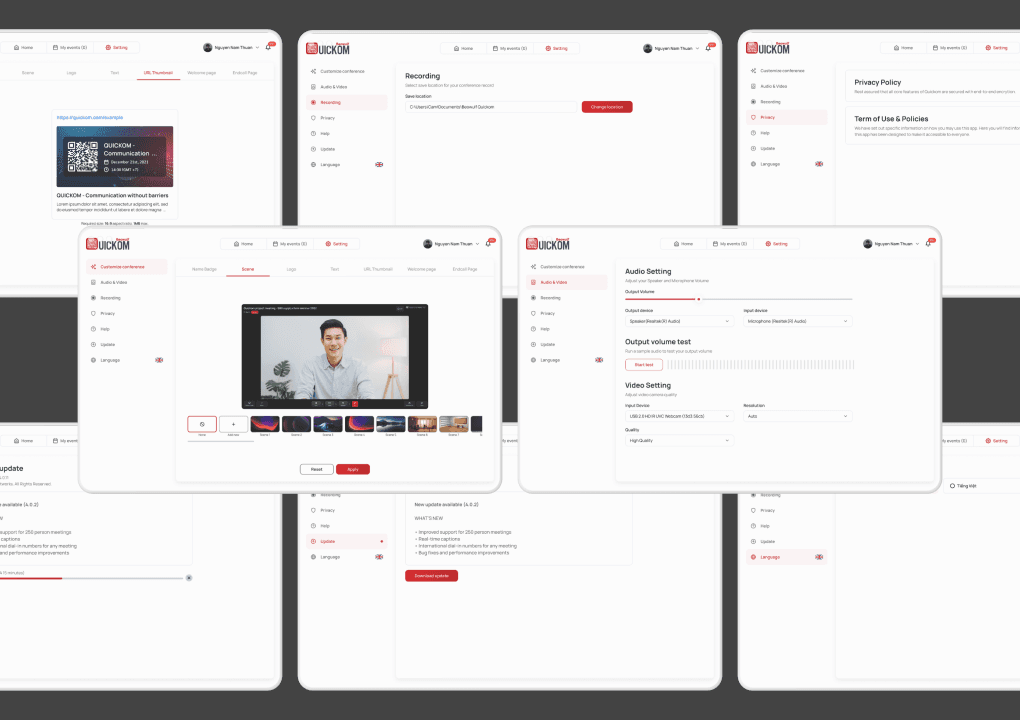
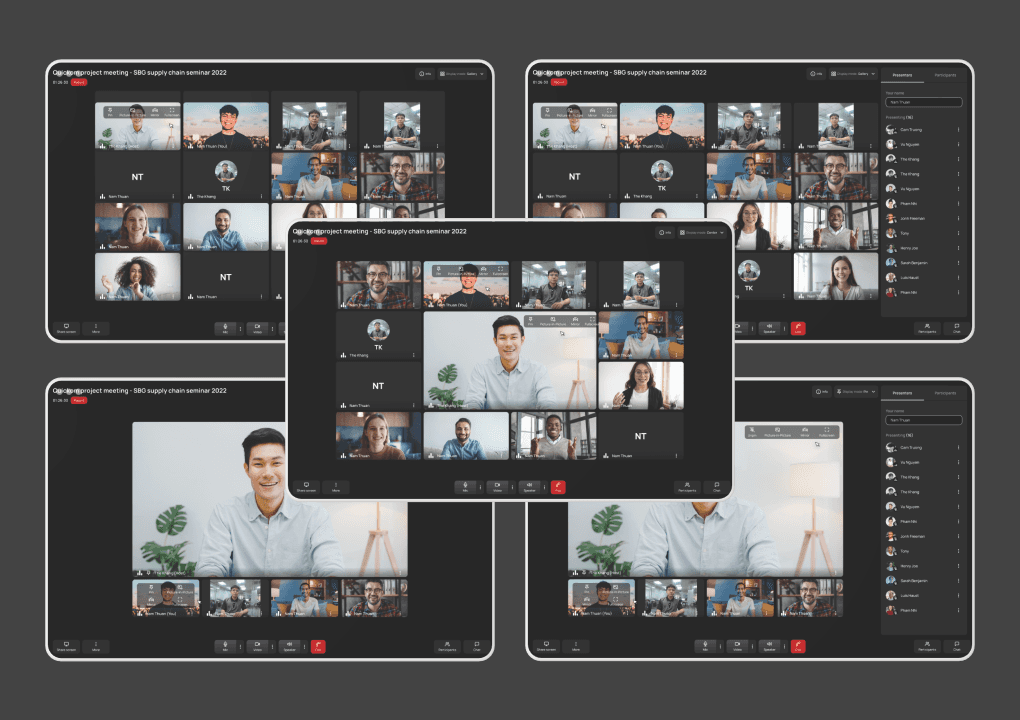
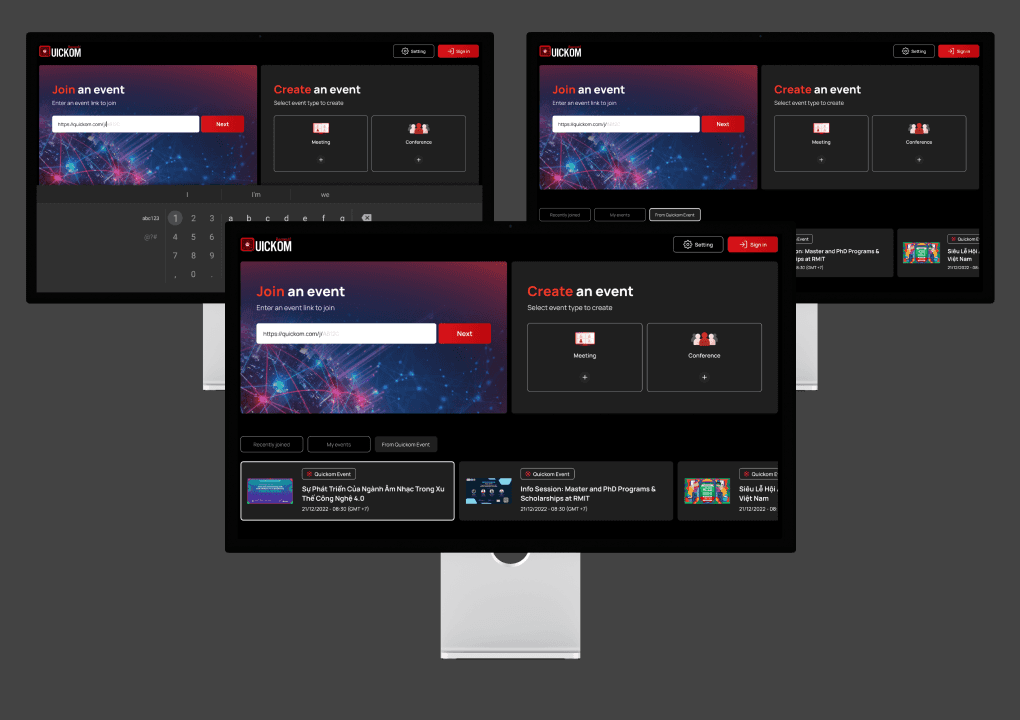
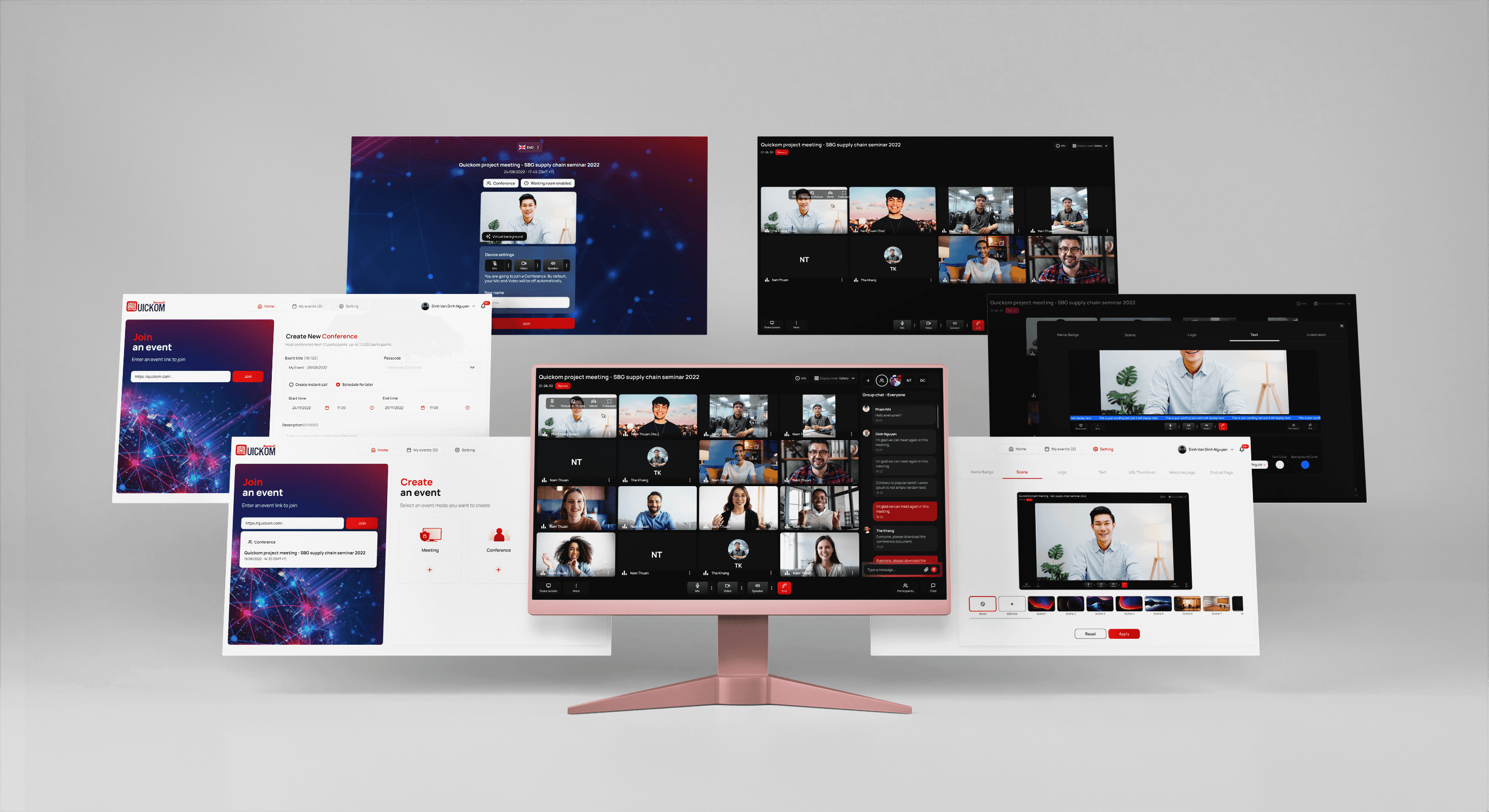
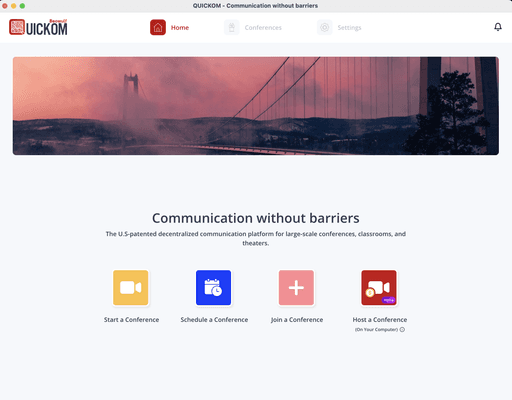
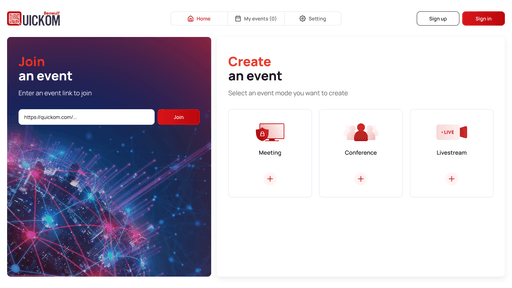
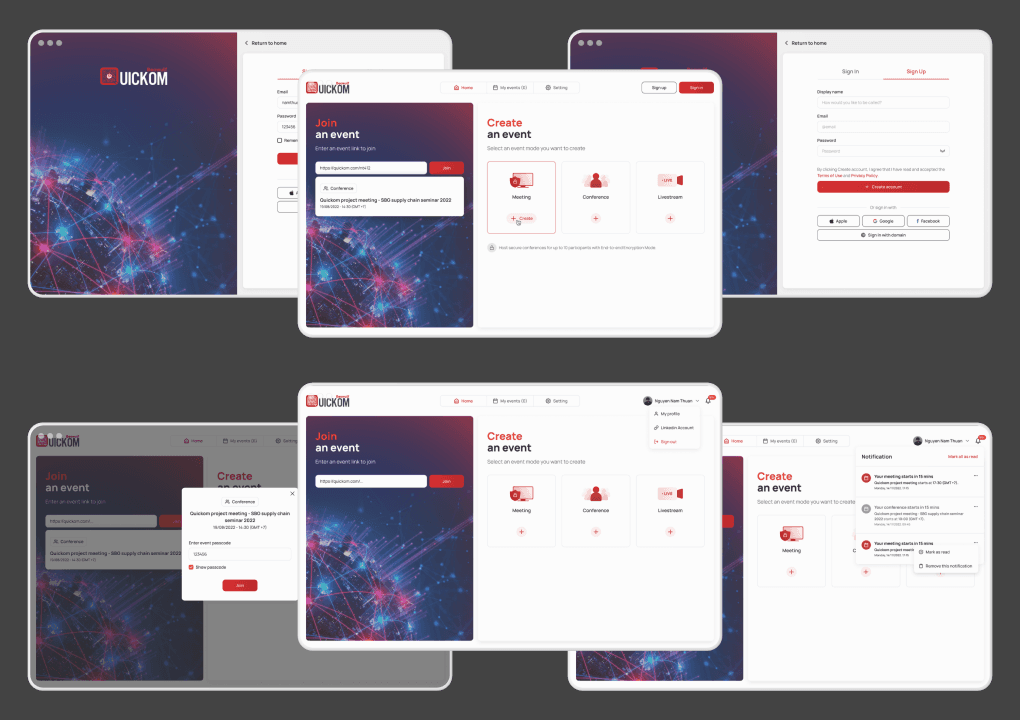
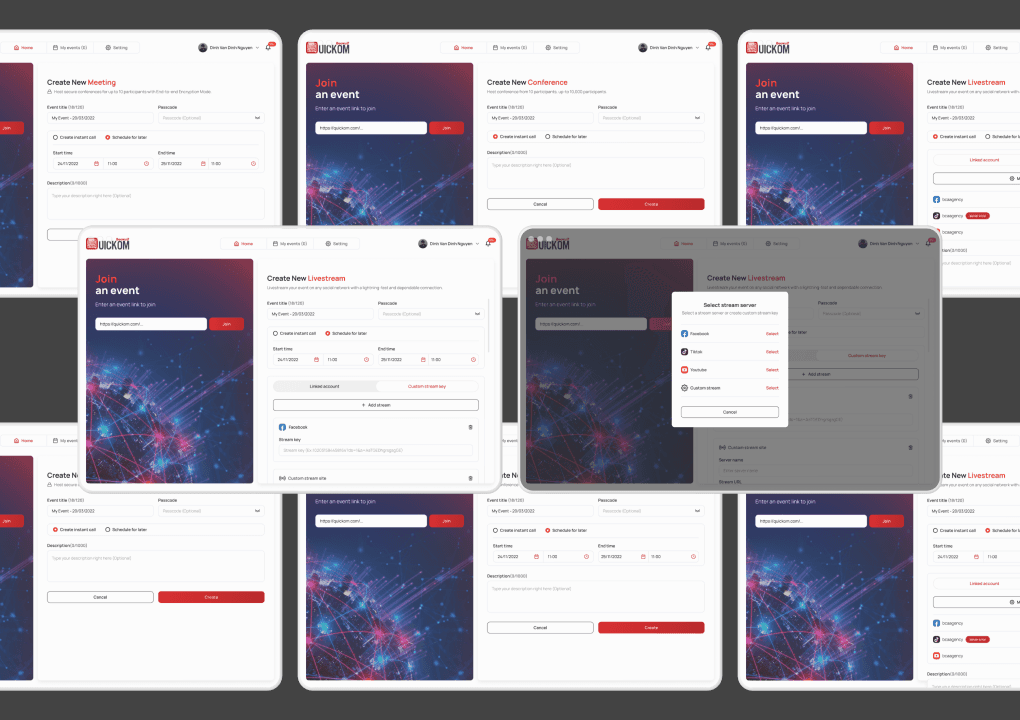
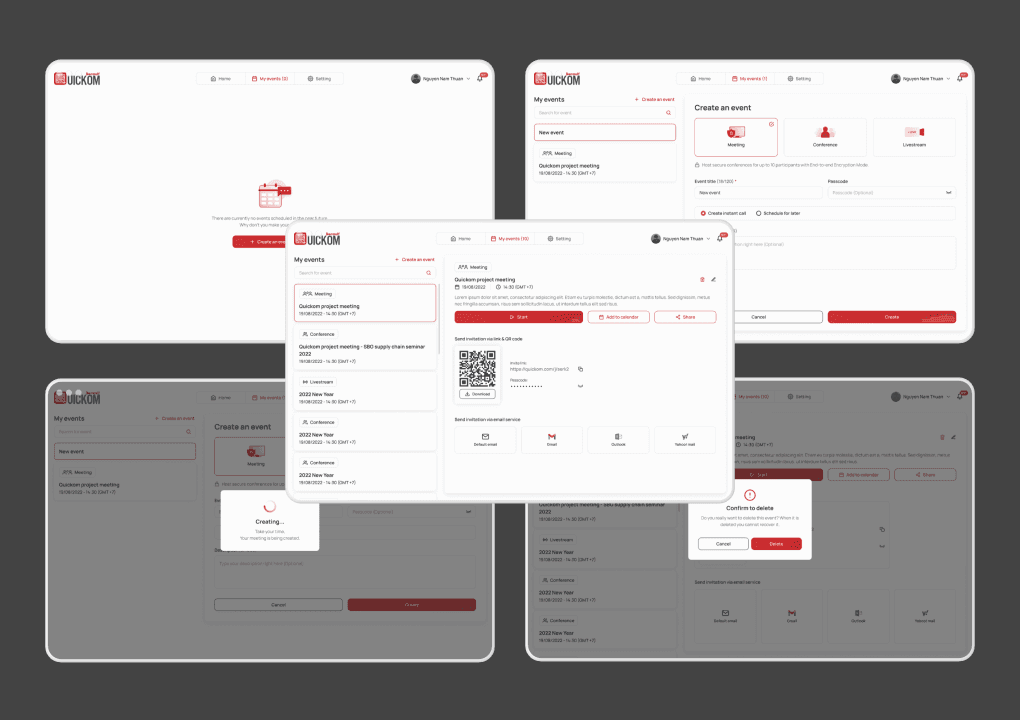
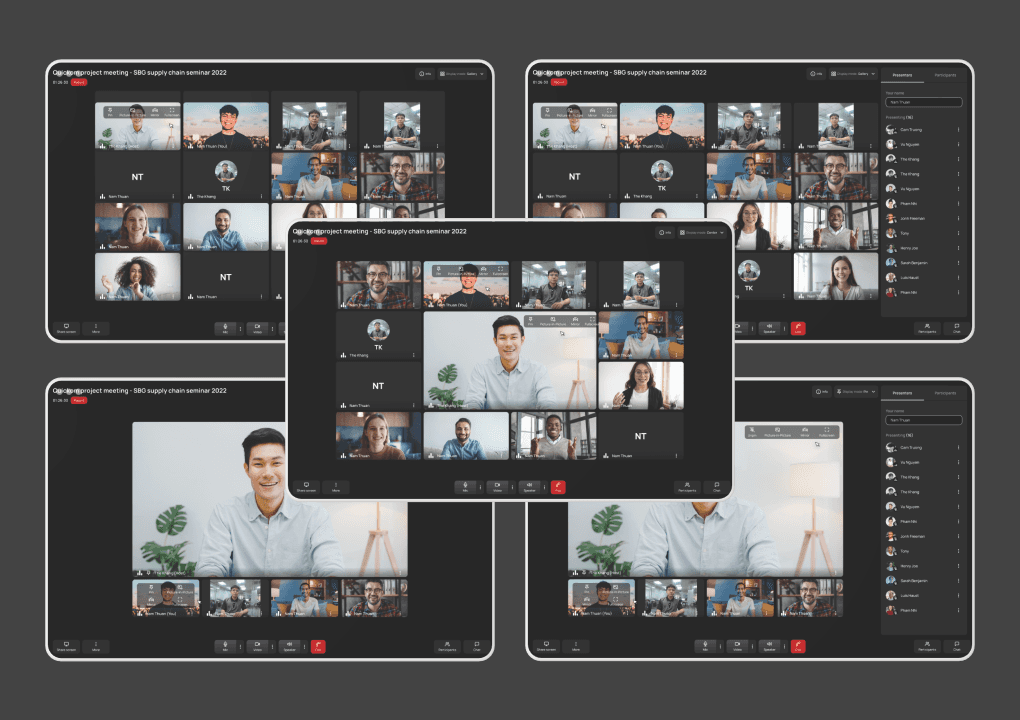
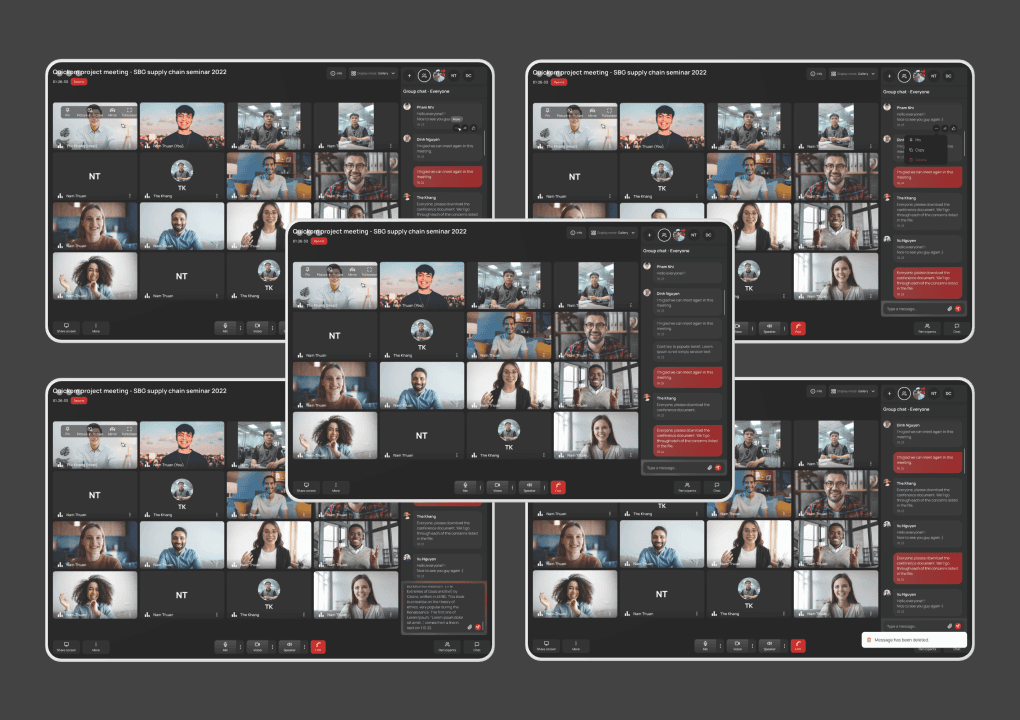
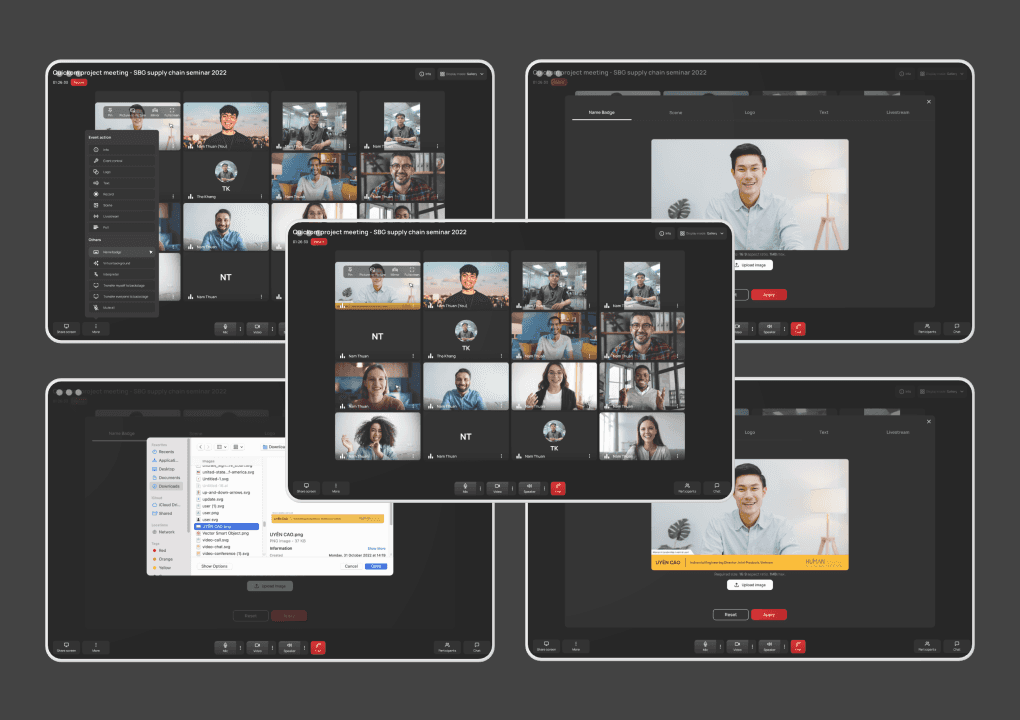
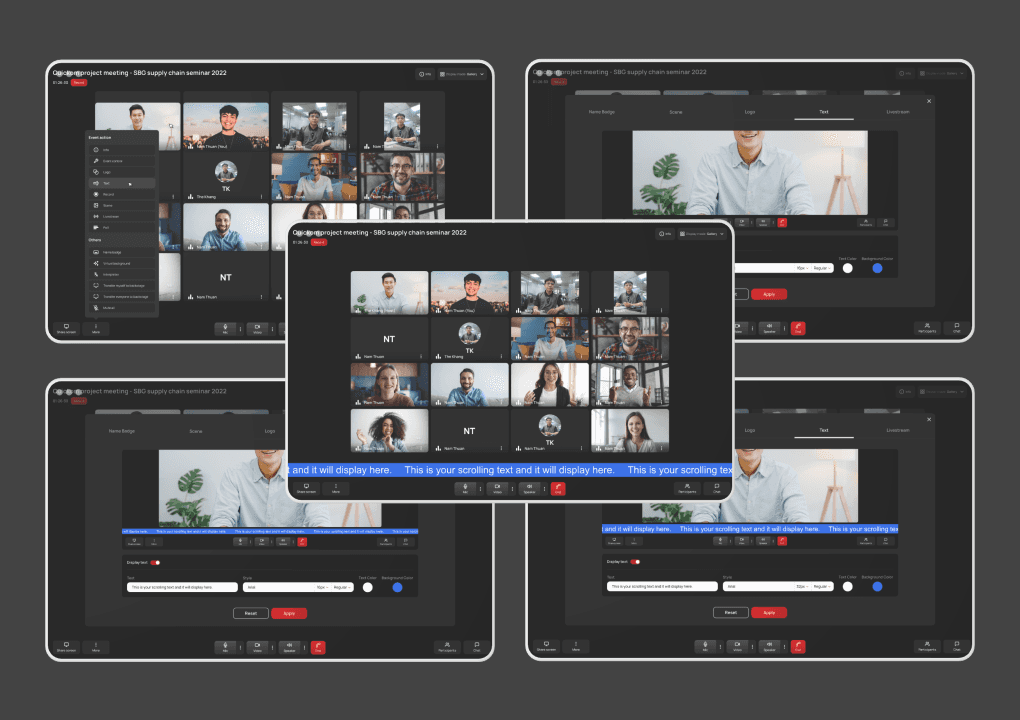
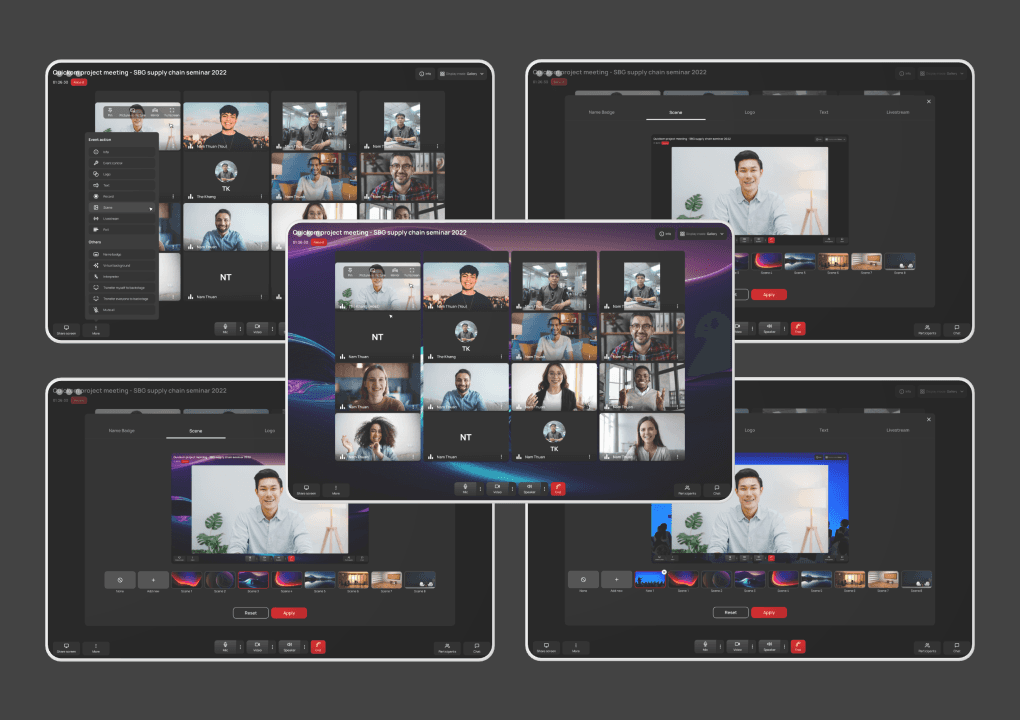
Home screen
Problems
After we revamped the ISE room product in mid-2023, we received feedback from our client, Mr. Markus, shortly after its launch. The feedback highlighted several issues with the room product, including unclear room capacity information, outdated style, and messy pricing when using promotion codes. After hearing this feedback, I was put in charge of revamping the new ISE room product for 2024. Below are my responsibilities during this time.

