Launched
Launched
Quickom Event
Quickom Event
Self-service events platform that everyone can quickly, easily create, share, discover and participate in all kinds of live events.
Self-service events platform that everyone can quickly, easily create, share, discover and participate in all kinds of live events.
Event System
Event System
WebApp
WebApp
Role
Role
UX/UI Designer
UX/UI Designer
Duration
Duration
3 weeks
3 weeks
Tools
Tools
Figma
Figma
Teammate
Teammate
Khoa Huynh (PM)
Khoa Huynh (PM)
Duy Che (Design Manager)
Duy Che (Design Manager)
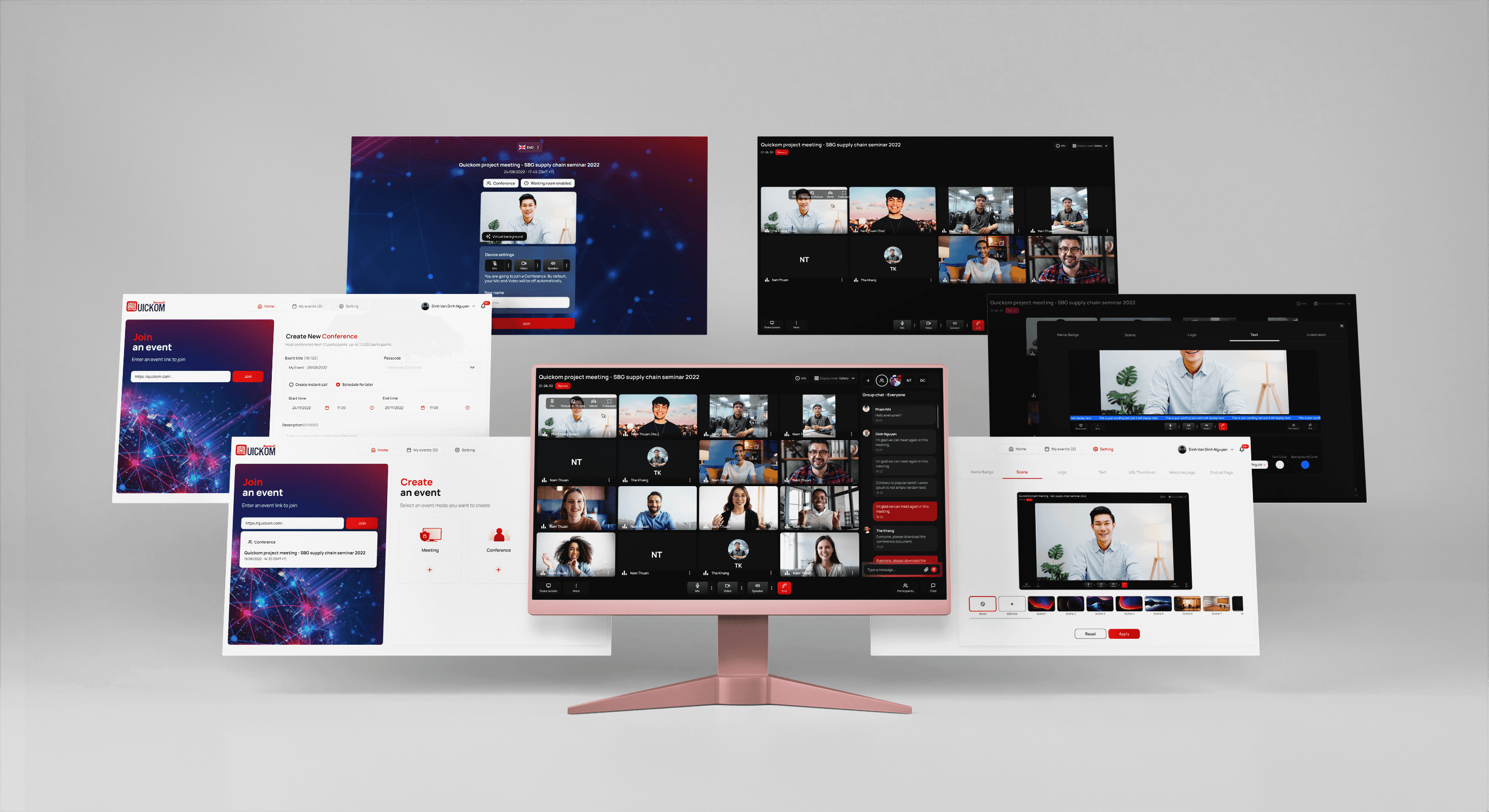
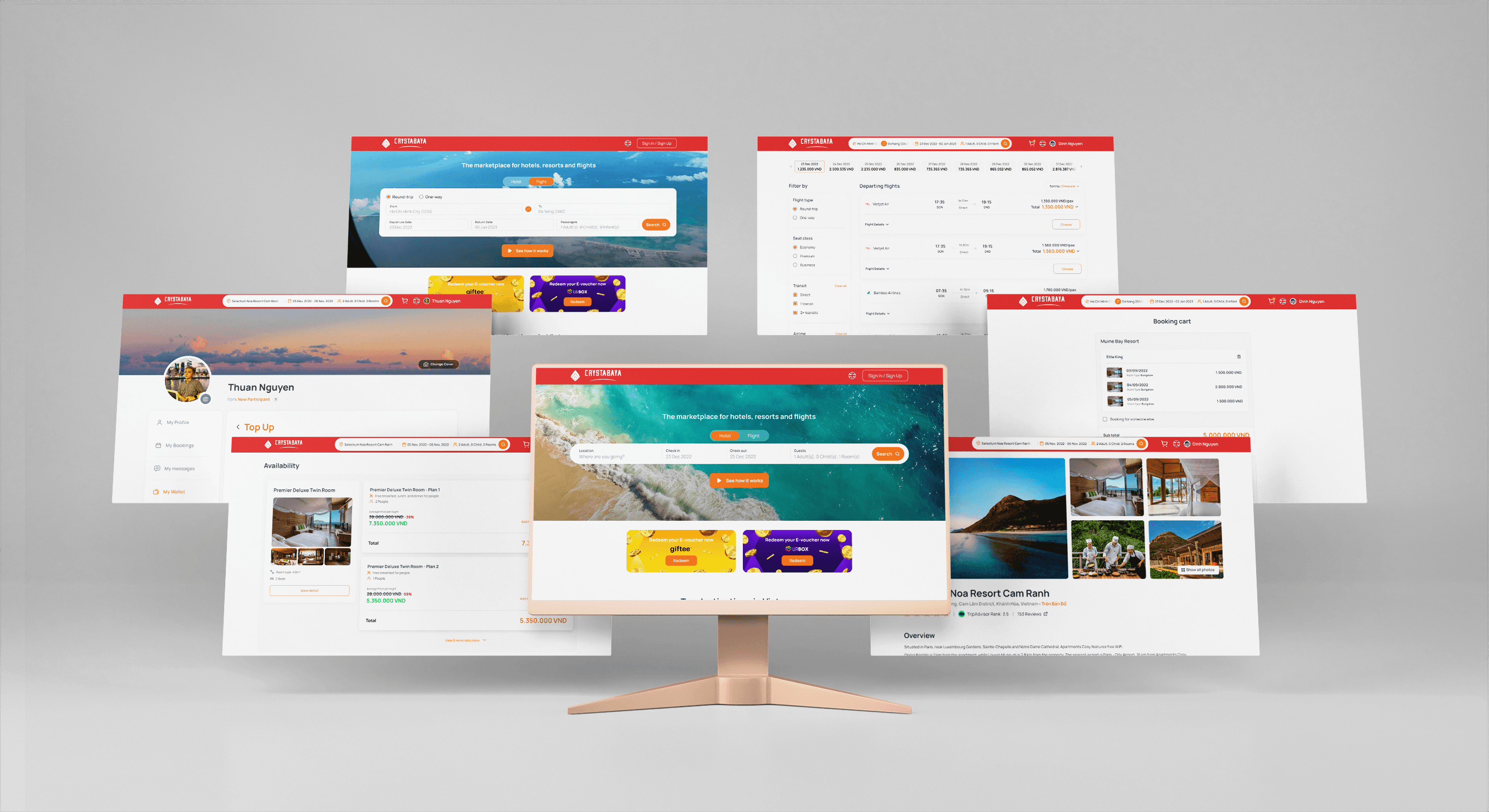
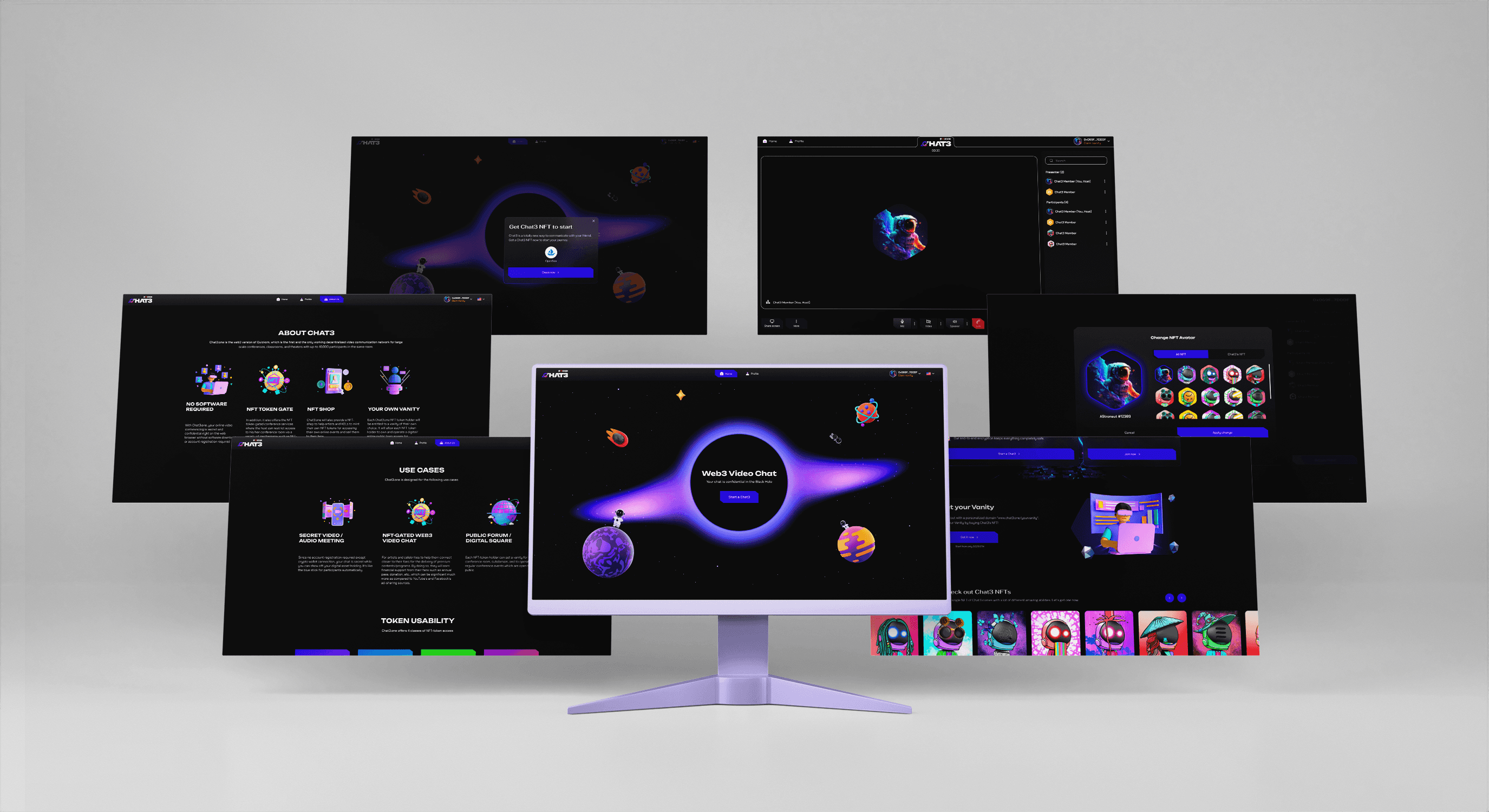
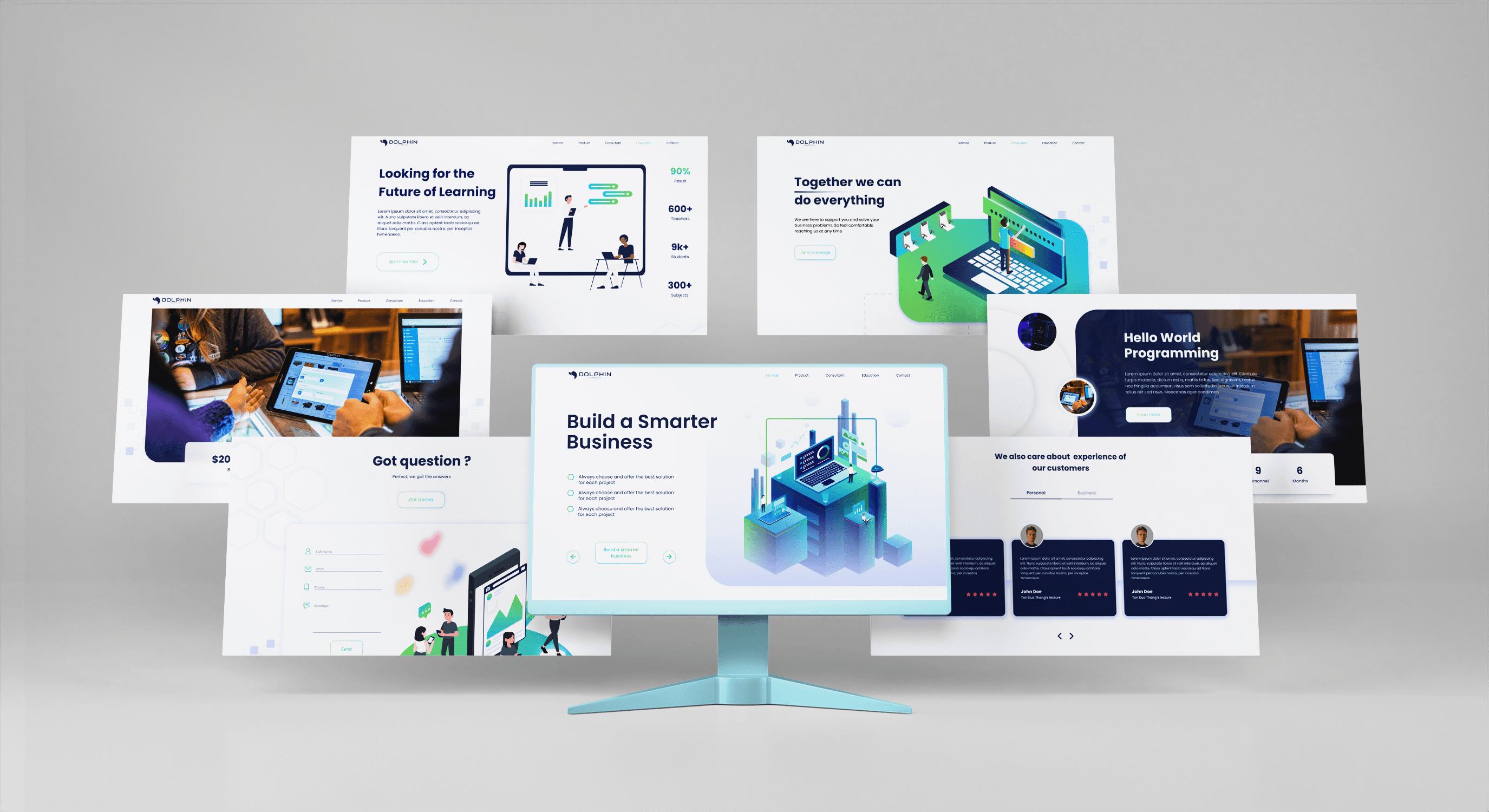
About Quickom Event
About Quickom Event
Quickom Events is a self-service events platform that provides everyone the ability to quickly, easily and affordably create, share, discover and participate in all kinds of live events.
Quickom Events is a self-service events platform that provides everyone the ability to quickly, easily and affordably create, share, discover and participate in all kinds of live events.
The story
The story
The creation of Quickom Event was motivated by the desire to leverage Beowulf's ecosystem and build upon the existing Quickom product to facilitate event organization and participation. This includes online events with an integrated ticketing system. Quickom Event has already brought numerous benefits to businesses and users, as evidenced by its previous collaboration with Forbes Vietnam.
The creation of Quickom Event was motivated by the desire to leverage Beowulf's ecosystem and build upon the existing Quickom product to facilitate event organization and participation. This includes online events with an integrated ticketing system. Quickom Event has already brought numerous benefits to businesses and users, as evidenced by its previous collaboration with Forbes Vietnam.
Responsibilities
Responsibilities
Research competitors, job posting, job status, candidate profile and notification.
Research competitors, job posting, job status, candidate profile and notification.
Hold meetings at each design phase to update to the PM and Design Manager.
Hold meetings at each design phase to update to the PM and Design Manager.
Recommend and identify necessary additions or reductions in information and data.
Recommend and identify necessary additions or reductions in information and data.
Set up components in Figma file perfectly for easier maintenance in the future.
Set up components in Figma file perfectly for easier maintenance in the future.
Making prototypes for client presentations and handover to developers.
Making prototypes for client presentations and handover to developers.
Collaborate with dev team to ensure seamless integration of design elements and functionality.
Collaborate with dev team to ensure seamless integration of design elements and functionality.