Before
Problem
The capacity information is not clear, user don't know what are those icon mean, hover can not work on mobile
Graded label not eye-catching
Promotion code when apply not so special
The 2022 doesn't have the feature of the room product & can not quick view images of the room

After
Solutions
The capacity information is now more prominent, reduce unnecessary information
Graded label modern with new style (ribbon and gradient)
Promotion code apply and show directly save how much money
Bring back a "Zoom" button to show a full image in a big pop-up
Check icon color and sale off tag now using hotel's primary color
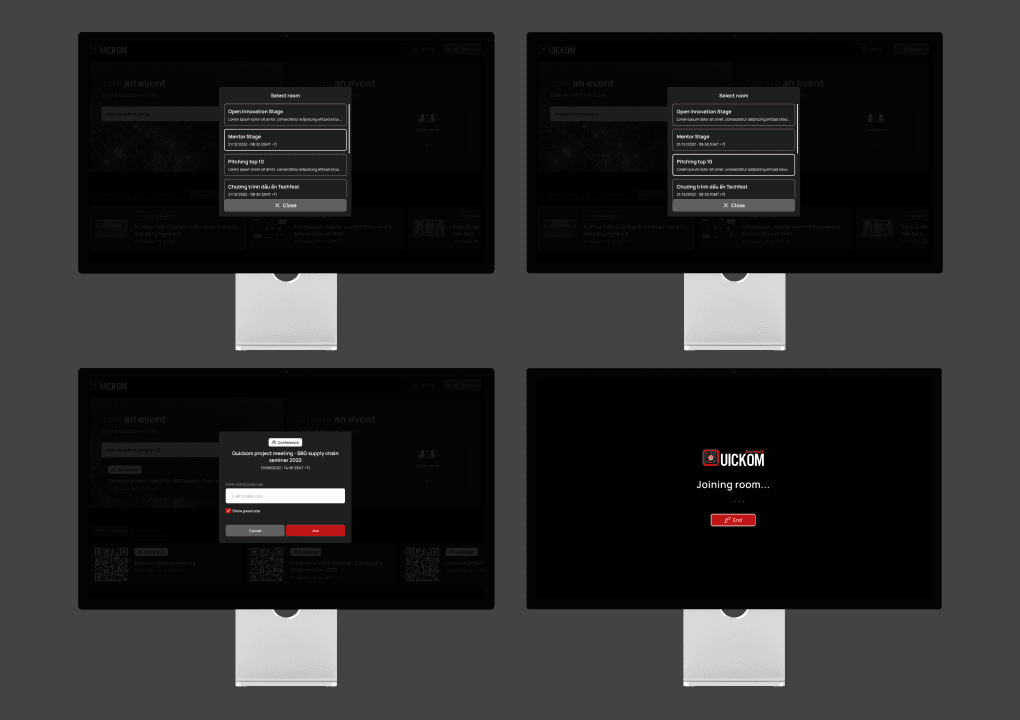
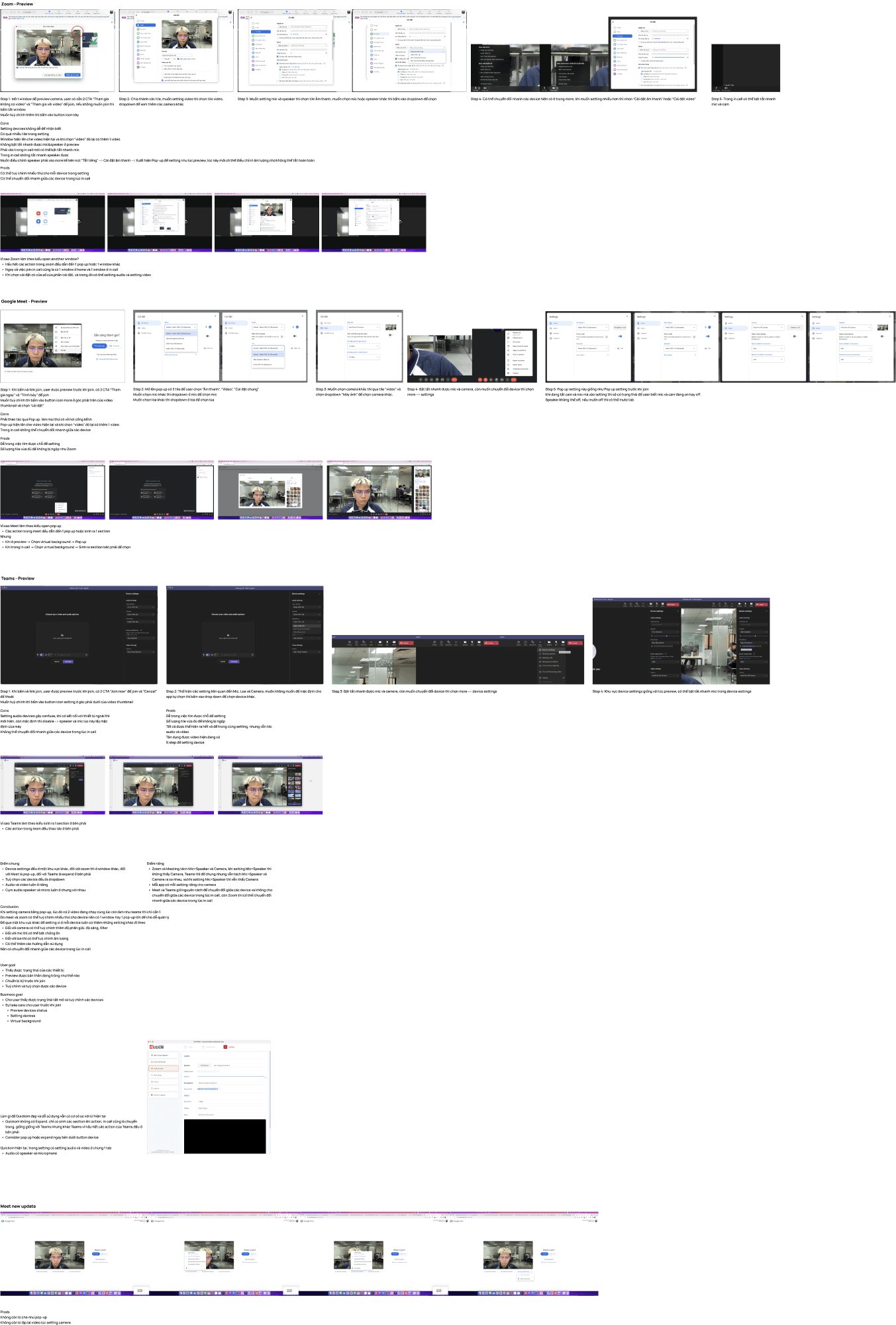
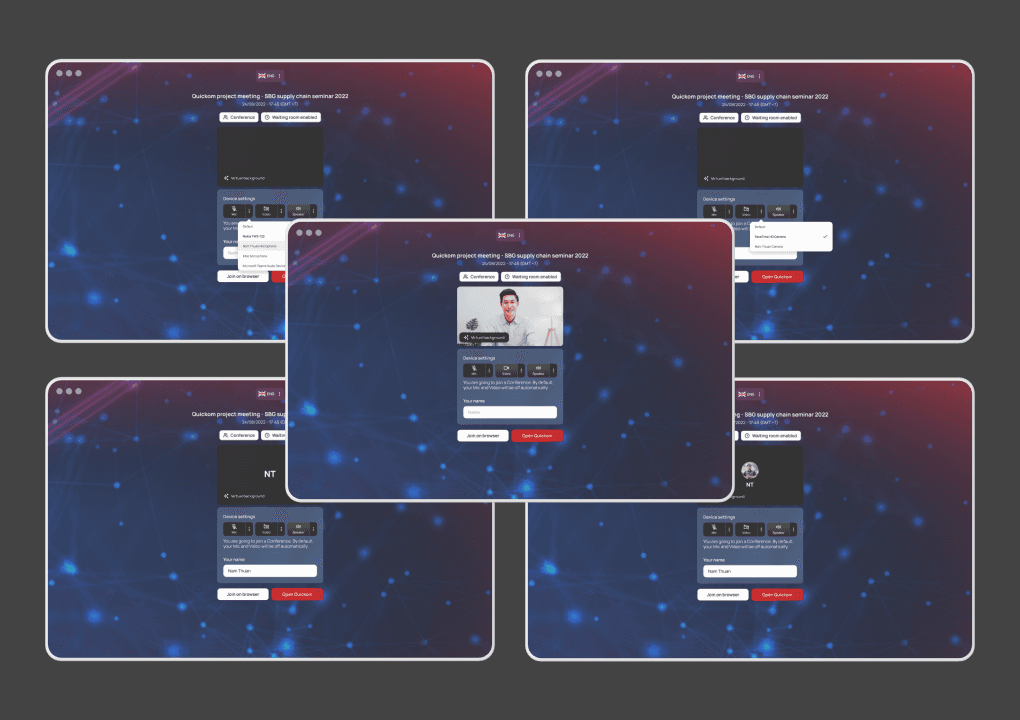
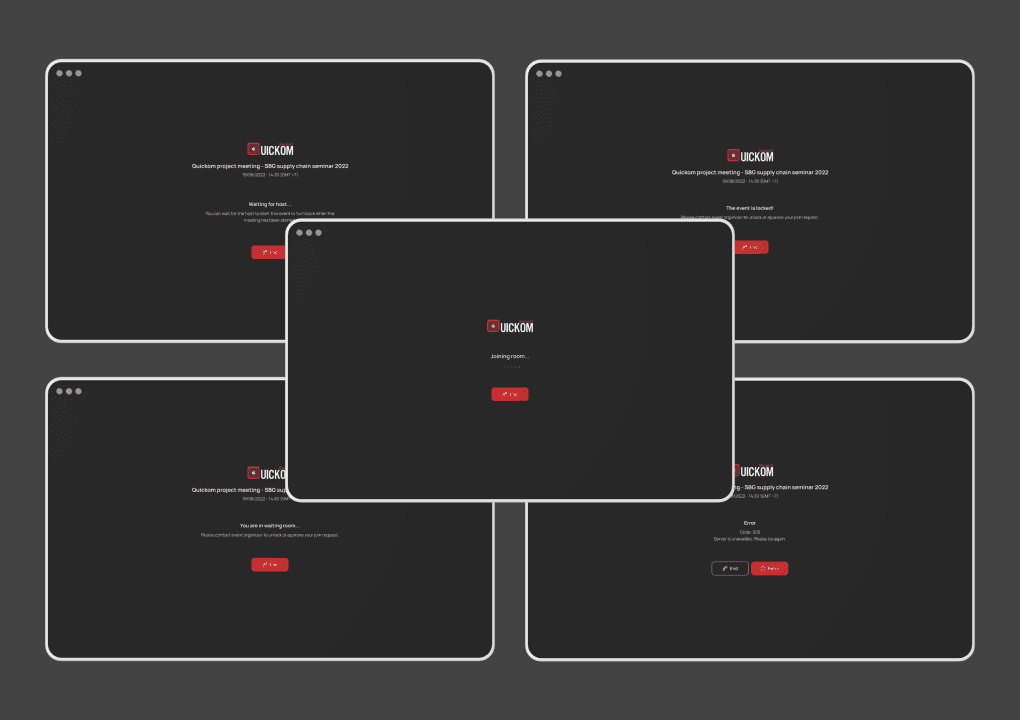