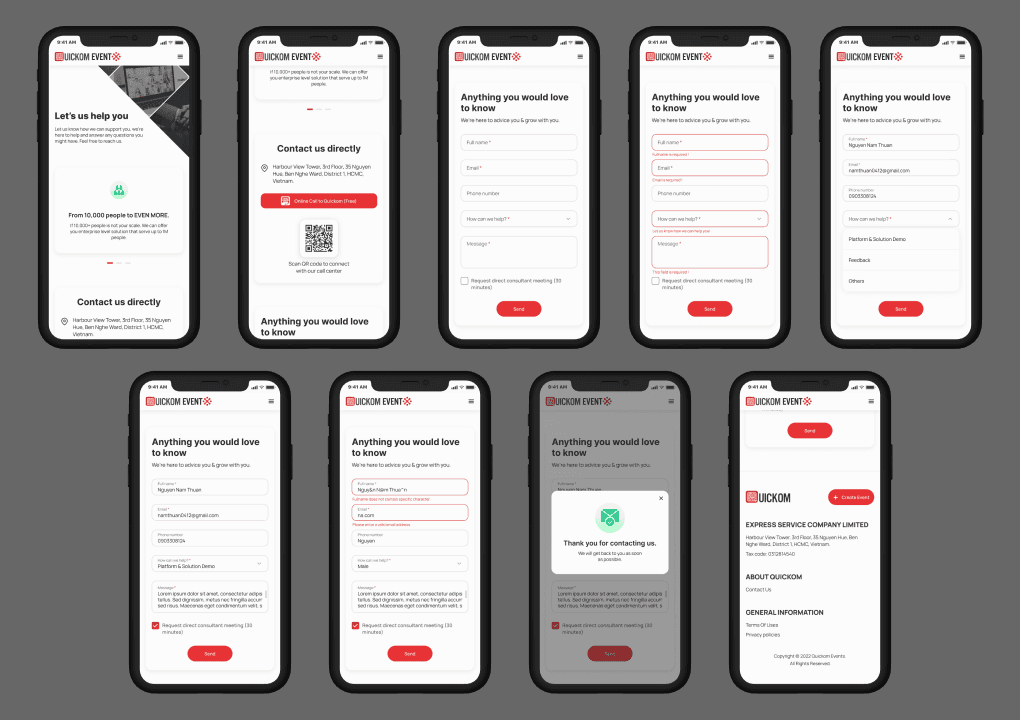
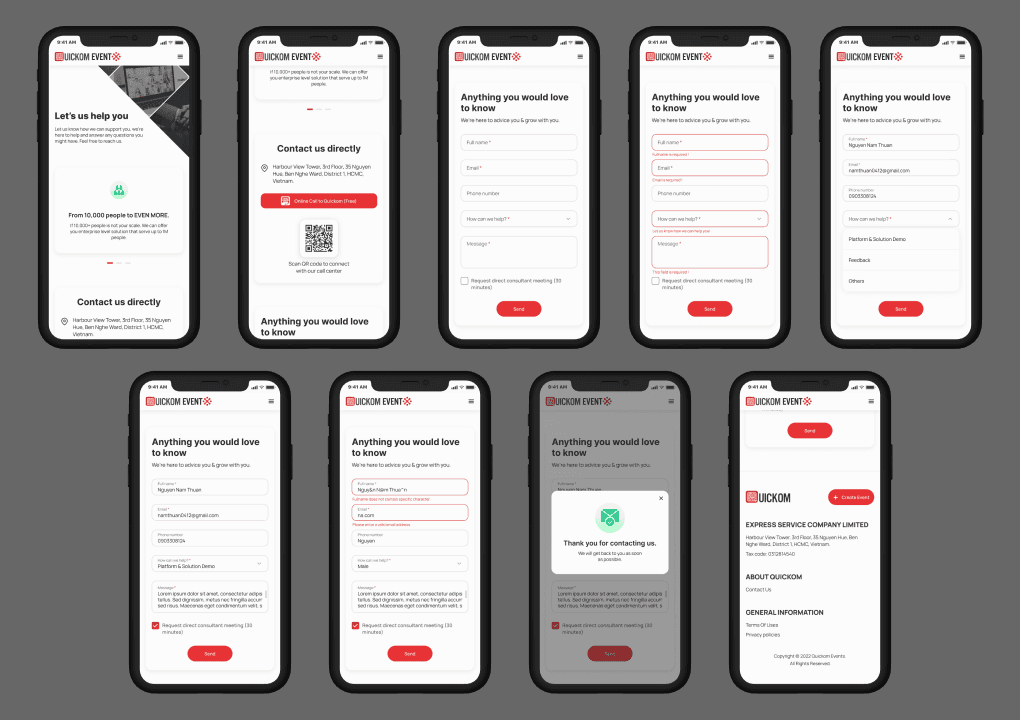