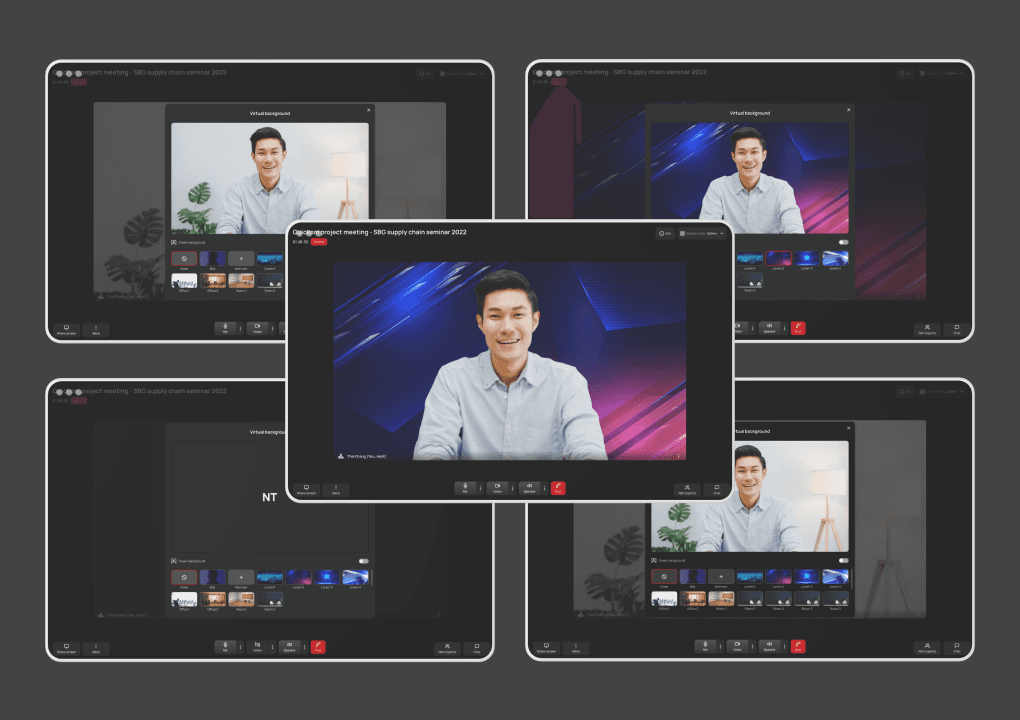
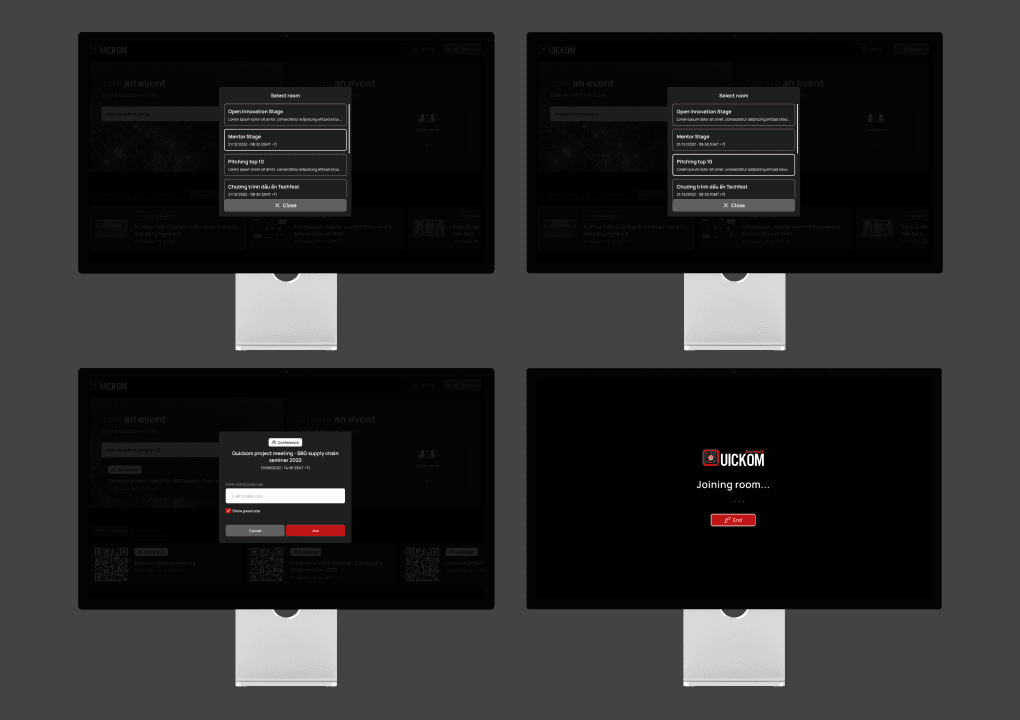
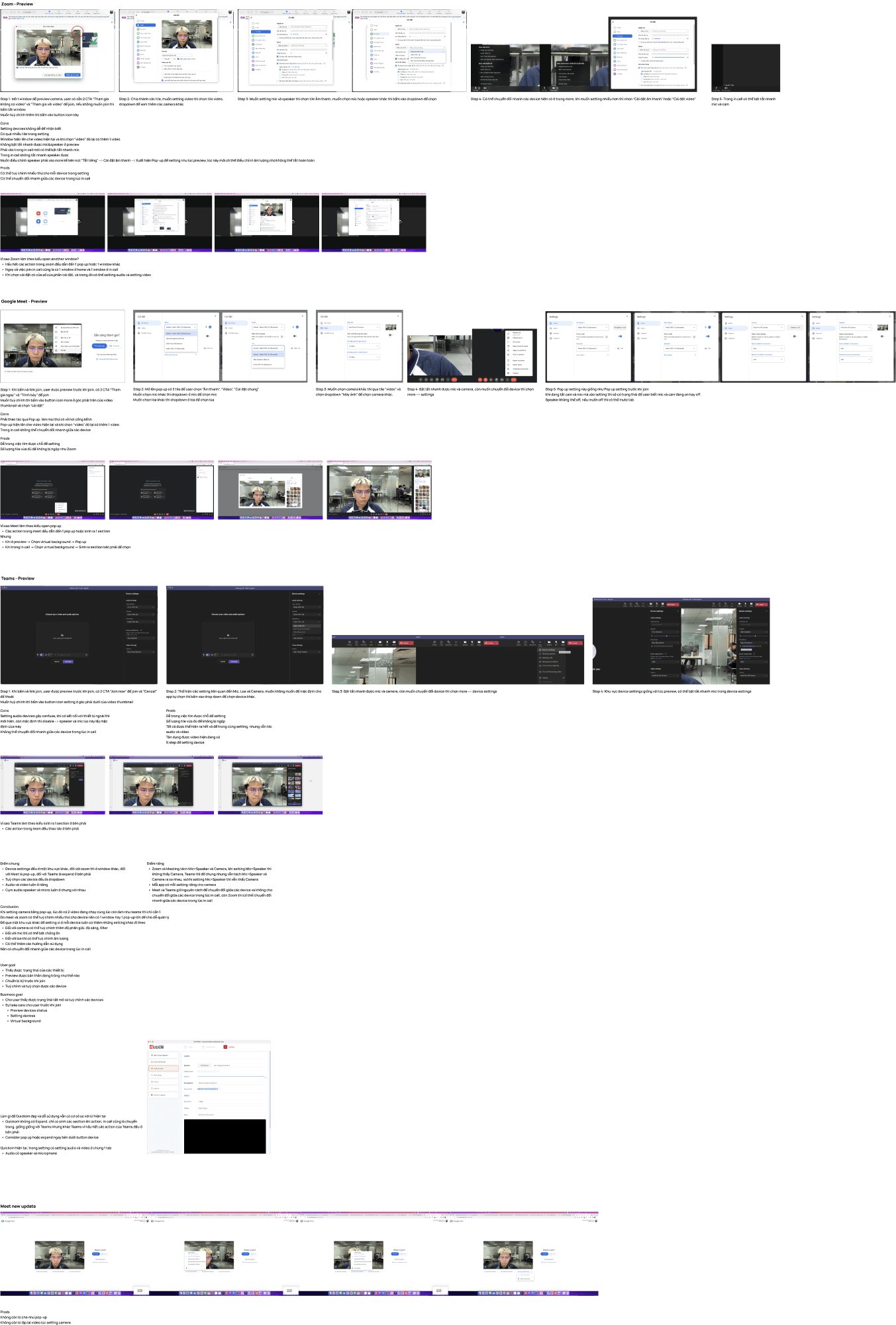
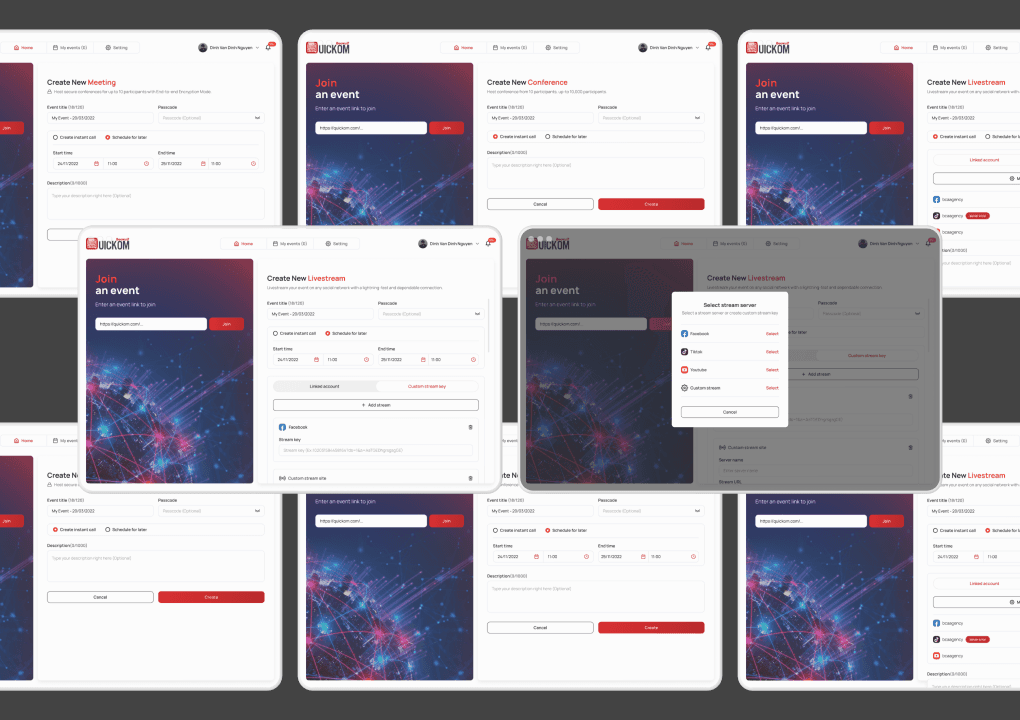
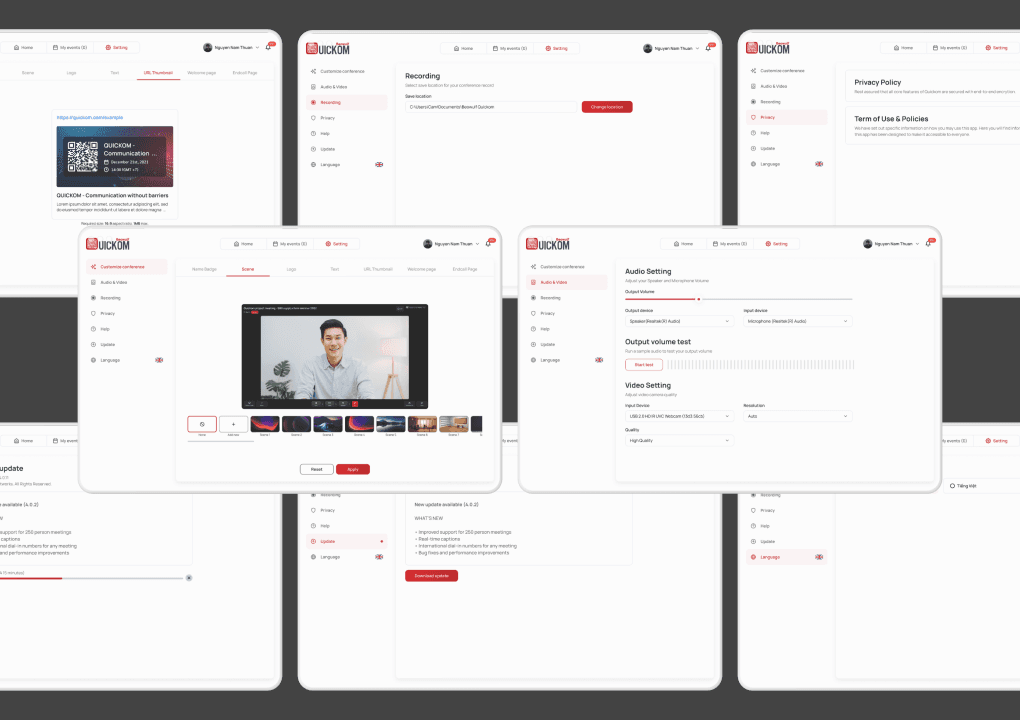
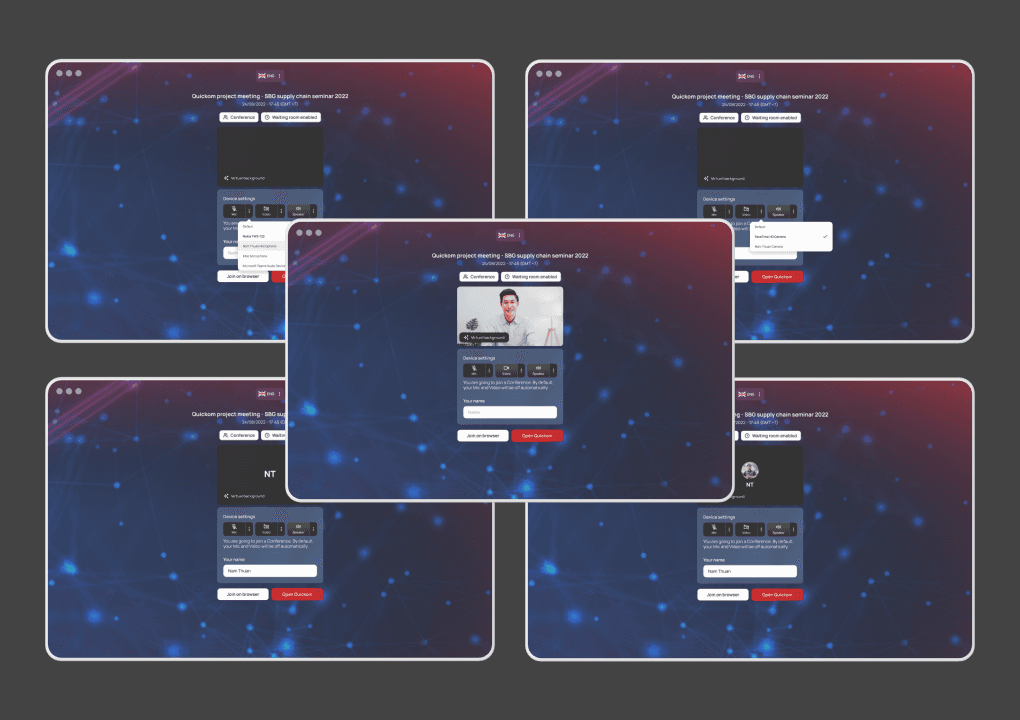
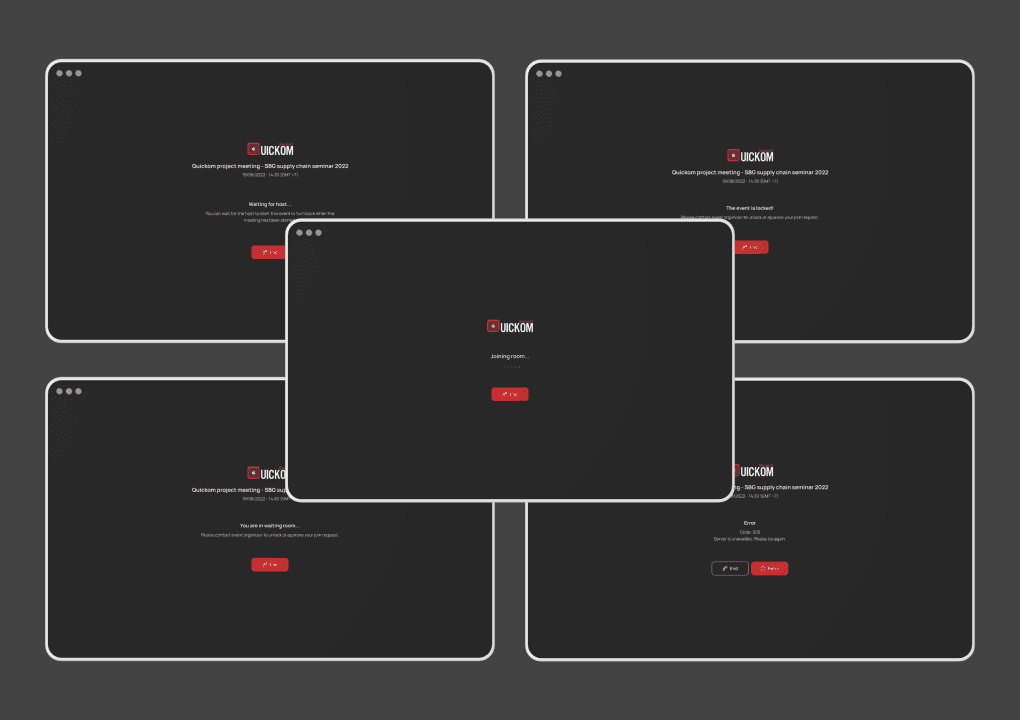
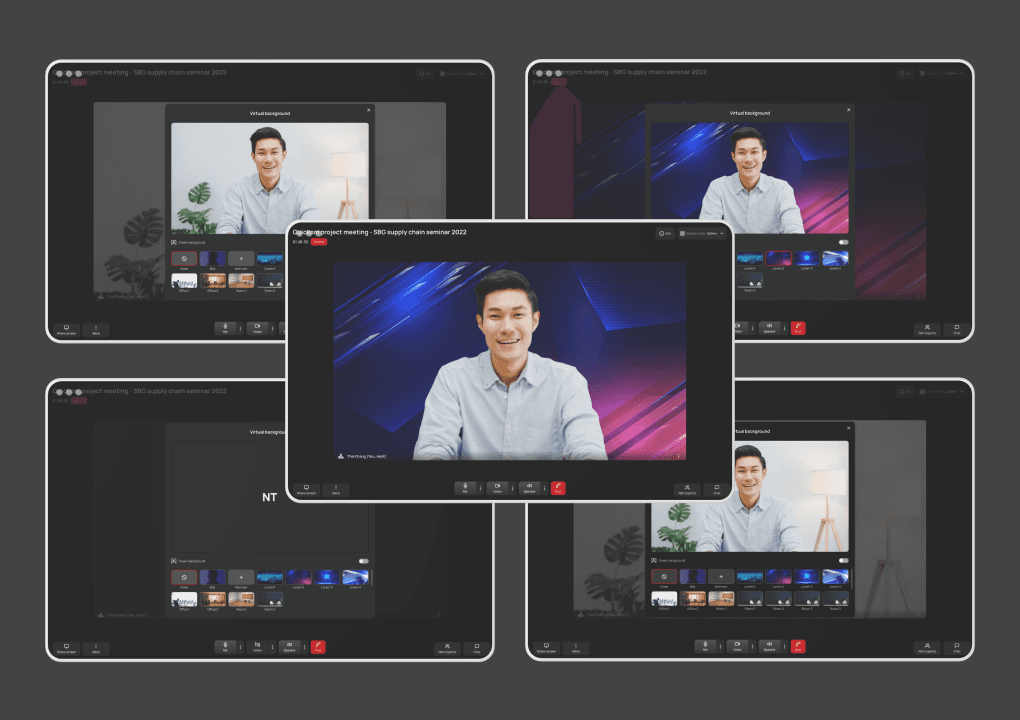
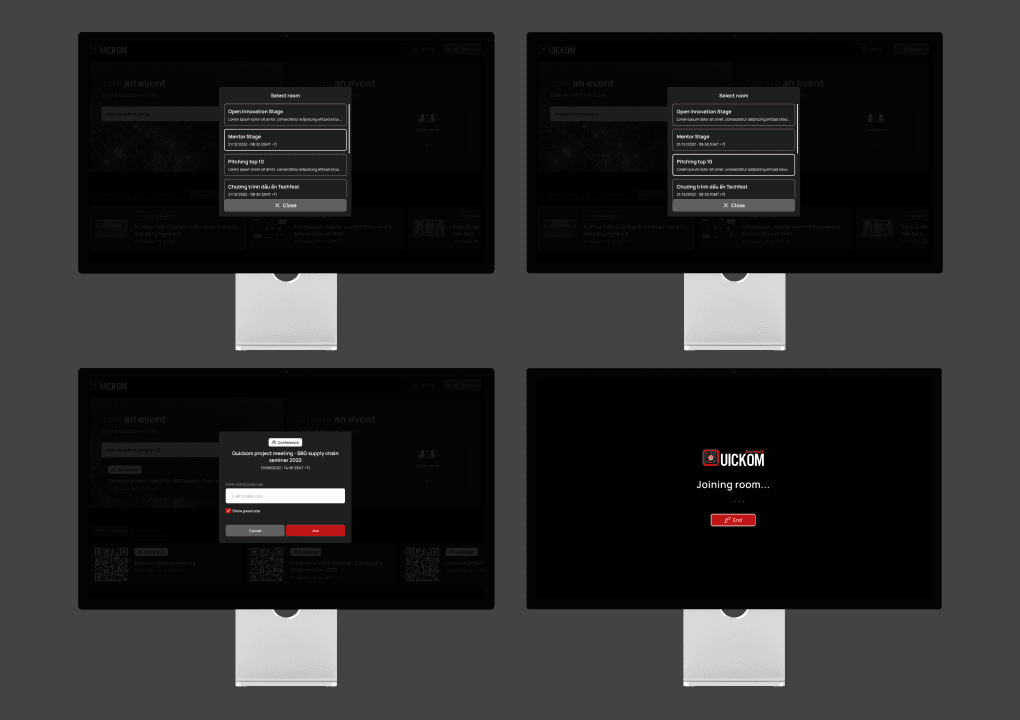
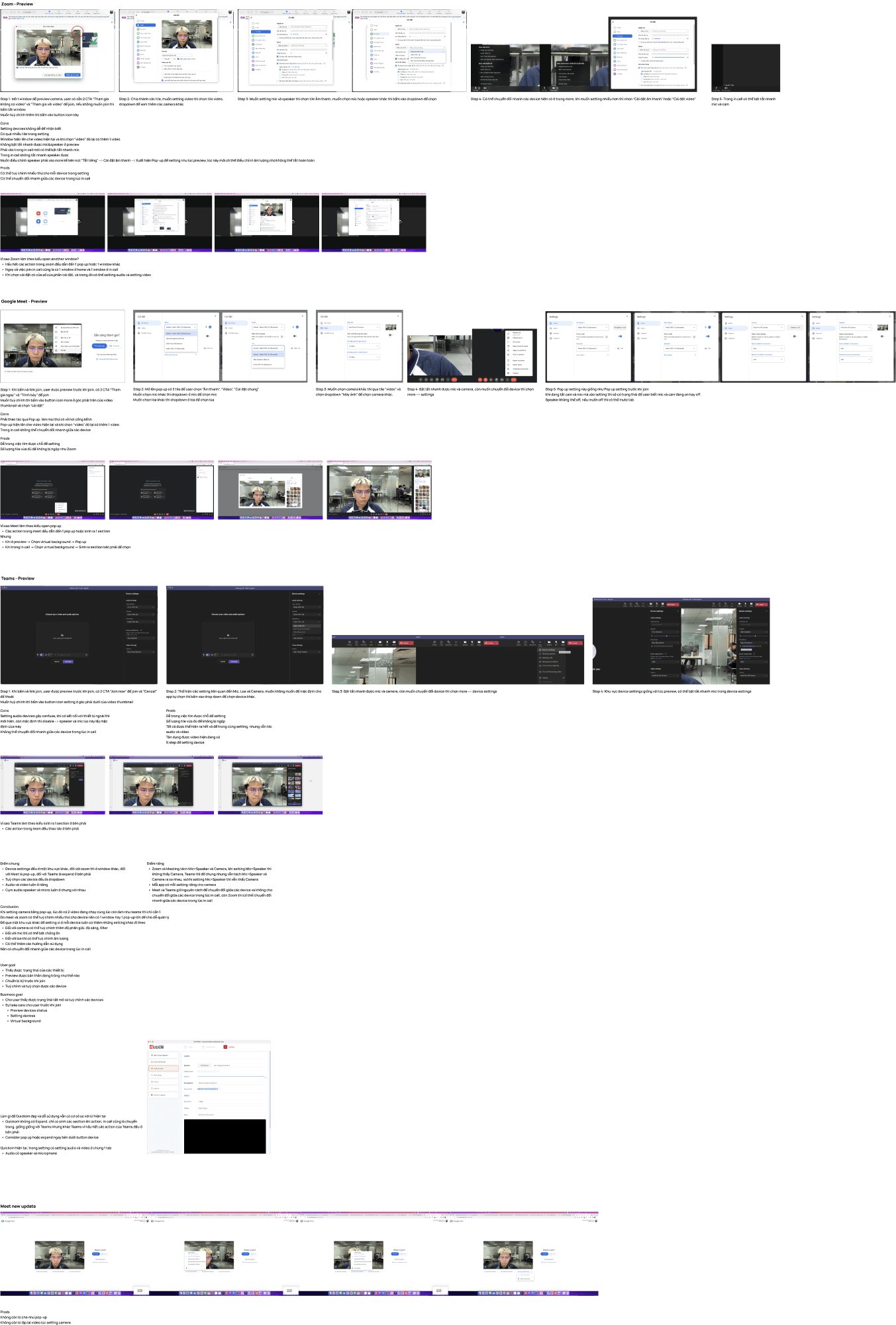
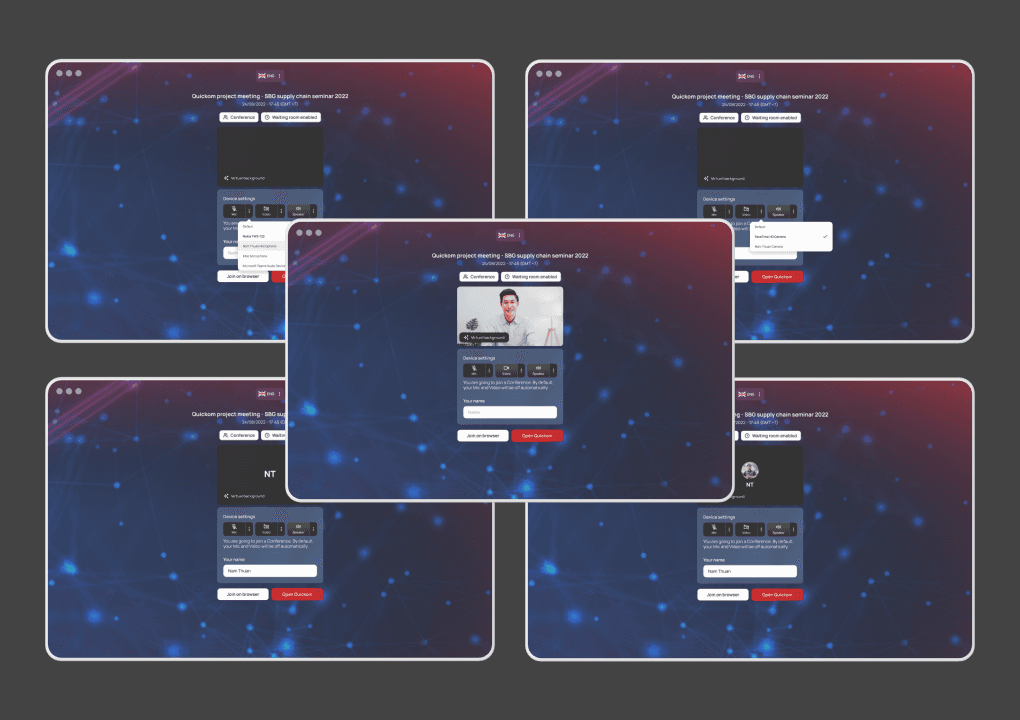
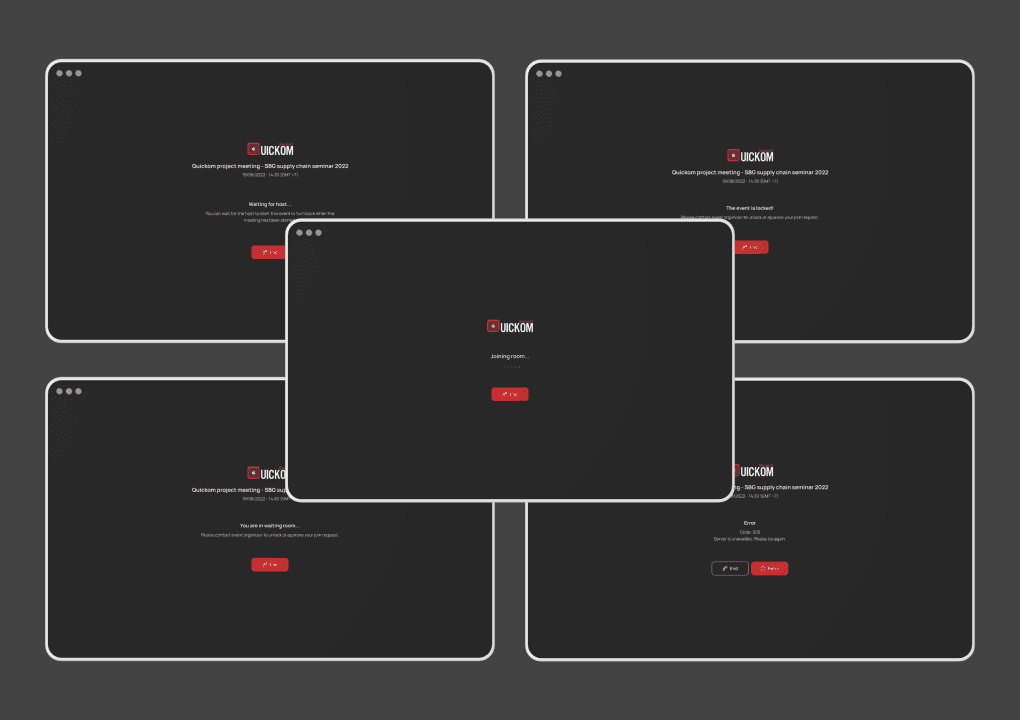
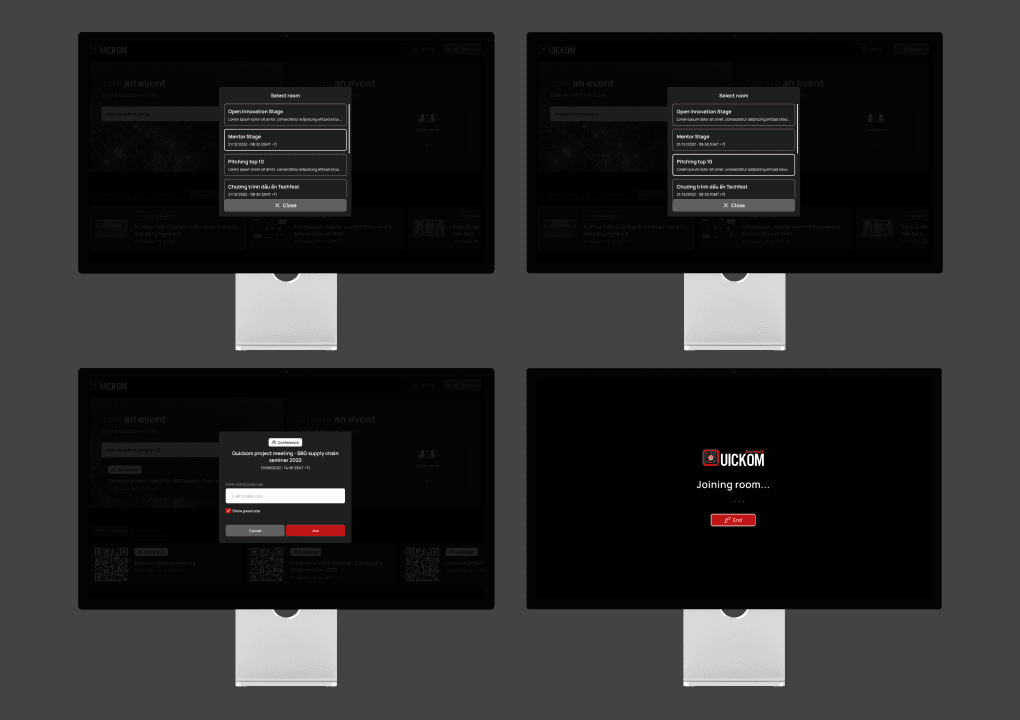
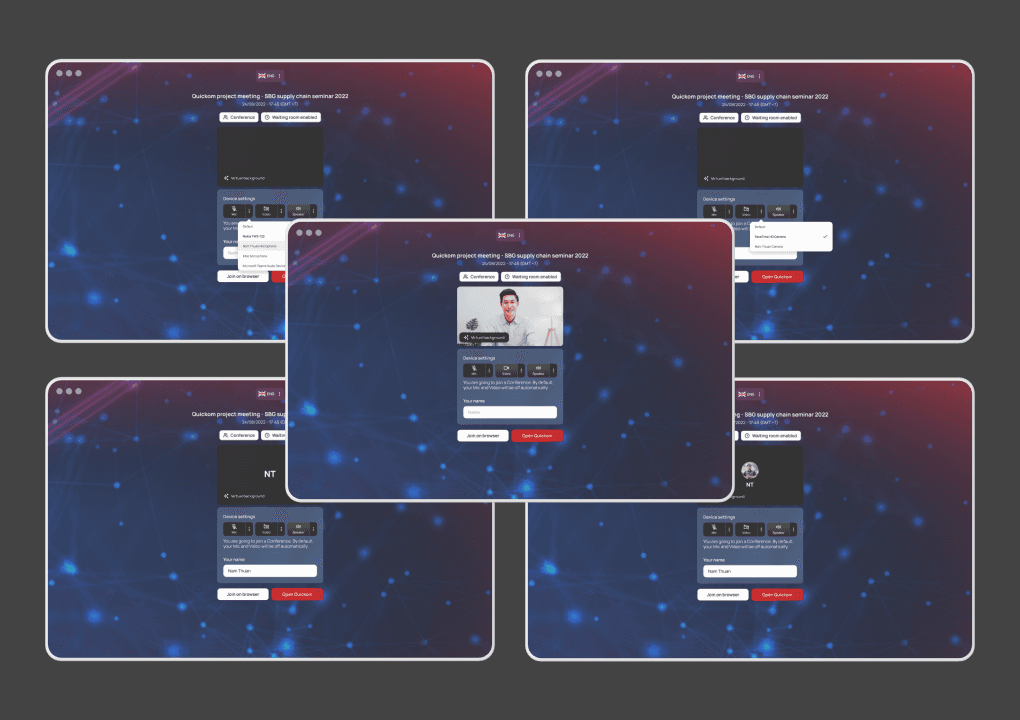
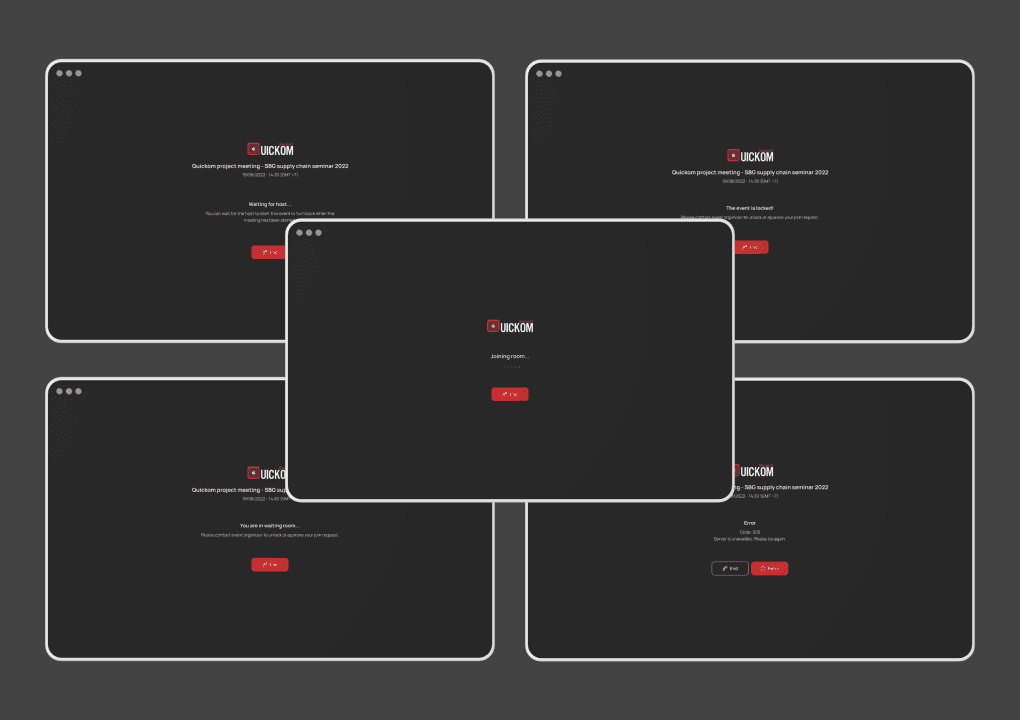
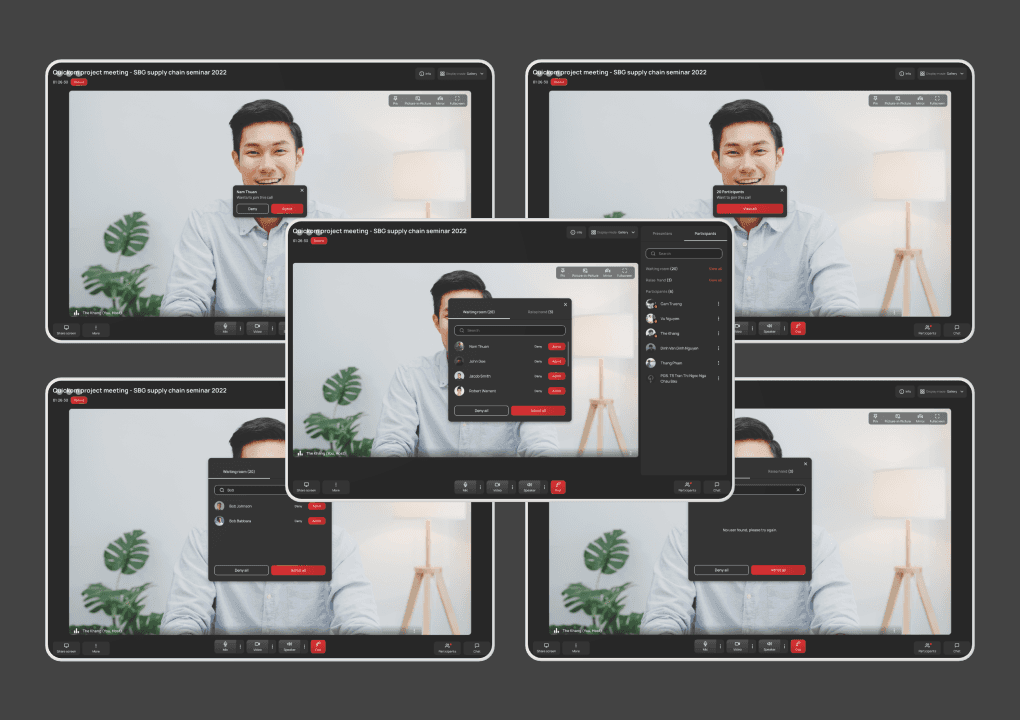
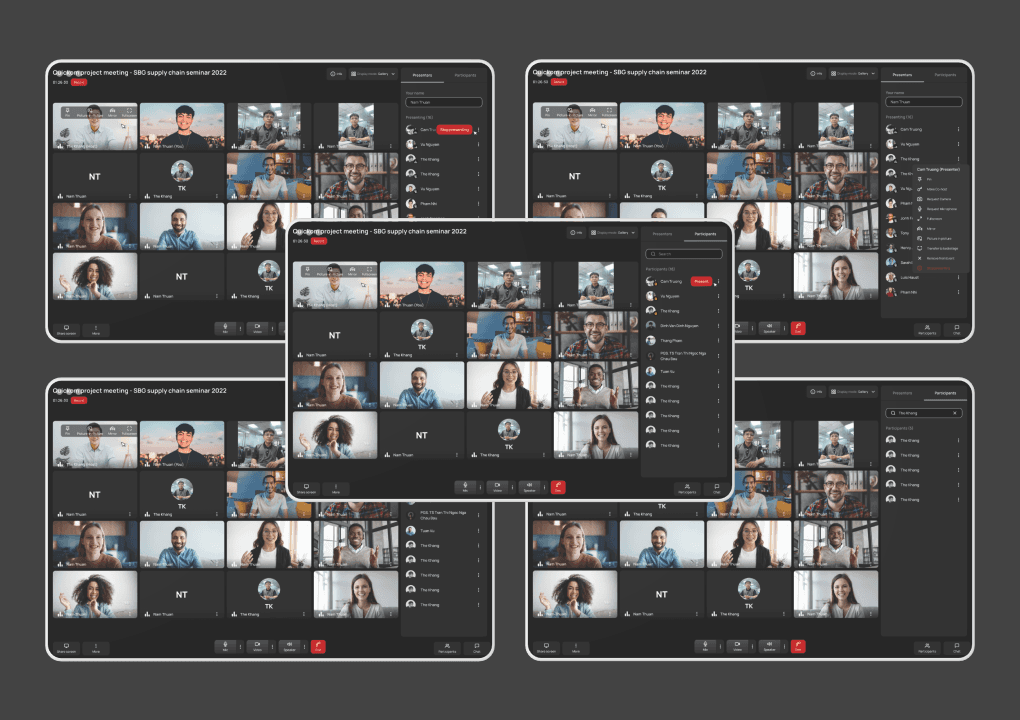
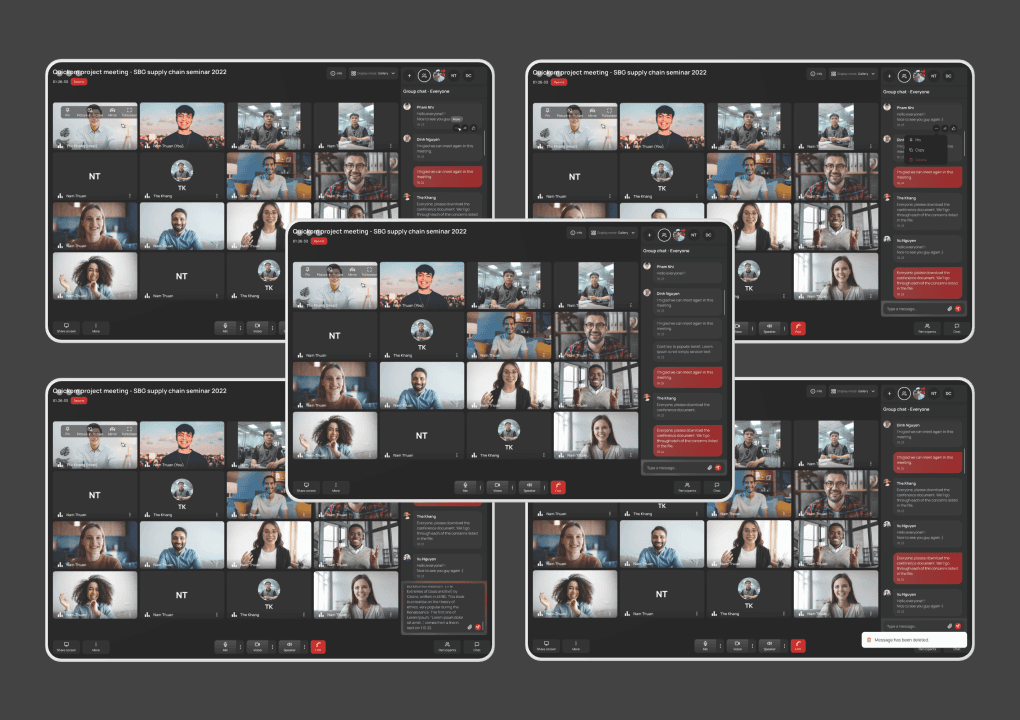
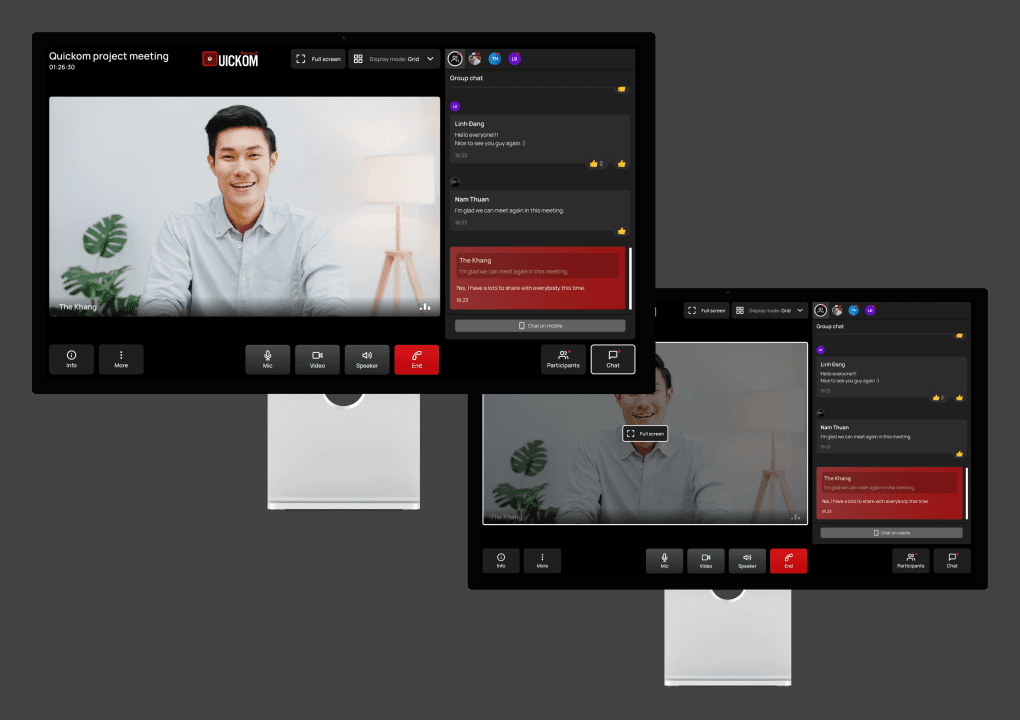