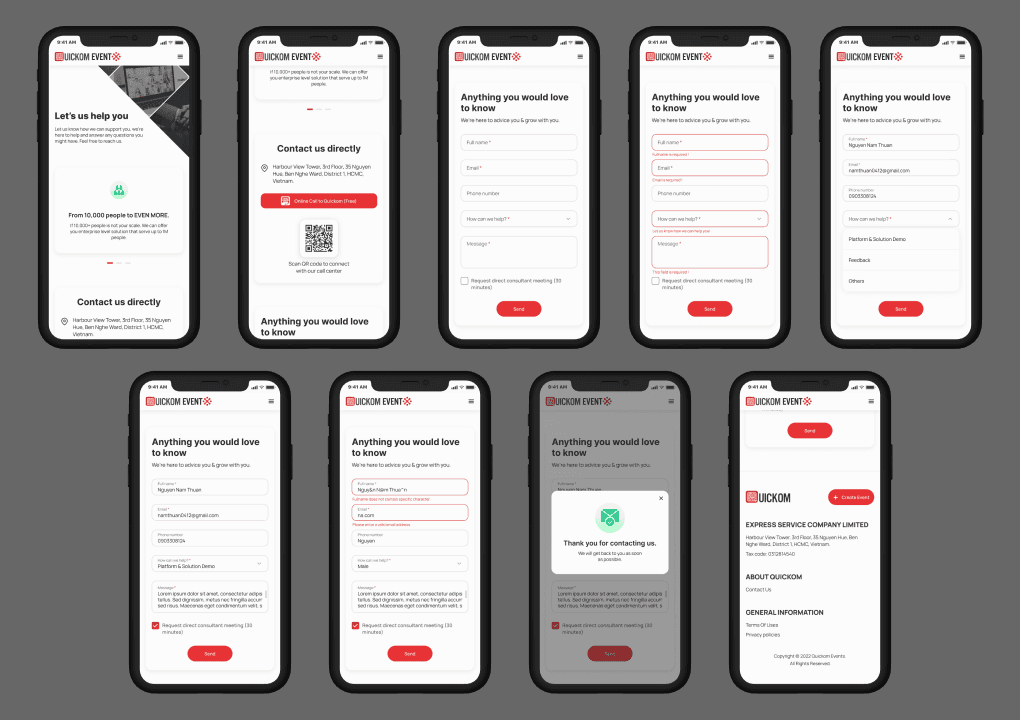
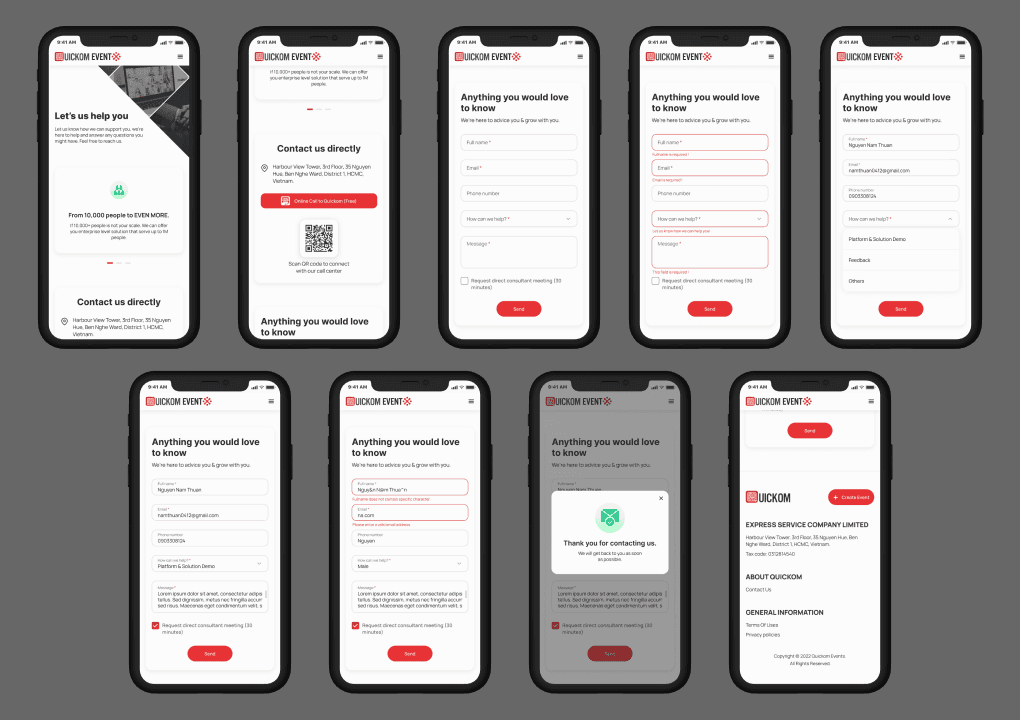