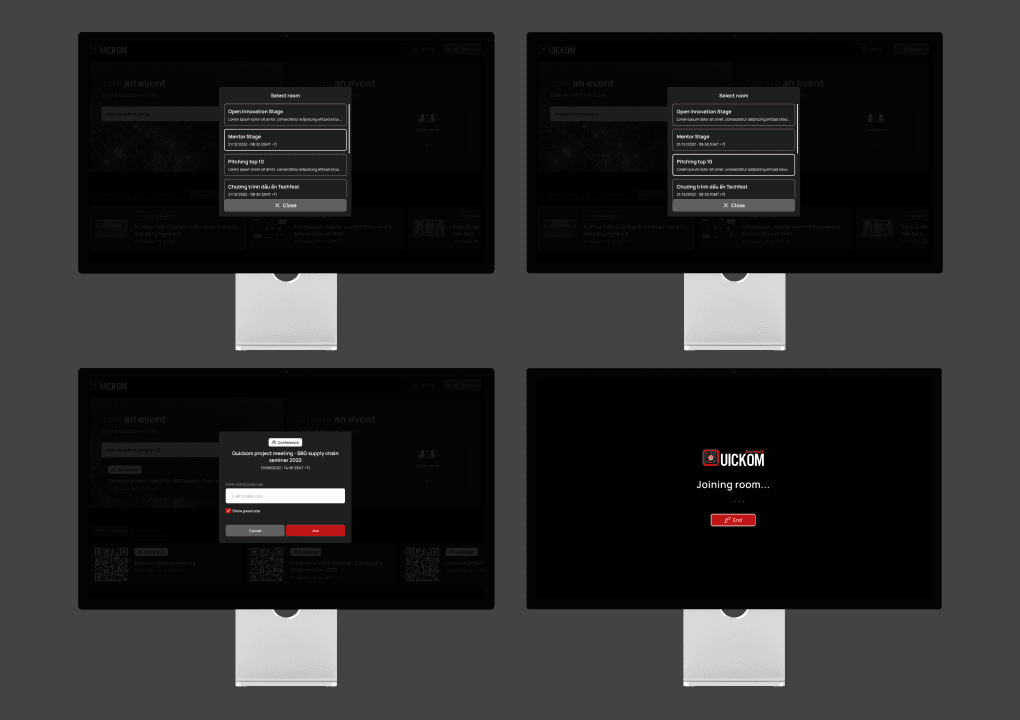
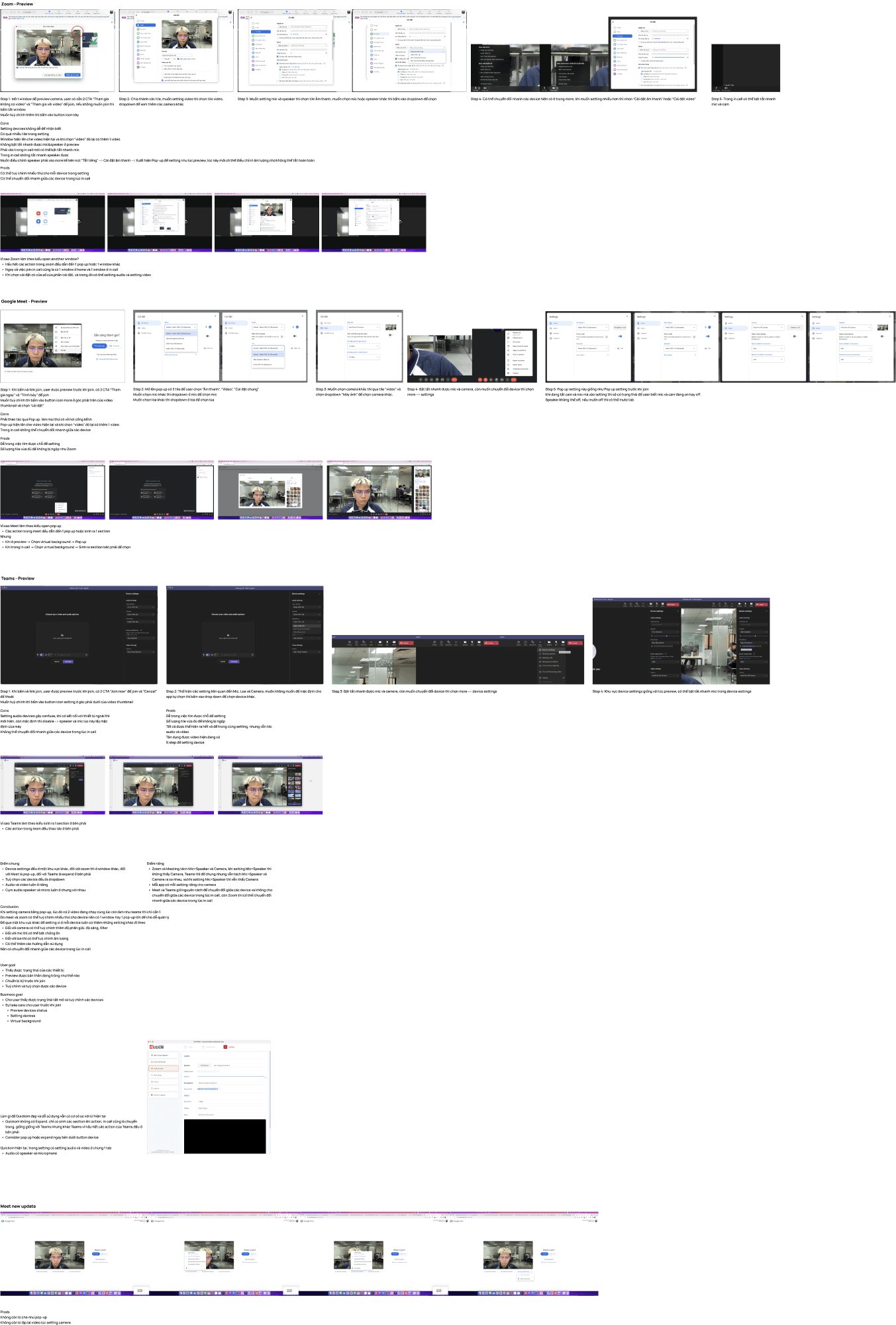
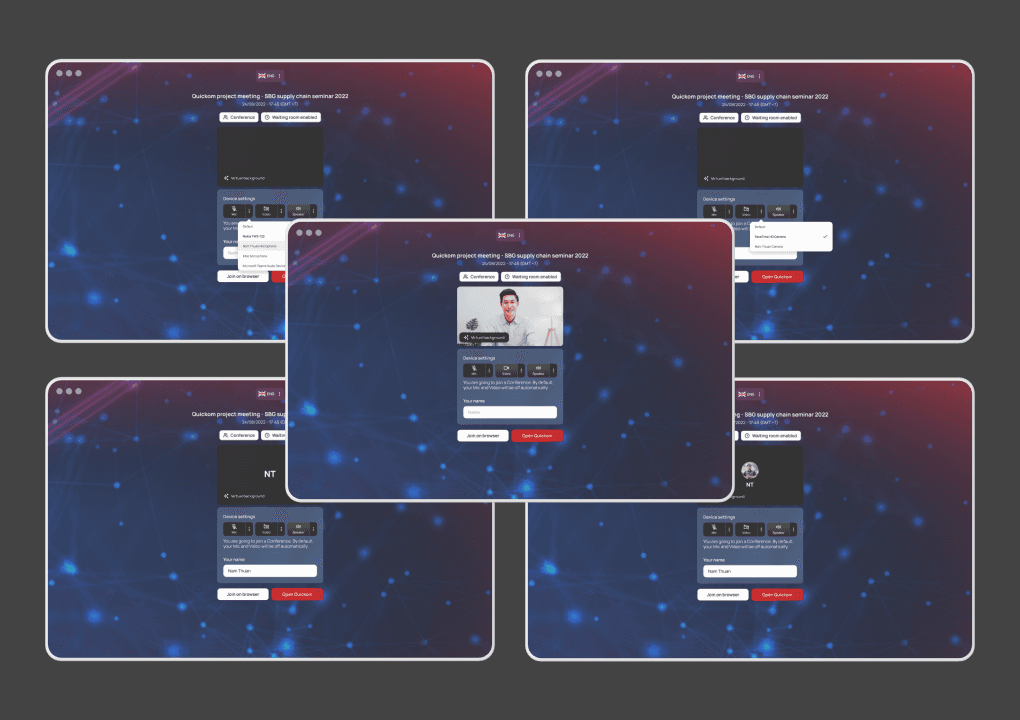
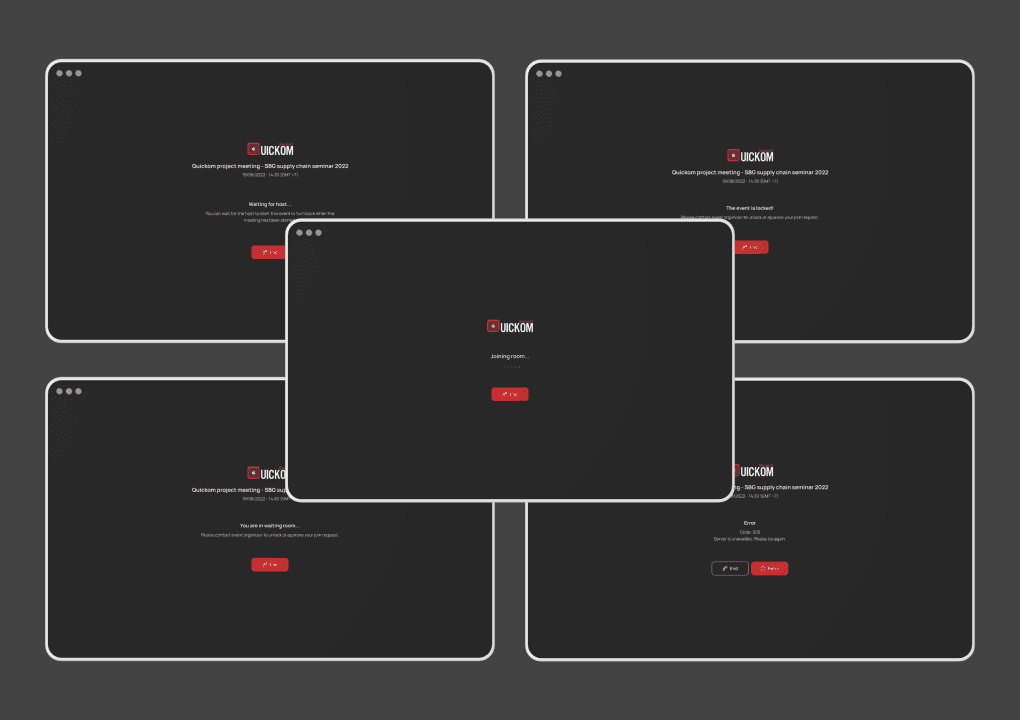
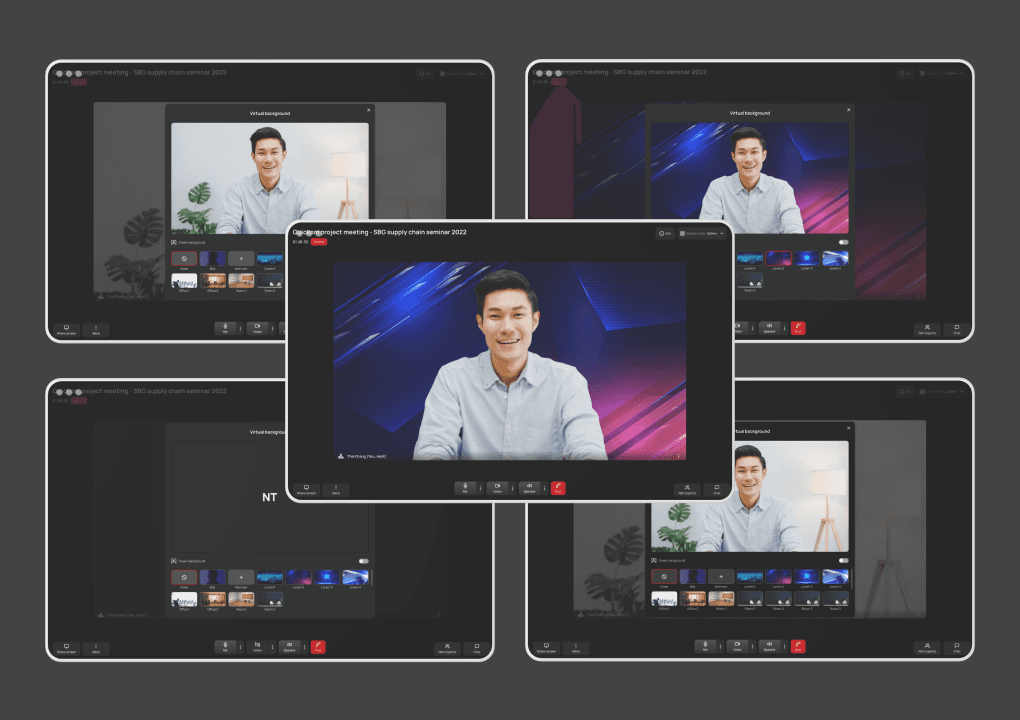
Preview before join
Process
1
Understand
2
Research
3
Wireframe
4
UI design
5
Prototype & Test
Problems
After we revamped the ISE room product in mid-2023, we received feedback from our client, Mr. Markus, shortly after its launch. The feedback highlighted several issues with the room product, including unclear room capacity information, outdated style, and messy pricing when using promotion codes. After hearing this feedback, I was put in charge of revamping the new ISE room product for 2024. Below are my responsibilities during this time.
Research