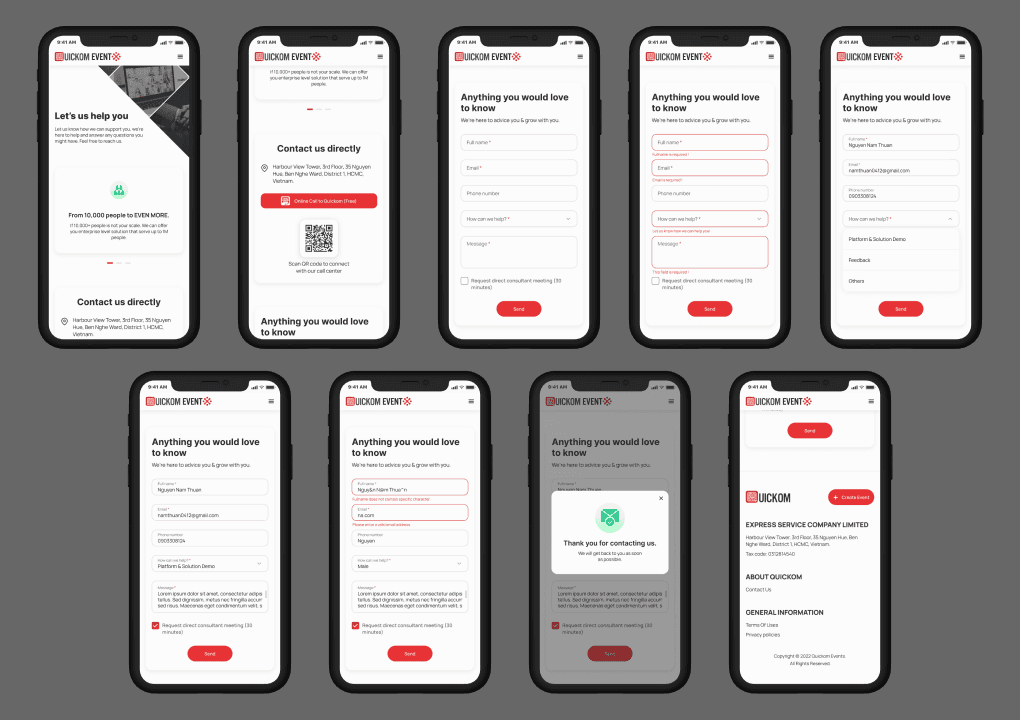
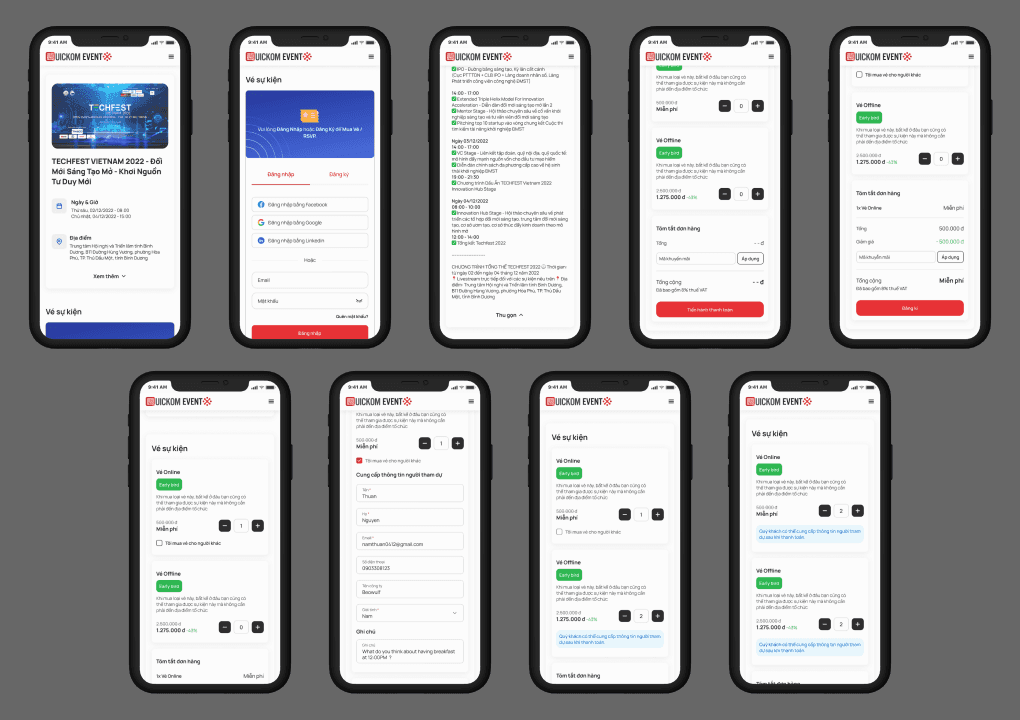