The case study for each section is updating…
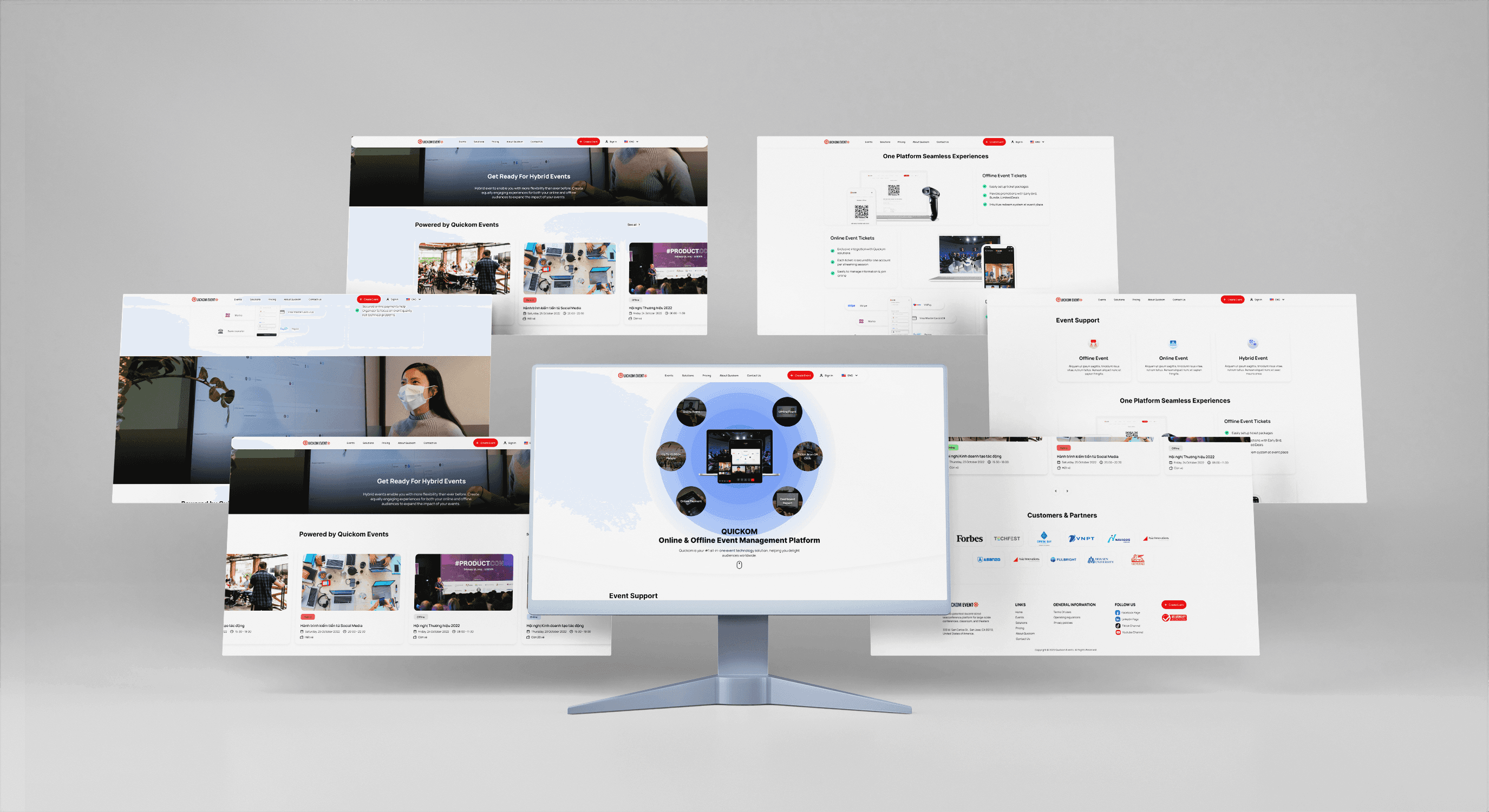
Landing page: https://quickom.com/
Now available on AppStore, Google Play, AndroidTV,…
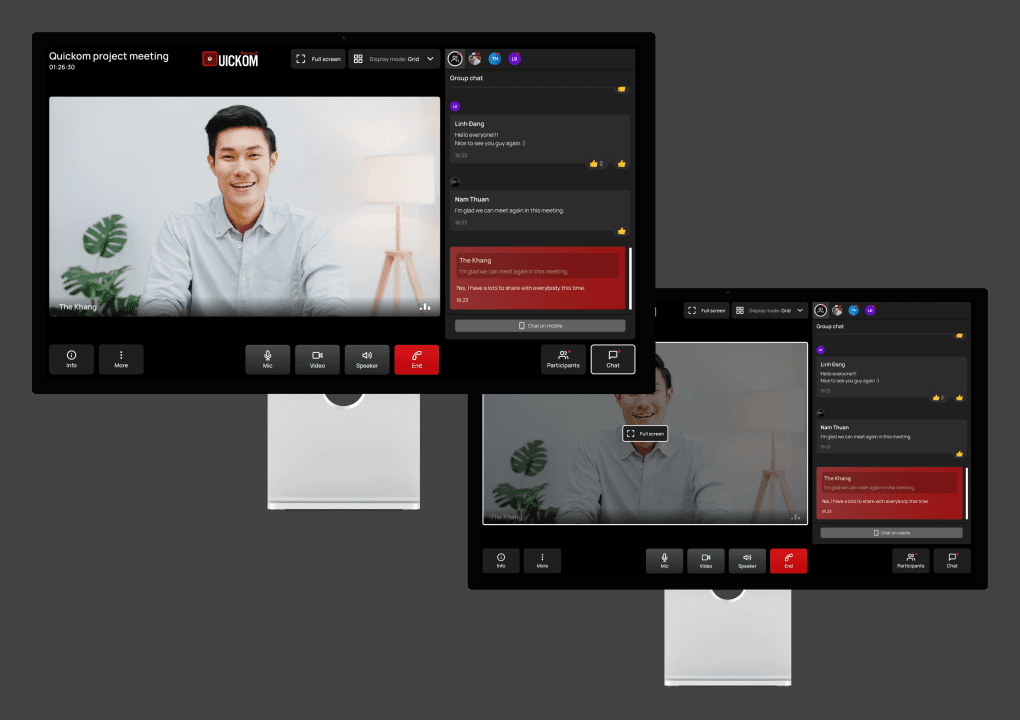
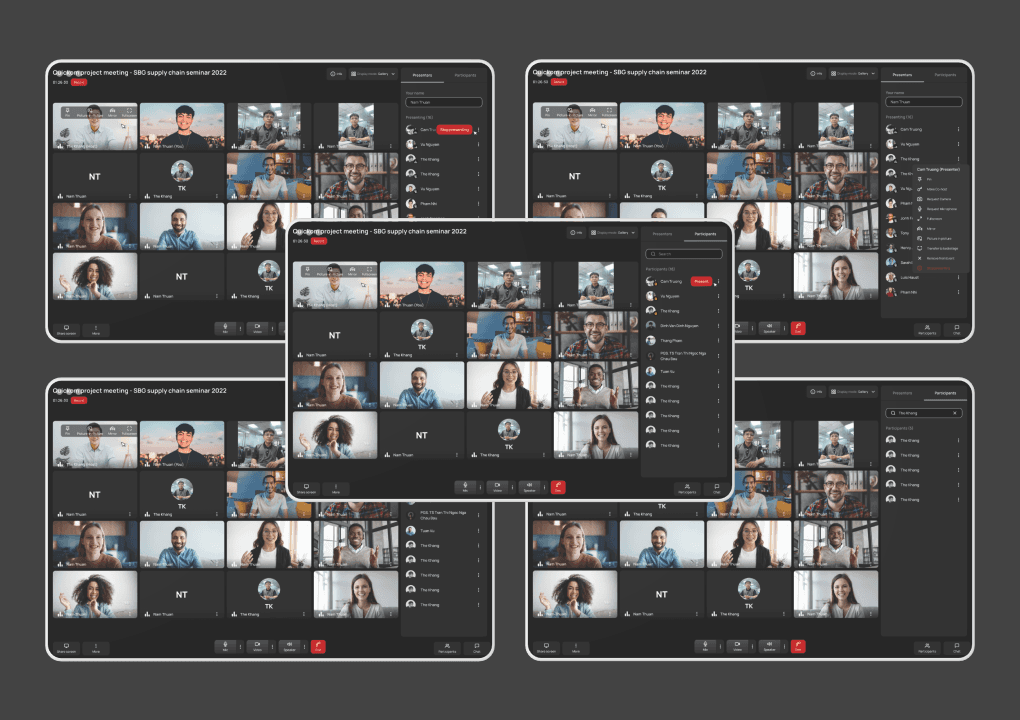
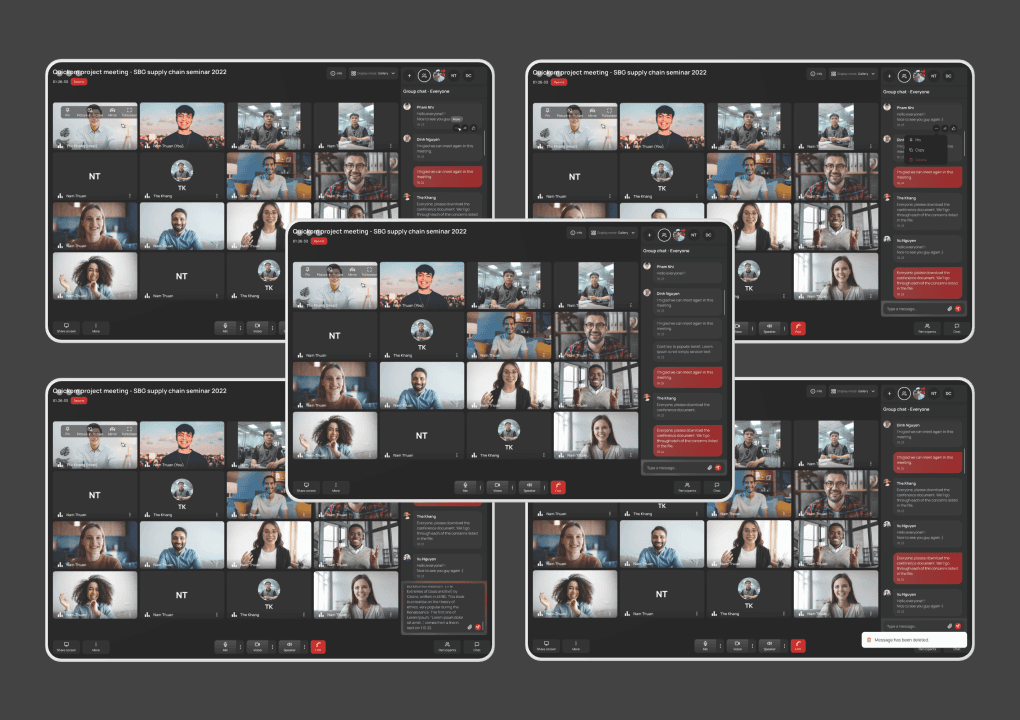
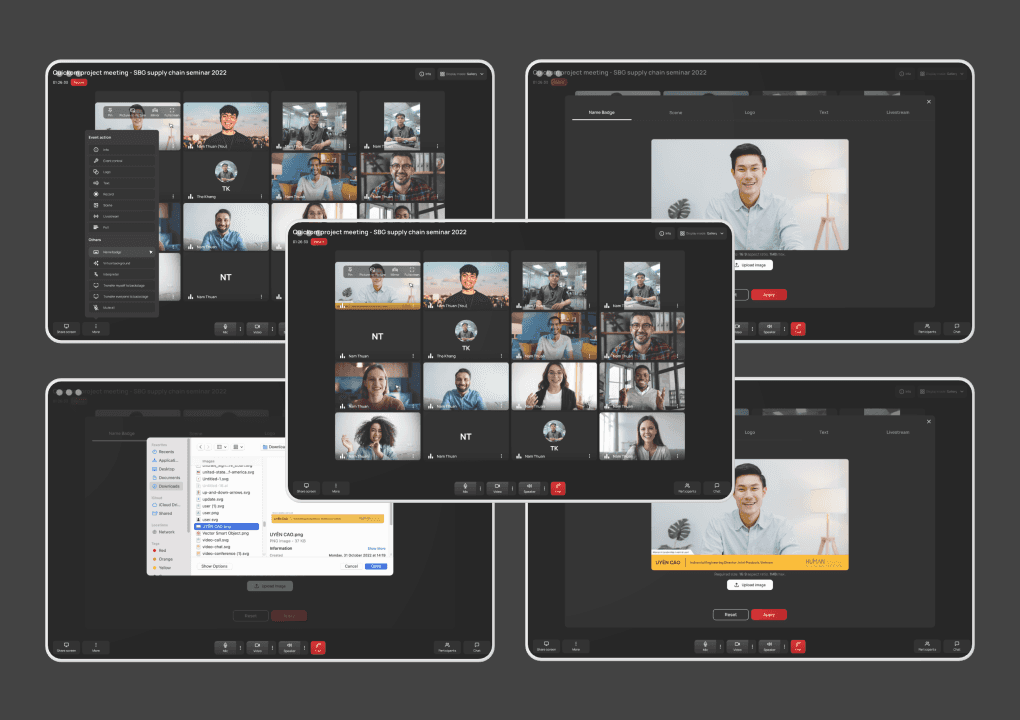
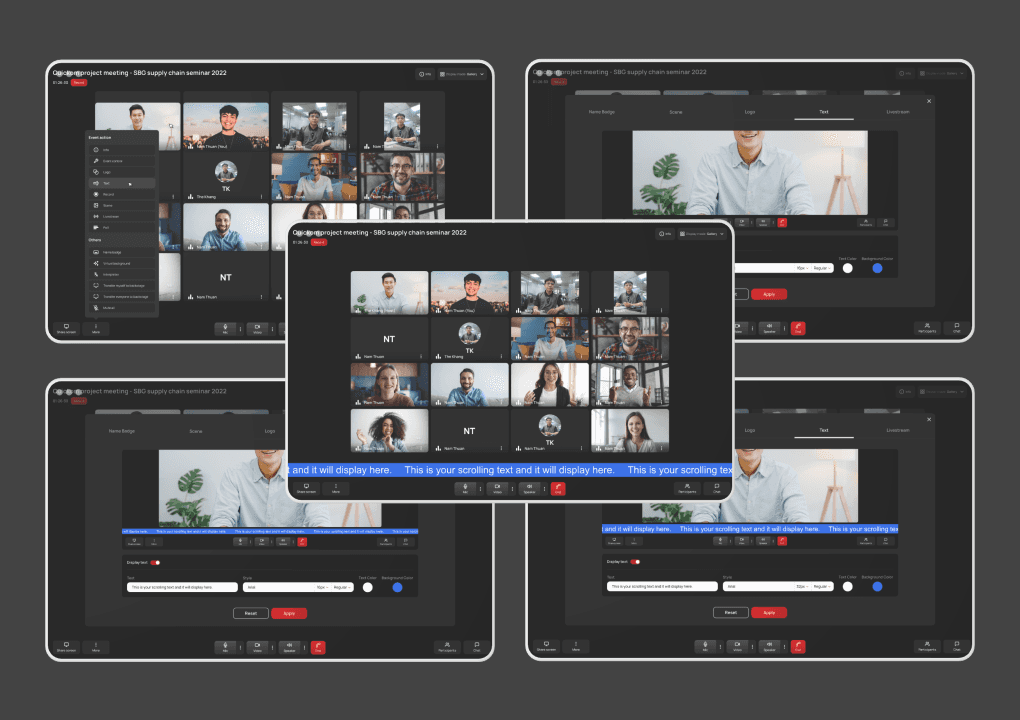
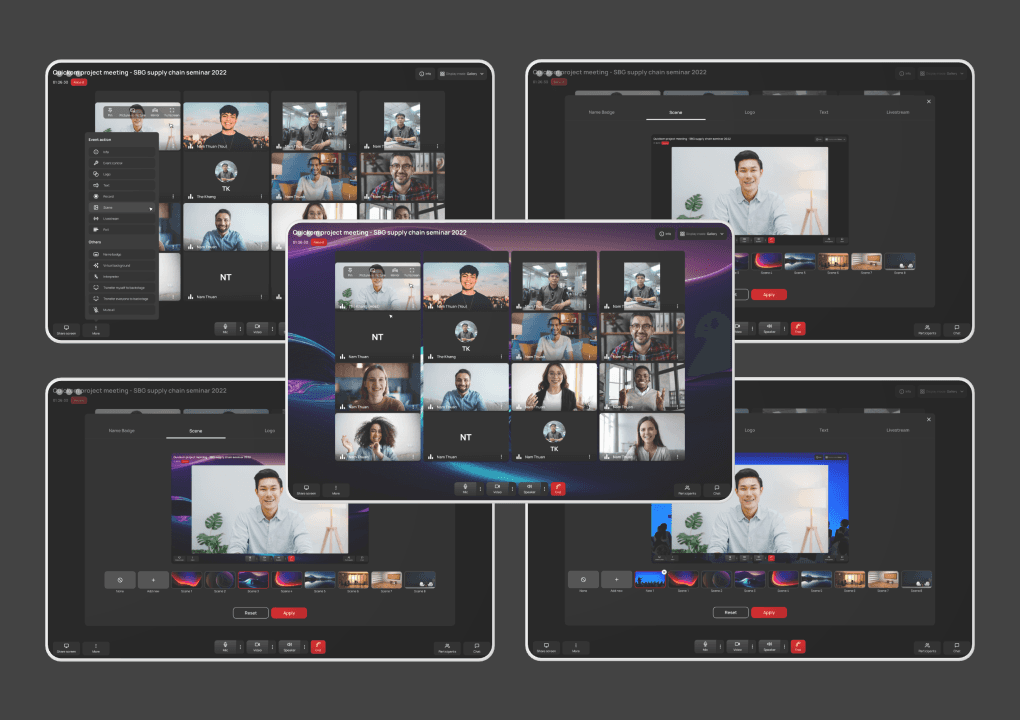
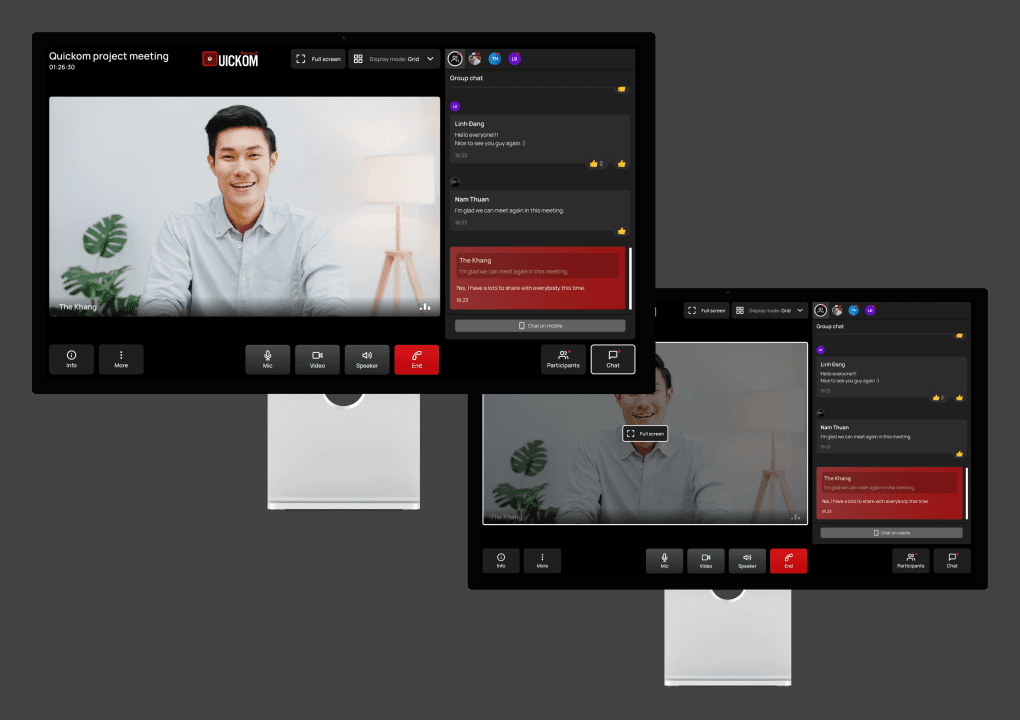
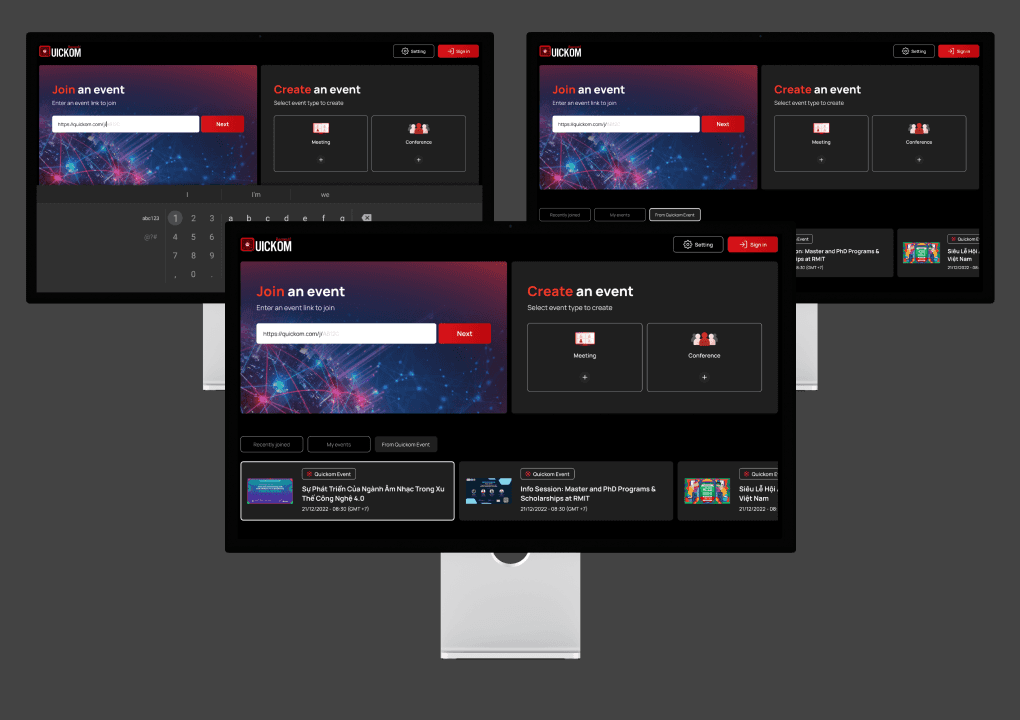
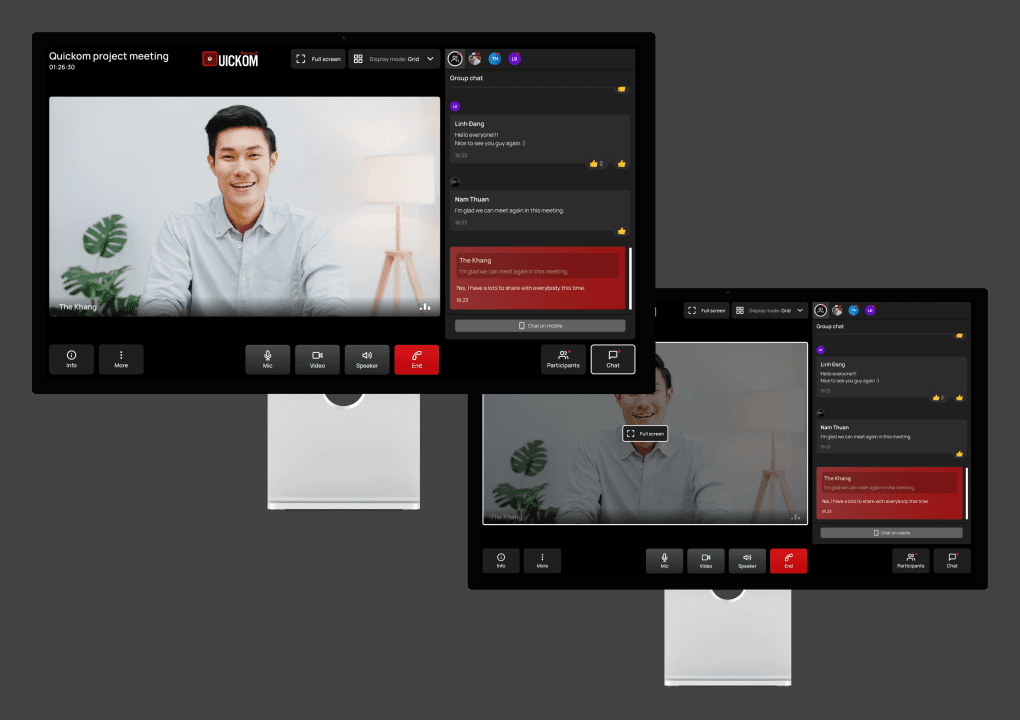
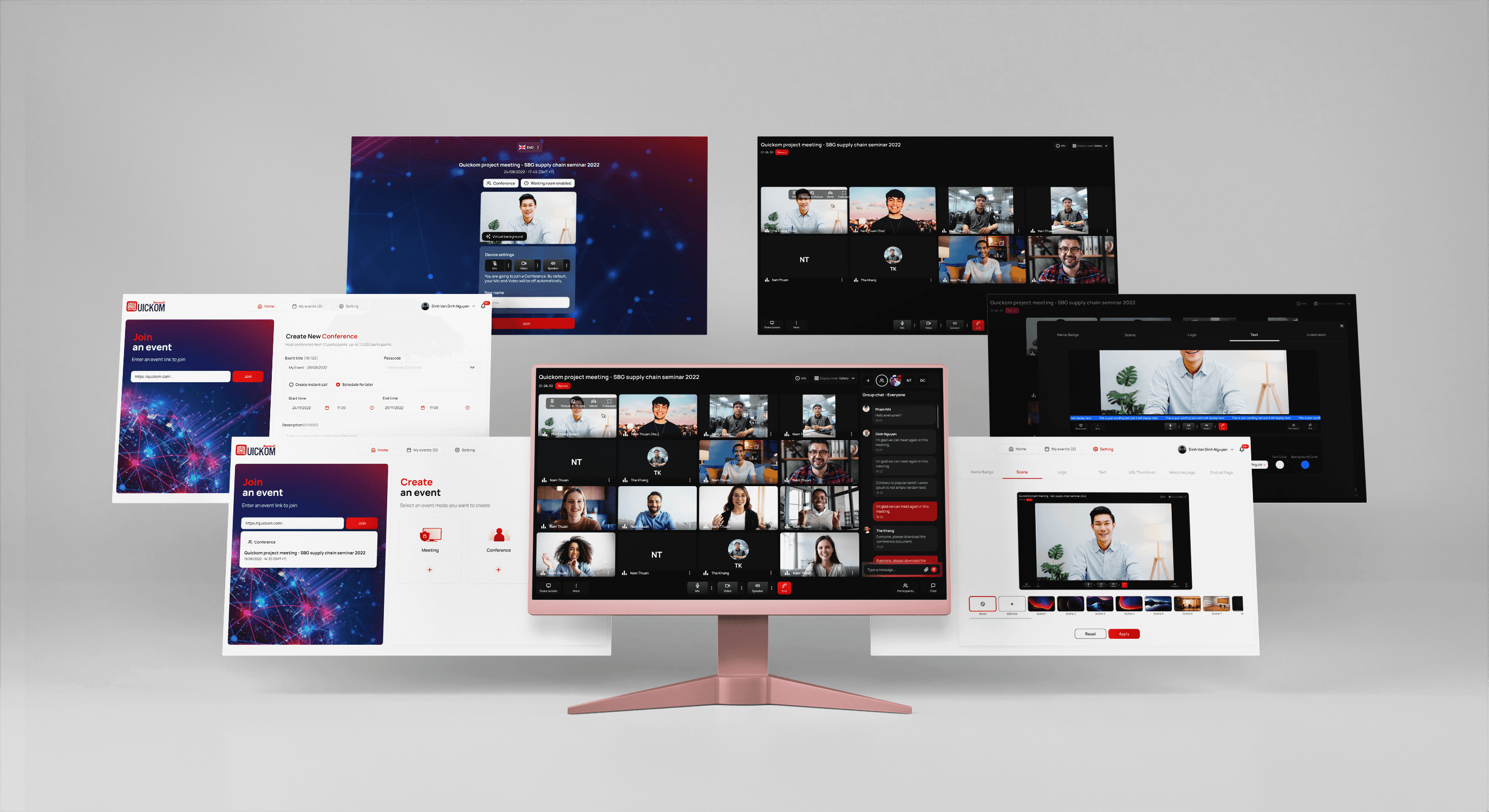
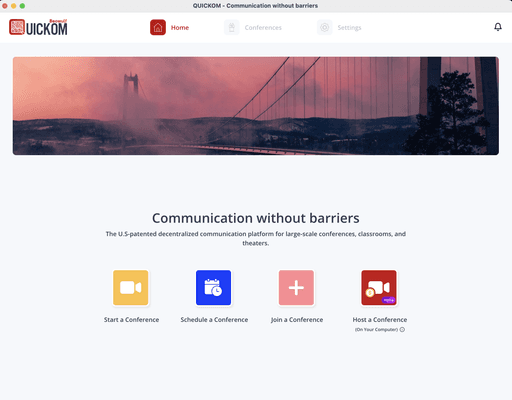
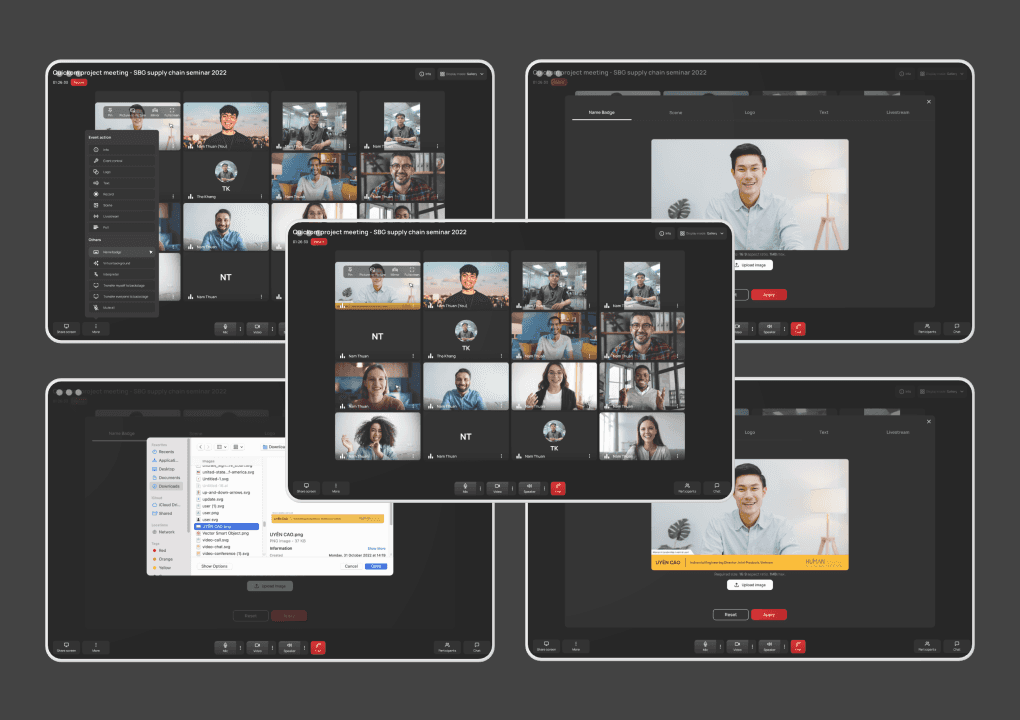
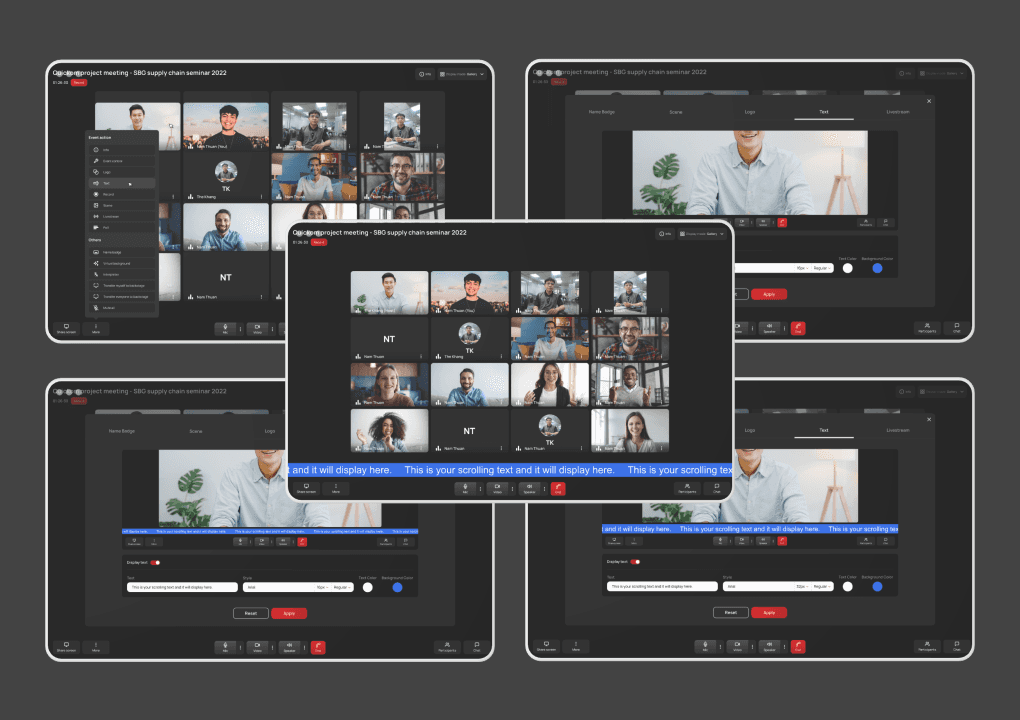
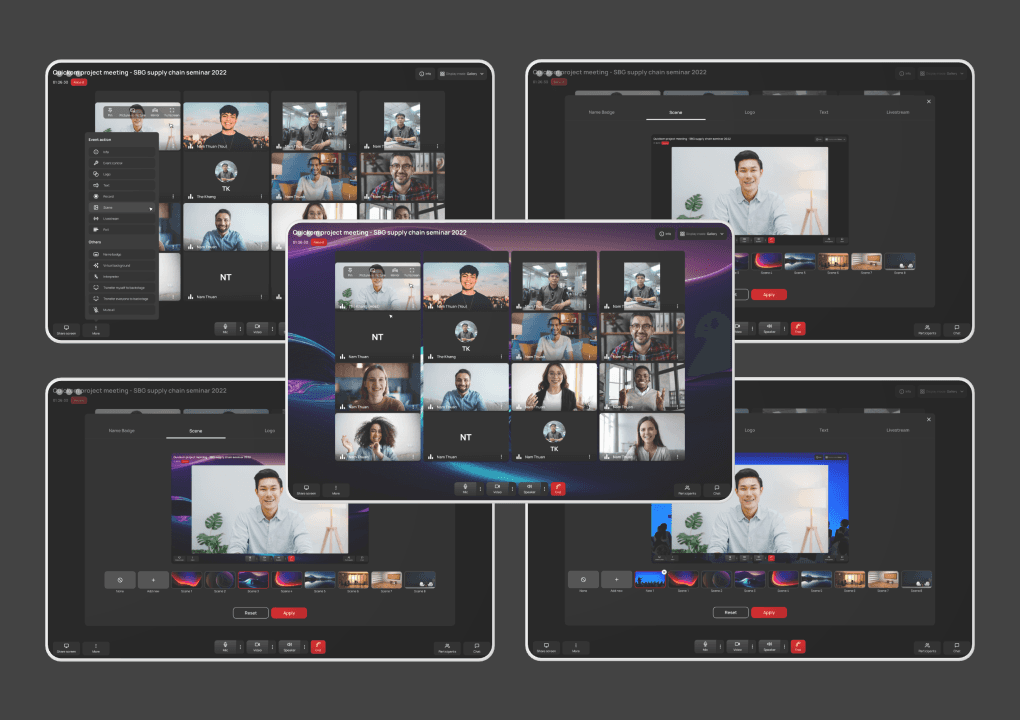
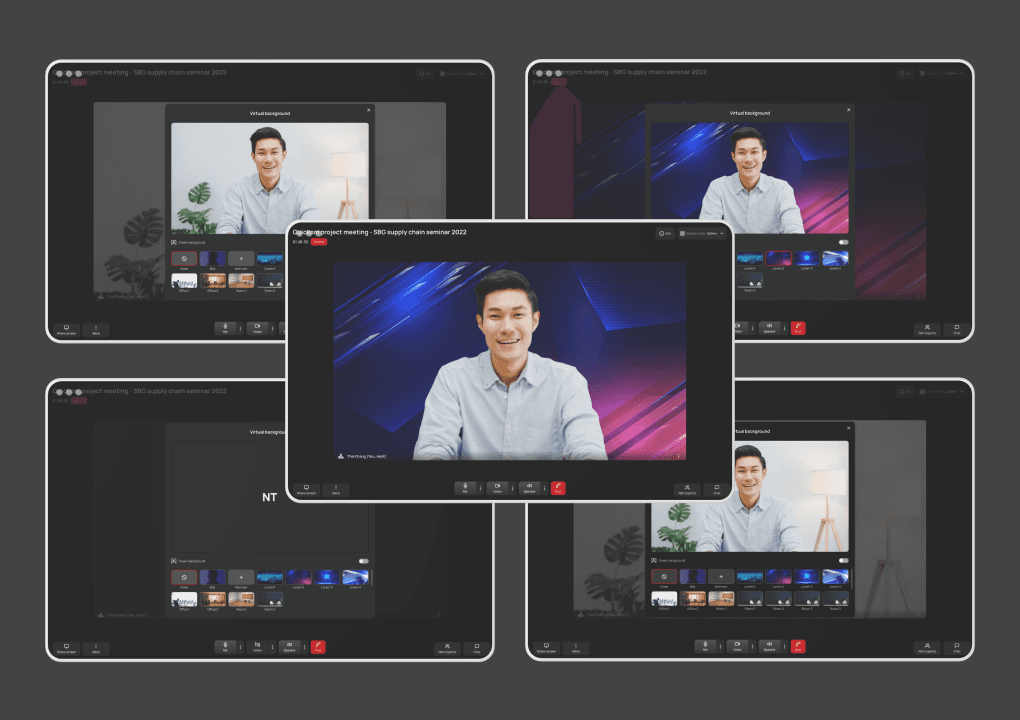
Desktop:














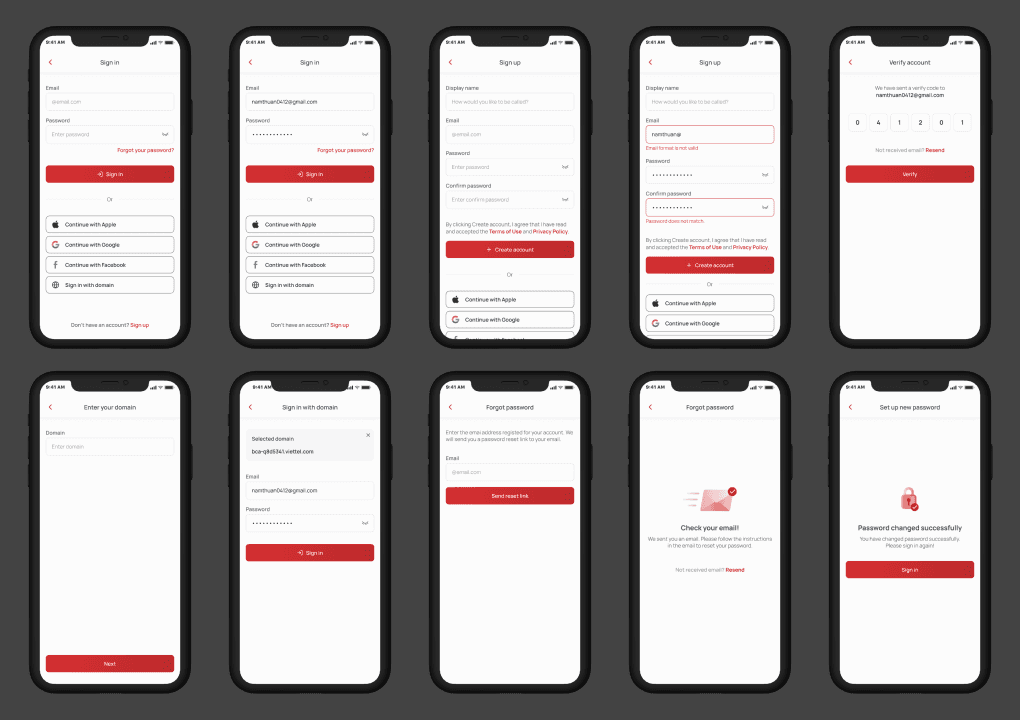
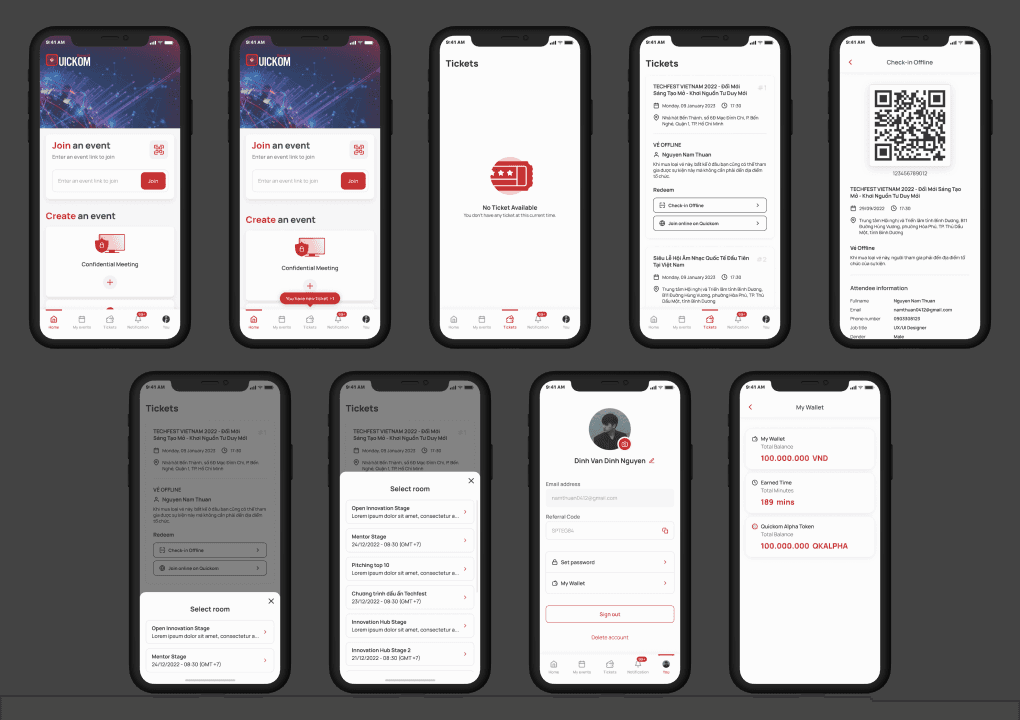
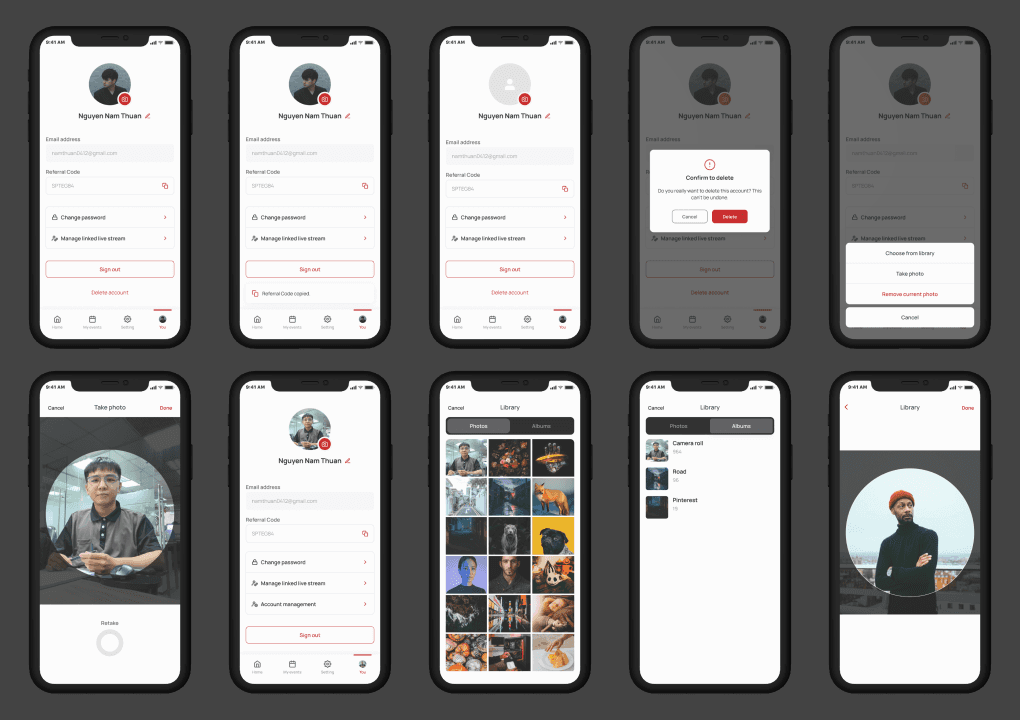
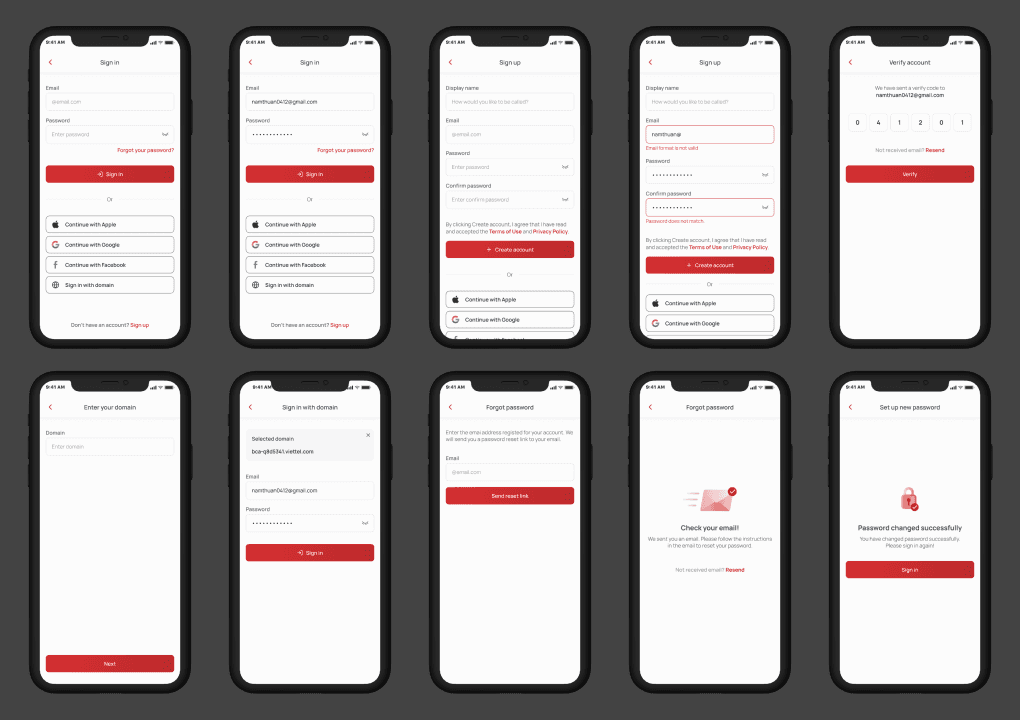
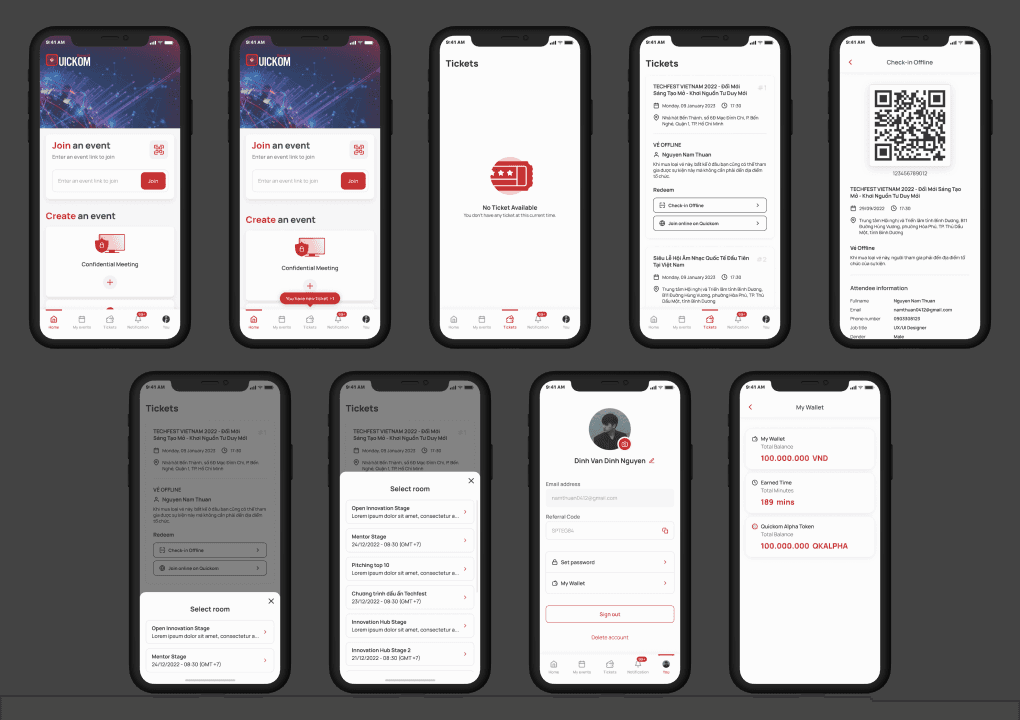
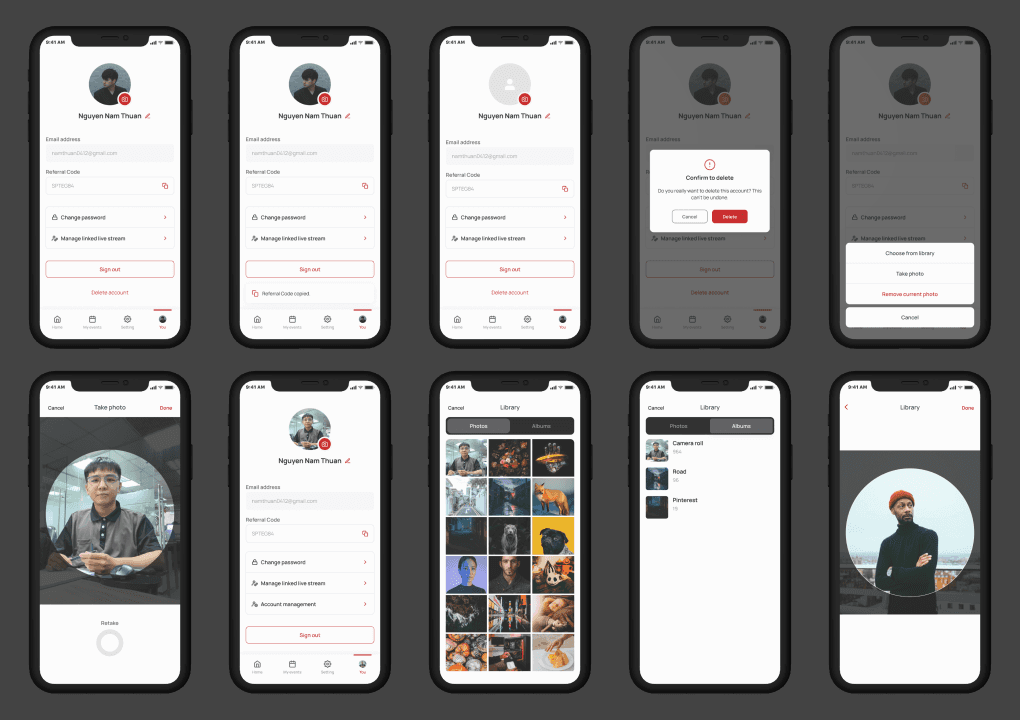
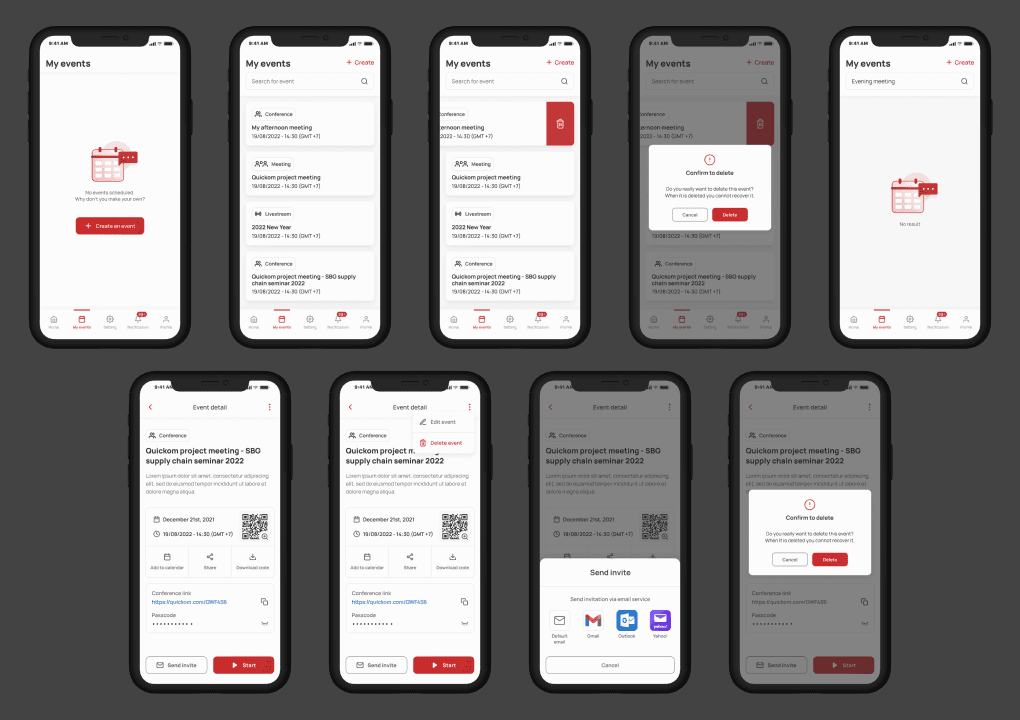
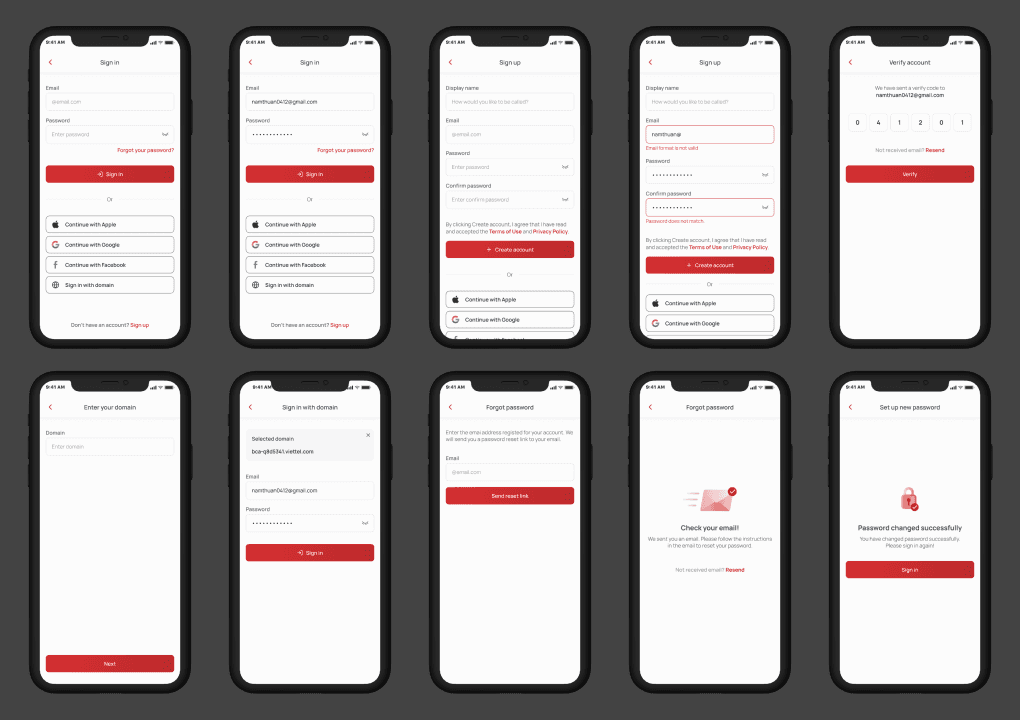
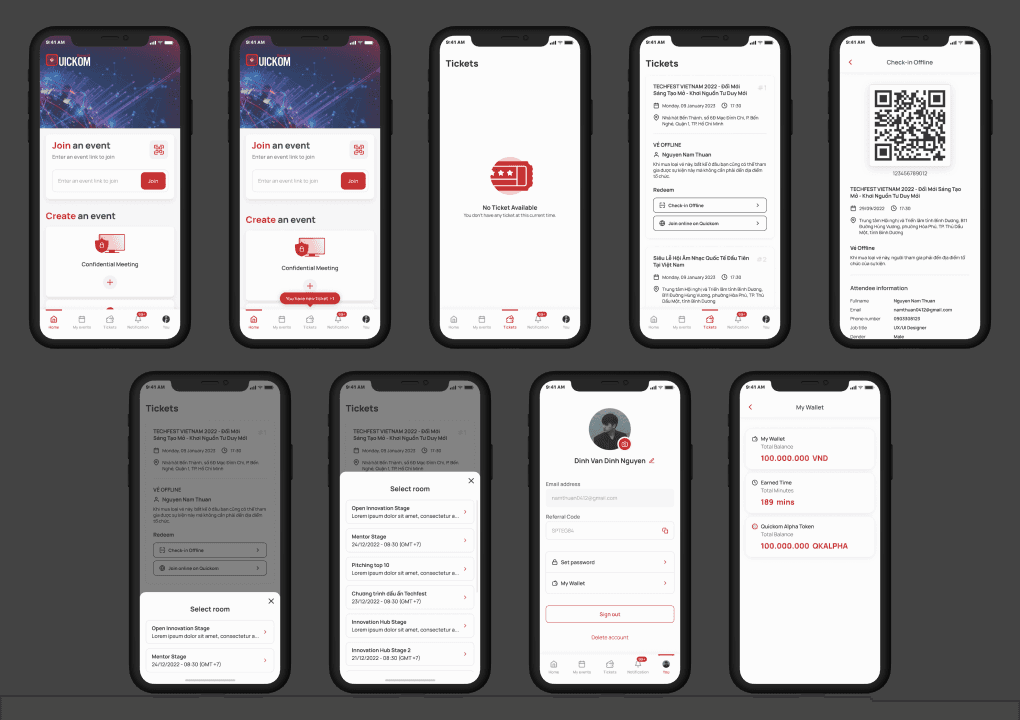
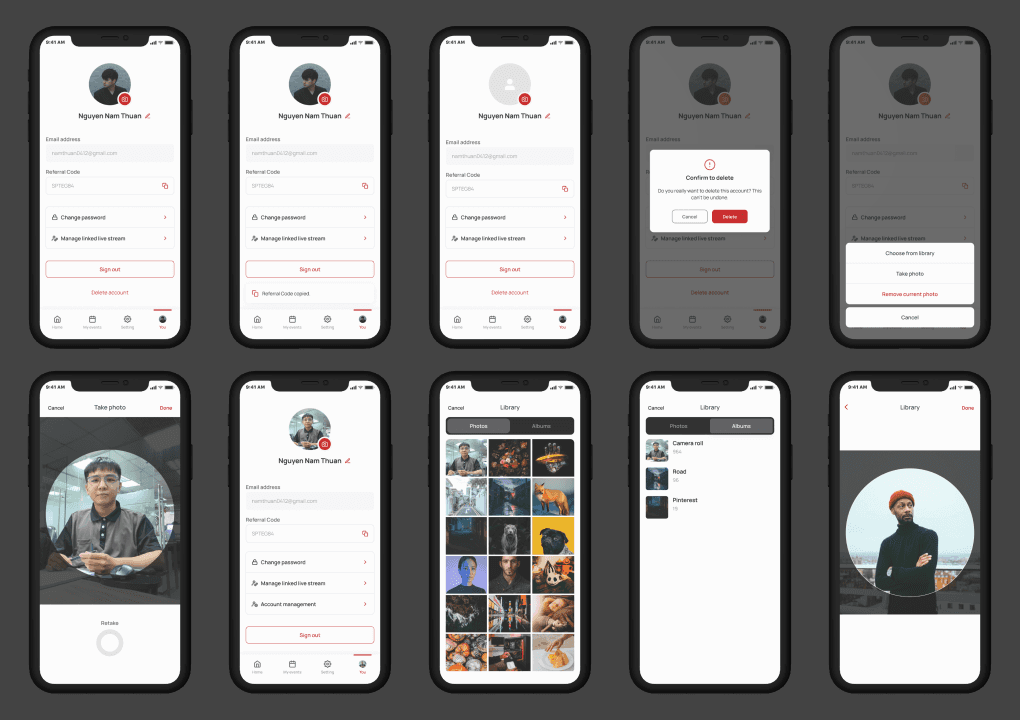