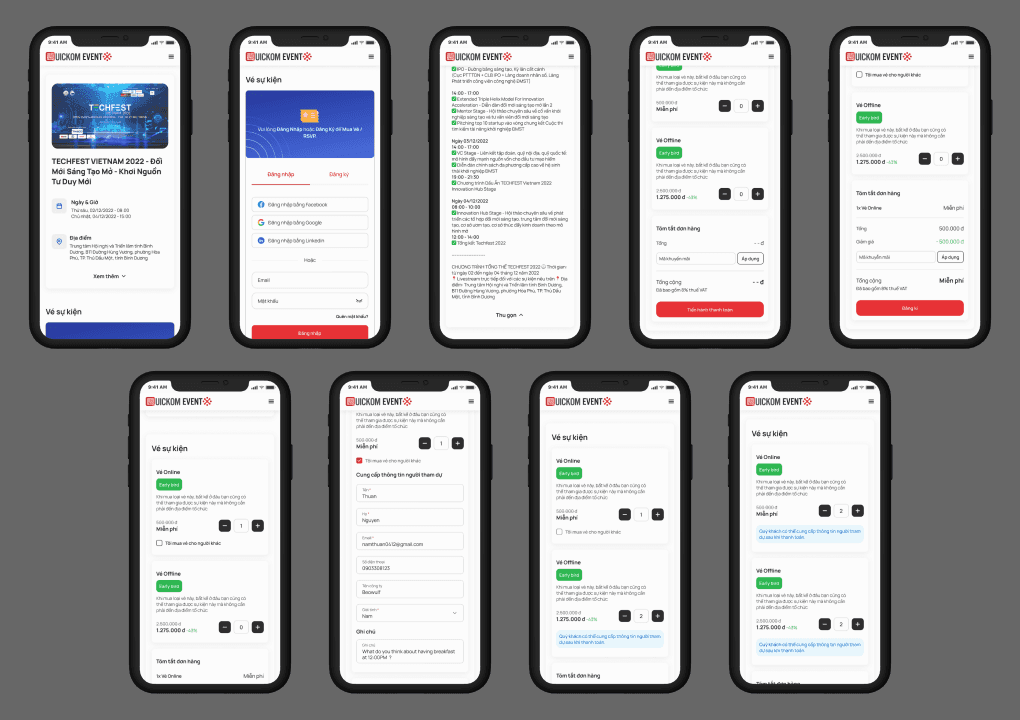
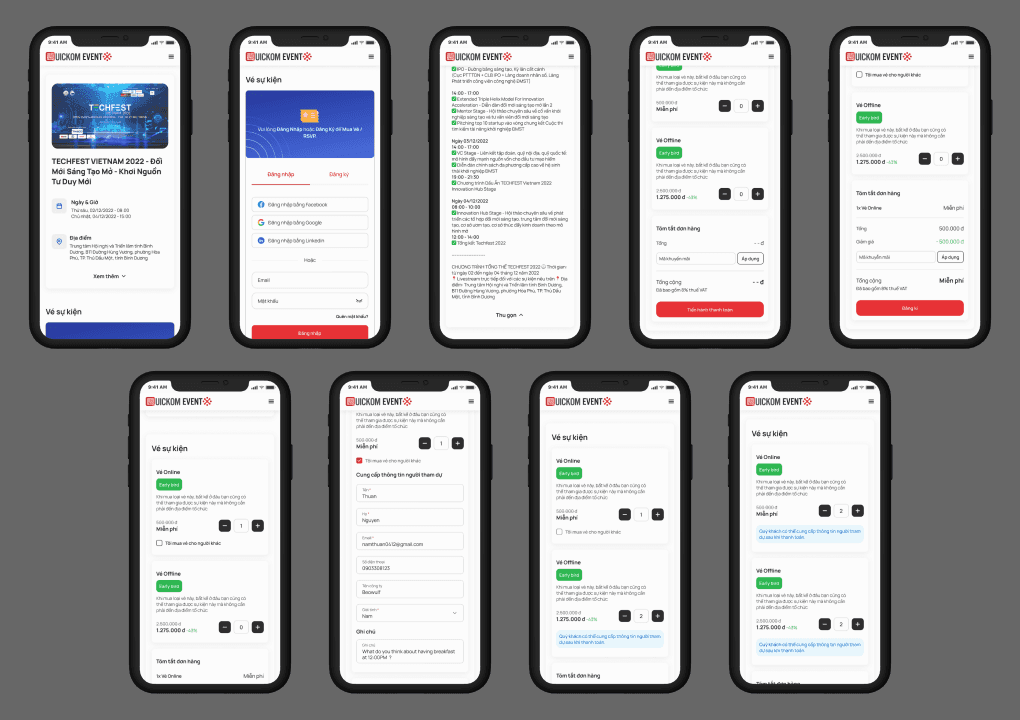