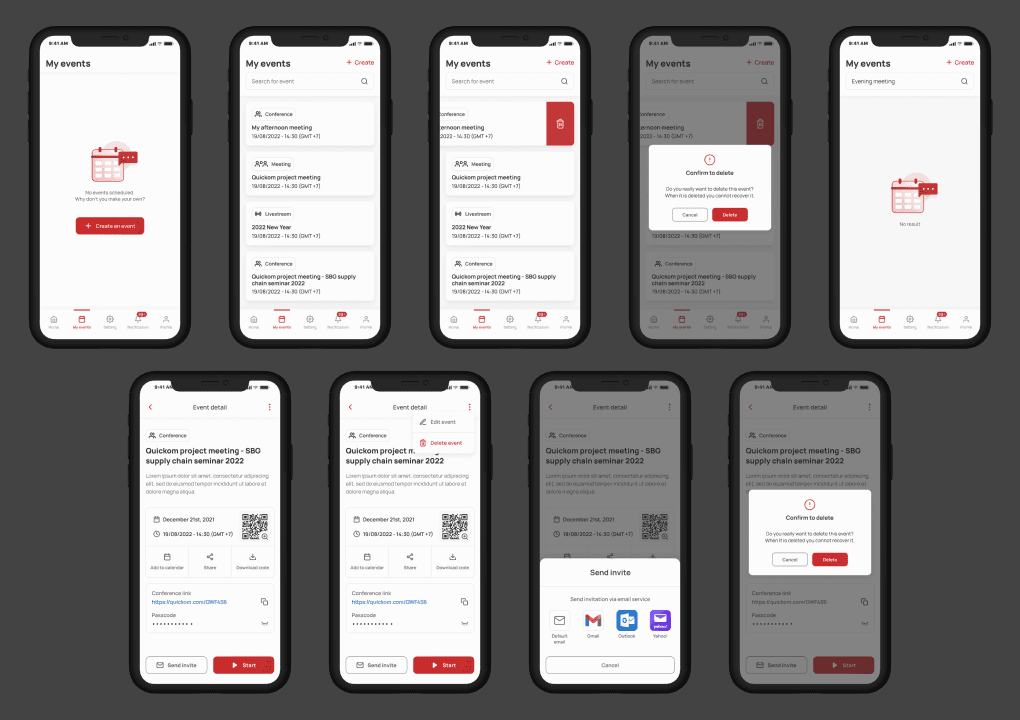
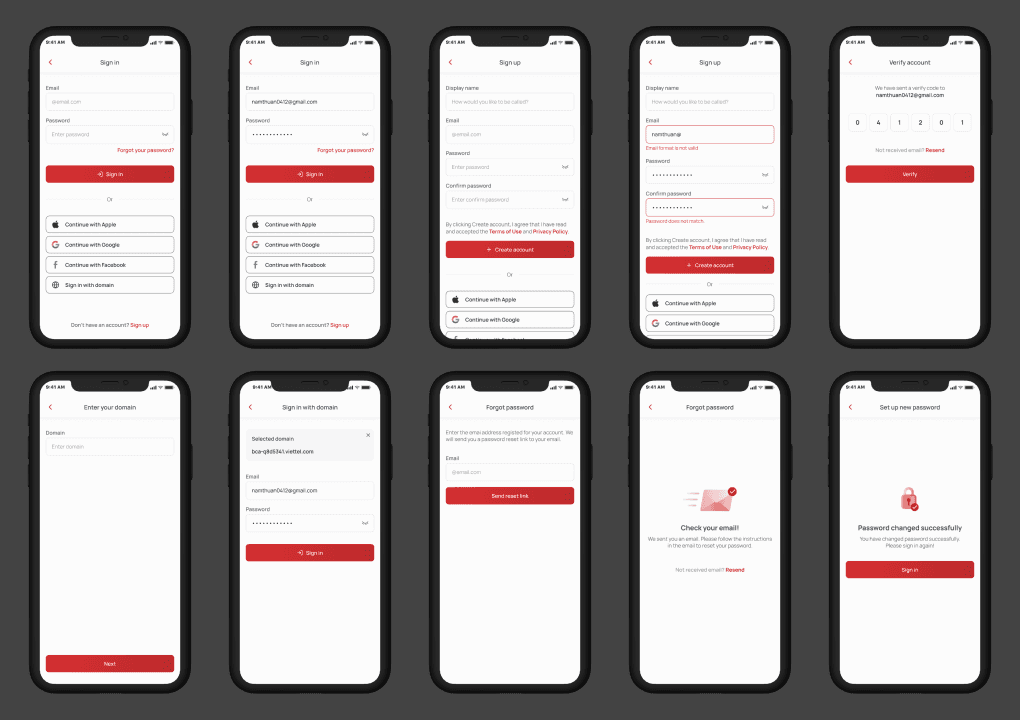
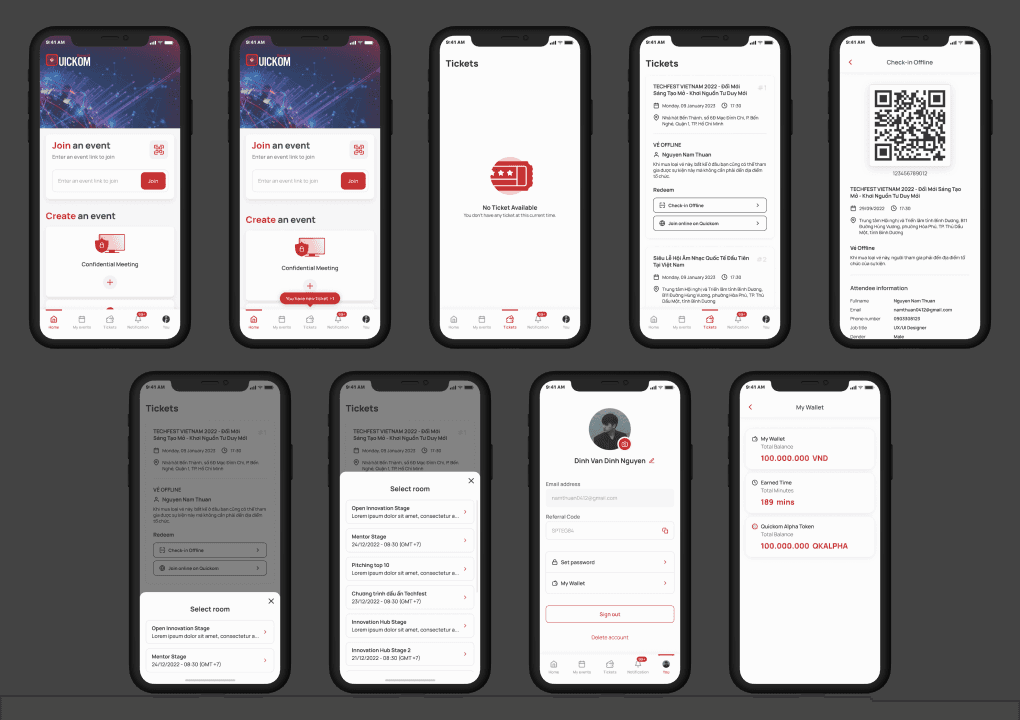
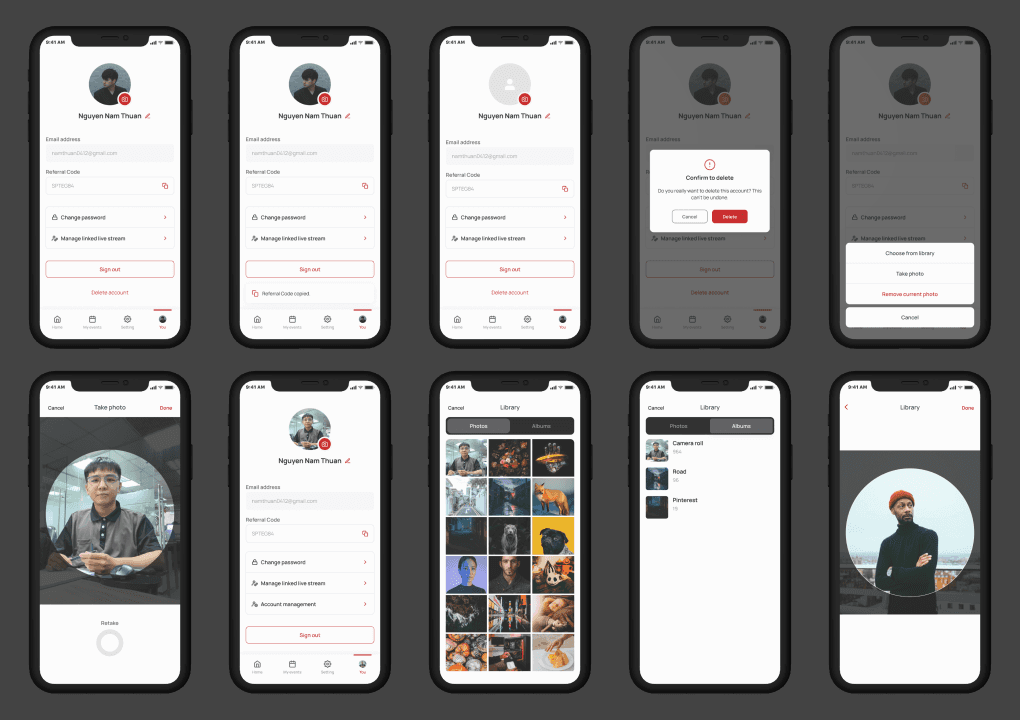
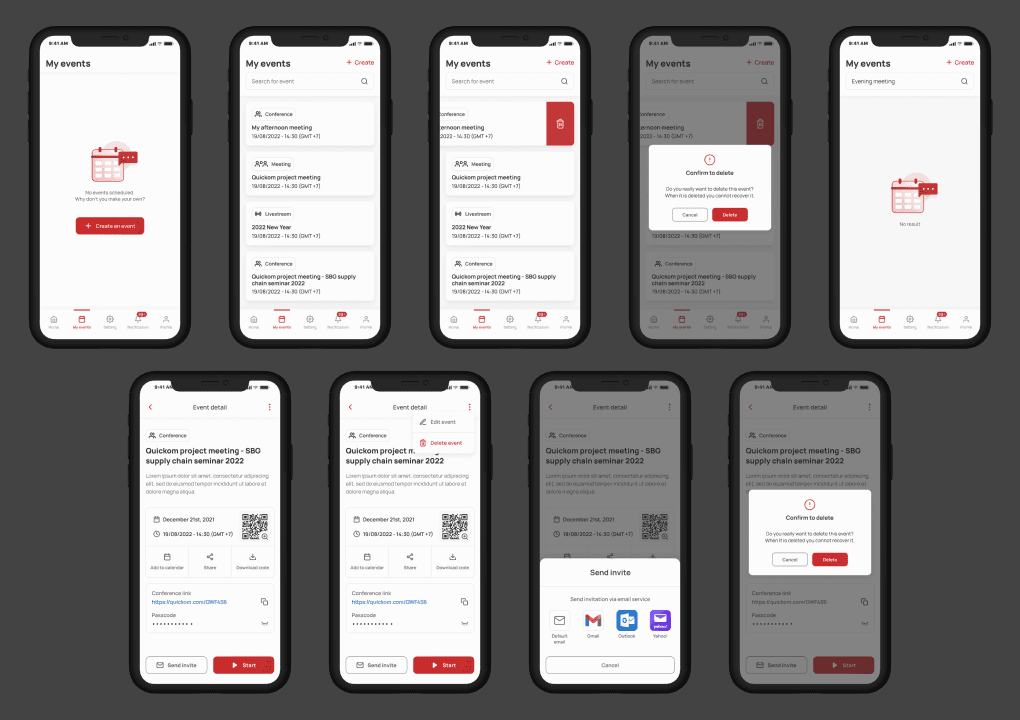
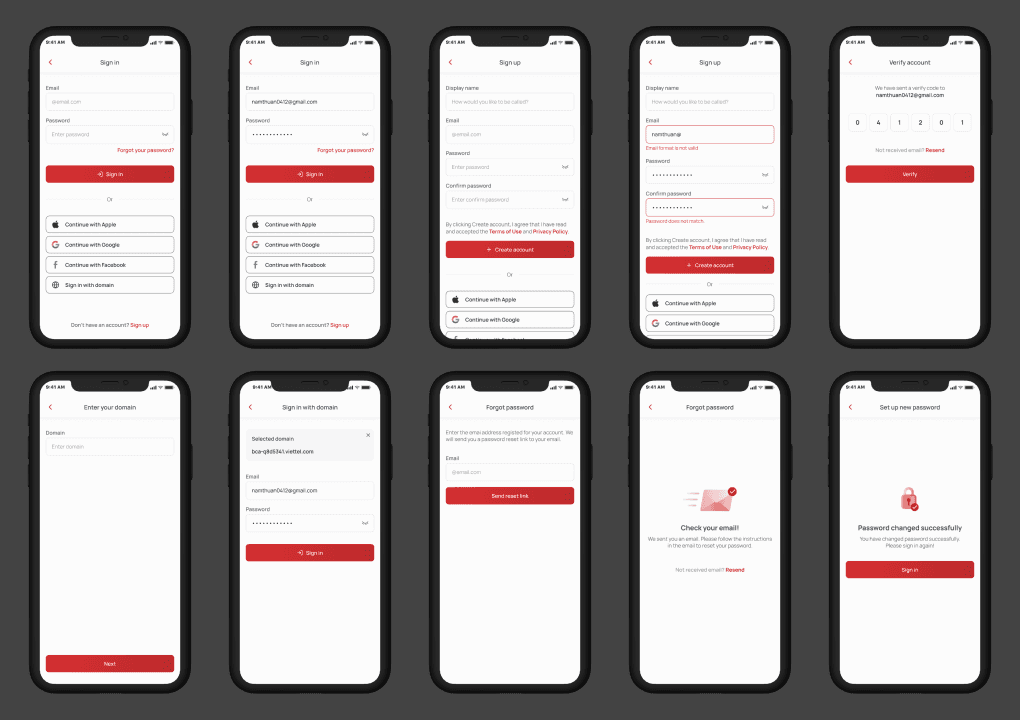
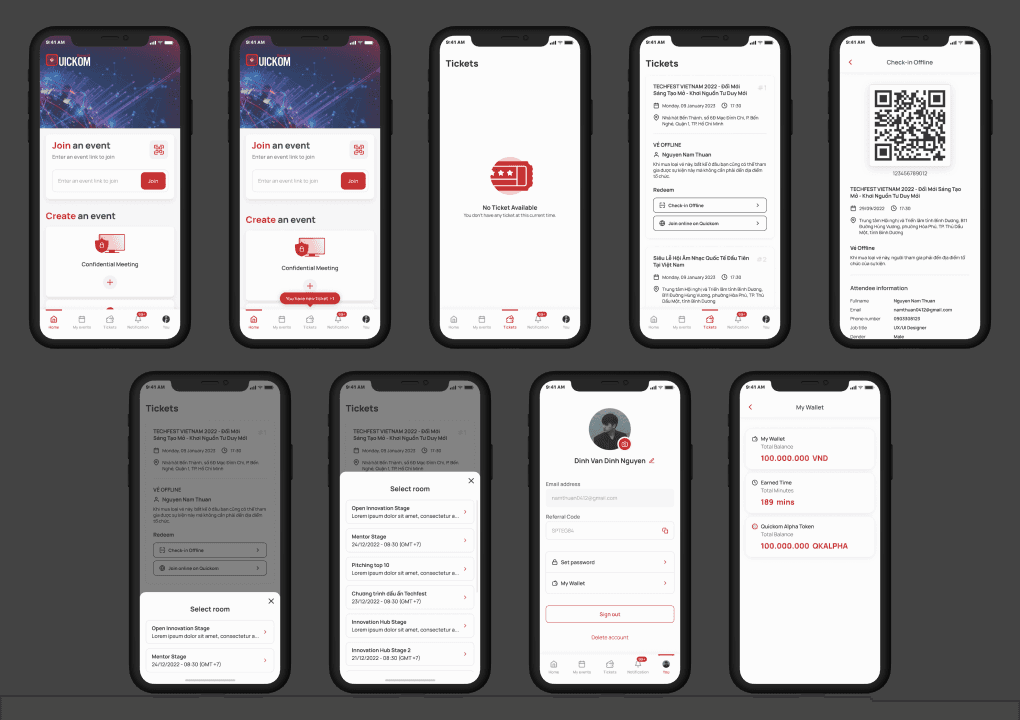
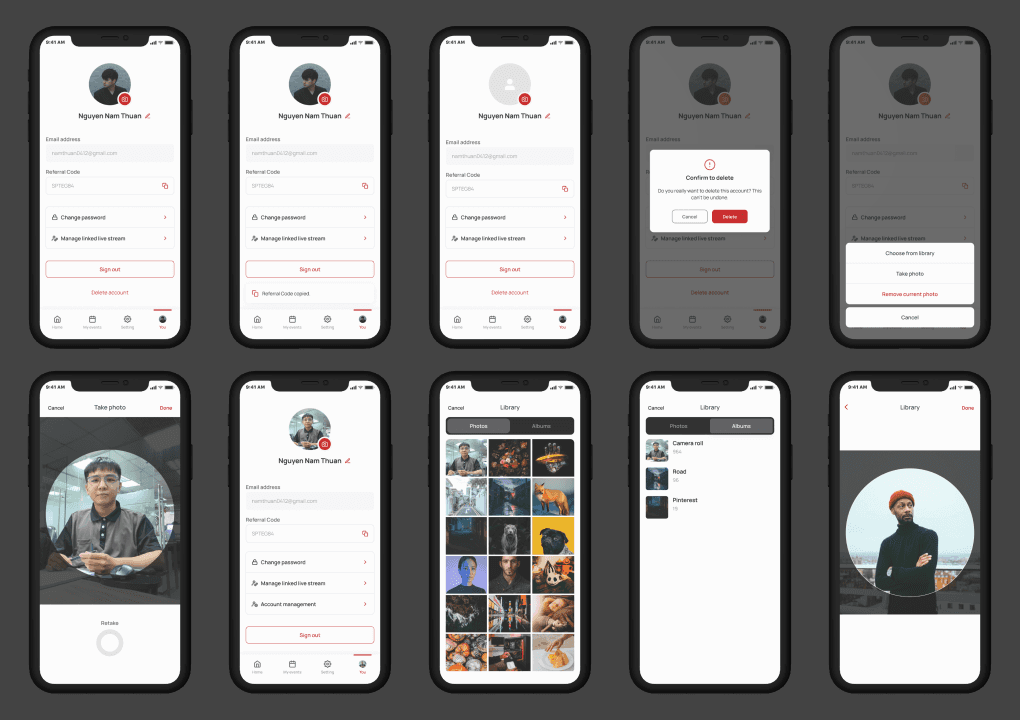
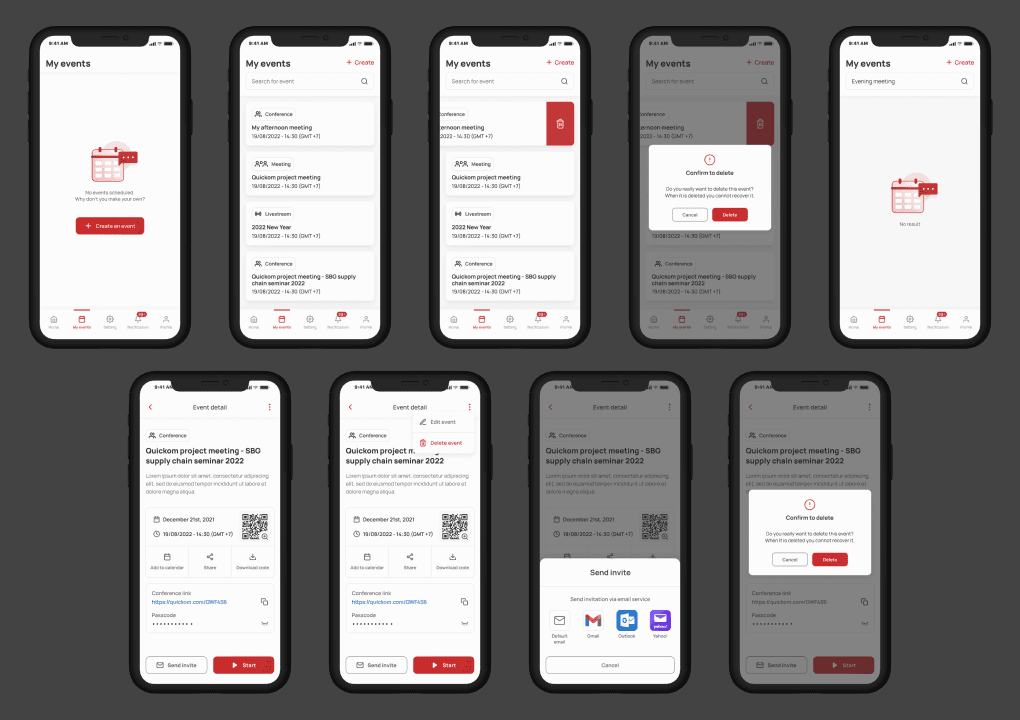
Mobile App:




TV:



Launched
Quickom - Revamp
The U.S-patented decentralized teleconference platform for large-scale conferences, classrooms, and theaters. For >10k participants in 1 room.
E2E Video Conf.
Desktop, Mobile, TV

Role
UX/UI Designer
Duration
07/2022 - 03/2023
Tools
Figma
Teammate
Khoa Huynh (PM)
Duy Che (Design Manager)
About Quickom
Discover the future of conferencing with Quickom, the U.S-patented decentralized communication platform conference platform tailored for large-scale conferences, classrooms, and theaters. Our versatile features redefine the way you connect and collaborate:
The story
The decision to revamp stems from recognizing that the previous version of Quickom posed usability challenges, with a user interface lacking friendliness and coherence. The design files were also messy and did not use Components - Figma's powerful feature, which made the design work faster and easier, making maintenance and feature updates cumbersome for future designers and developers. Therefore, this revamp initiative aims to streamline DesignOps, enhance UI/UX to deliver a more polished experience, and introduce new features for users.
Responsibilities
Research competitors, OTAs room rates, and other hotel websites.
Hold meetings at each design phase to update to the PM, Client, and Design team.
Recommend and identify necessary additions or reductions in information and data.
Set up components in Figma file perfectly for easier maintenance in the future.
Making prototypes for client presentations and handover to developers.
Collaborate with dev team to ensure seamless integration of design elements and functionality.
Home screen
Problems
After we revamped the ISE room product in mid-2023, we received feedback from our client, Mr. Markus, shortly after its launch. The feedback highlighted several issues with the room product, including unclear room capacity information, outdated style, and messy pricing when using promotion codes. After hearing this feedback, I was put in charge of revamping the new ISE room product for 2024. Below are my responsibilities during this time.

Before
Problem
The capacity information is not clear, user don't know what are those icon mean, hover can not work on mobile
Graded label not eye-catching
Promotion code when apply not so special
The 2022 doesn't have the feature of the room product & can not quick view images of the room

After
Solutions
The capacity information is now more prominent, reduce unnecessary information
Graded label modern with new style (ribbon and gradient)
Promotion code apply and show directly save how much money
Bring back a "Zoom" button to show a full image in a big pop-up
Check icon color and sale off tag now using hotel's primary color
Preview before join
Process
1
Understand
2
Research
3
Wireframe
4
UI design
5
Prototype & Test
Problems
After we revamped the ISE room product in mid-2023, we received feedback from our client, Mr. Markus, shortly after its launch. The feedback highlighted several issues with the room product, including unclear room capacity information, outdated style, and messy pricing when using promotion codes. After hearing this feedback, I was put in charge of revamping the new ISE room product for 2024. Below are my responsibilities during this time.
Research

The case study for each section is updating…
Landing page: https://quickom.com/
Now available on AppStore, Google Play, AndroidTV,…
Desktop:














Mobile App:




TV:



Launched
Quickom - Revamp
The U.S-patented decentralized teleconference platform for large-scale conferences, classrooms, and theaters. For >10k participants in 1 room.
E2E Video Conf.
Desktop, Mobile, TV

Role
UX/UI Designer
Duration
07/2022 - 03/2023
Tools
Figma
Teammate
Khoa Huynh (PM)
Duy Che (Design Manager)
About Quickom
Discover the future of conferencing with Quickom, the U.S-patented decentralized communication platform conference platform tailored for large-scale conferences, classrooms, and theaters. Our versatile features redefine the way you connect and collaborate:
The story
The decision to revamp stems from recognizing that the previous version of Quickom posed usability challenges, with a user interface lacking friendliness and coherence. The design files were also messy and did not use Components - Figma's powerful feature, which made the design work faster and easier, making maintenance and feature updates cumbersome for future designers and developers. Therefore, this revamp initiative aims to streamline DesignOps, enhance UI/UX to deliver a more polished experience, and introduce new features for users.
Responsibilities
Research competitors, OTAs room rates, and other hotel websites.
Hold meetings at each design phase to update to the PM, Client, and Design team.
Recommend and identify necessary additions or reductions in information and data.
Set up components in Figma file perfectly for easier maintenance in the future.
Making prototypes for client presentations and handover to developers.
Collaborate with dev team to ensure seamless integration of design elements and functionality.
Home screen
Problems
After we revamped the ISE room product in mid-2023, we received feedback from our client, Mr. Markus, shortly after its launch. The feedback highlighted several issues with the room product, including unclear room capacity information, outdated style, and messy pricing when using promotion codes. After hearing this feedback, I was put in charge of revamping the new ISE room product for 2024. Below are my responsibilities during this time.

Before
Problem
The capacity information is not clear, user don't know what are those icon mean, hover can not work on mobile
Graded label not eye-catching
Promotion code when apply not so special
The 2022 doesn't have the feature of the room product & can not quick view images of the room

After
Solutions
The capacity information is now more prominent, reduce unnecessary information
Graded label modern with new style (ribbon and gradient)
Promotion code apply and show directly save how much money
Bring back a "Zoom" button to show a full image in a big pop-up
Check icon color and sale off tag now using hotel's primary color
Preview before join
Process
1
Understand
2
Research
3
Wireframe
4
UI design
5
Prototype & Test
Problems
After we revamped the ISE room product in mid-2023, we received feedback from our client, Mr. Markus, shortly after its launch. The feedback highlighted several issues with the room product, including unclear room capacity information, outdated style, and messy pricing when using promotion codes. After hearing this feedback, I was put in charge of revamping the new ISE room product for 2024. Below are my responsibilities during this time.
Research

The case study for each section is updating…
Landing page: https://quickom.com/
Now available on AppStore, Google Play, AndroidTV,…
Desktop:














Mobile App:




TV:



Launched
Quickom - Revamp
The U.S-patented decentralized teleconference platform for large-scale conferences, classrooms, and theaters. For >10k participants in 1 room.
E2E Video Conf.
Desktop, Mobile, TV

Role
UX/UI Designer
Duration
07/2022 - 03/2023
Tools
Figma
Teammate
Khoa Huynh (PM)
Duy Che (Design Manager)
About Quickom
Discover the future of conferencing with Quickom, the U.S-patented decentralized communication platform conference platform tailored for large-scale conferences, classrooms, and theaters. Our versatile features redefine the way you connect and collaborate:
The story
The decision to revamp stems from recognizing that the previous version of Quickom posed usability challenges, with a user interface lacking friendliness and coherence. The design files were also messy and did not use Components - Figma's powerful feature, which made the design work faster and easier, making maintenance and feature updates cumbersome for future designers and developers. Therefore, this revamp initiative aims to streamline DesignOps, enhance UI/UX to deliver a more polished experience, and introduce new features for users.
Responsibilities
Research competitors, OTAs room rates, and other hotel websites.
Hold meetings at each design phase to update to the PM, Client, and Design team.
Recommend and identify necessary additions or reductions in information and data.
Set up components in Figma file perfectly for easier maintenance in the future.
Making prototypes for client presentations and handover to developers.
Collaborate with dev team to ensure seamless integration of design elements and functionality.
Home screen
Problems
After we revamped the ISE room product in mid-2023, we received feedback from our client, Mr. Markus, shortly after its launch. The feedback highlighted several issues with the room product, including unclear room capacity information, outdated style, and messy pricing when using promotion codes. After hearing this feedback, I was put in charge of revamping the new ISE room product for 2024. Below are my responsibilities during this time.

Before
Problem
The capacity information is not clear, user don't know what are those icon mean, hover can not work on mobile
Graded label not eye-catching
Promotion code when apply not so special
The 2022 doesn't have the feature of the room product & can not quick view images of the room

After
Solutions
The capacity information is now more prominent, reduce unnecessary information
Graded label modern with new style (ribbon and gradient)
Promotion code apply and show directly save how much money
Bring back a "Zoom" button to show a full image in a big pop-up
Check icon color and sale off tag now using hotel's primary color
Preview before join
Process
1
Understand
2
Research
3
Wireframe
4
UI design
5
Prototype & Test
Problems
After we revamped the ISE room product in mid-2023, we received feedback from our client, Mr. Markus, shortly after its launch. The feedback highlighted several issues with the room product, including unclear room capacity information, outdated style, and messy pricing when using promotion codes. After hearing this feedback, I was put in charge of revamping the new ISE room product for 2024. Below are my responsibilities during this time.
Research

The case study for each section is updating…
Landing page: https://quickom.com/
Now available on AppStore, Google Play, AndroidTV,…
Desktop:














Mobile App:




TV:



Launched
Quickom - Revamp
The U.S-patented decentralized teleconference platform for large-scale conferences, classrooms, and theaters. For >10k participants in 1 room.
E2E Video Conf.
Desktop, Mobile, TV

Role
UX/UI Designer
Duration
07/2022 - 03/2023
Tools
Figma
Teammate
Khoa Huynh (PM)
Duy Che (Design Manager)
About Quickom
Discover the future of conferencing with Quickom, the U.S-patented decentralized communication platform conference platform tailored for large-scale conferences, classrooms, and theaters. Our versatile features redefine the way you connect and collaborate:
The story
The decision to revamp stems from recognizing that the previous version of Quickom posed usability challenges, with a user interface lacking friendliness and coherence. The design files were also messy and did not use Components - Figma's powerful feature, which made the design work faster and easier, making maintenance and feature updates cumbersome for future designers and developers. Therefore, this revamp initiative aims to streamline DesignOps, enhance UI/UX to deliver a more polished experience, and introduce new features for users.
Responsibilities
Research competitors, OTAs room rates, and other hotel websites.
Hold meetings at each design phase to update to the PM, Client, and Design team.
Recommend and identify necessary additions or reductions in information and data.
Set up components in Figma file perfectly for easier maintenance in the future.
Making prototypes for client presentations and handover to developers.
Collaborate with dev team to ensure seamless integration of design elements and functionality.
Home screen
Problems
After we revamped the ISE room product in mid-2023, we received feedback from our client, Mr. Markus, shortly after its launch. The feedback highlighted several issues with the room product, including unclear room capacity information, outdated style, and messy pricing when using promotion codes. After hearing this feedback, I was put in charge of revamping the new ISE room product for 2024. Below are my responsibilities during this time.

Before
Problem
The capacity information is not clear, user don't know what are those icon mean, hover can not work on mobile
Graded label not eye-catching
Promotion code when apply not so special
The 2022 doesn't have the feature of the room product & can not quick view images of the room

After
Solutions
The capacity information is now more prominent, reduce unnecessary information
Graded label modern with new style (ribbon and gradient)
Promotion code apply and show directly save how much money
Bring back a "Zoom" button to show a full image in a big pop-up
Check icon color and sale off tag now using hotel's primary color
Preview before join
Process
1
Understand
2
Research
3
Wireframe
4
UI design
5
Prototype & Test
Problems
After we revamped the ISE room product in mid-2023, we received feedback from our client, Mr. Markus, shortly after its launch. The feedback highlighted several issues with the room product, including unclear room capacity information, outdated style, and messy pricing when using promotion codes. After hearing this feedback, I was put in charge of revamping the new ISE room product for 2024. Below are my responsibilities during this time.
Research

The case study for each section is updating…
Landing page: https://quickom.com/
Now available on AppStore, Google Play, AndroidTV,…
Desktop:














Mobile App:




TV: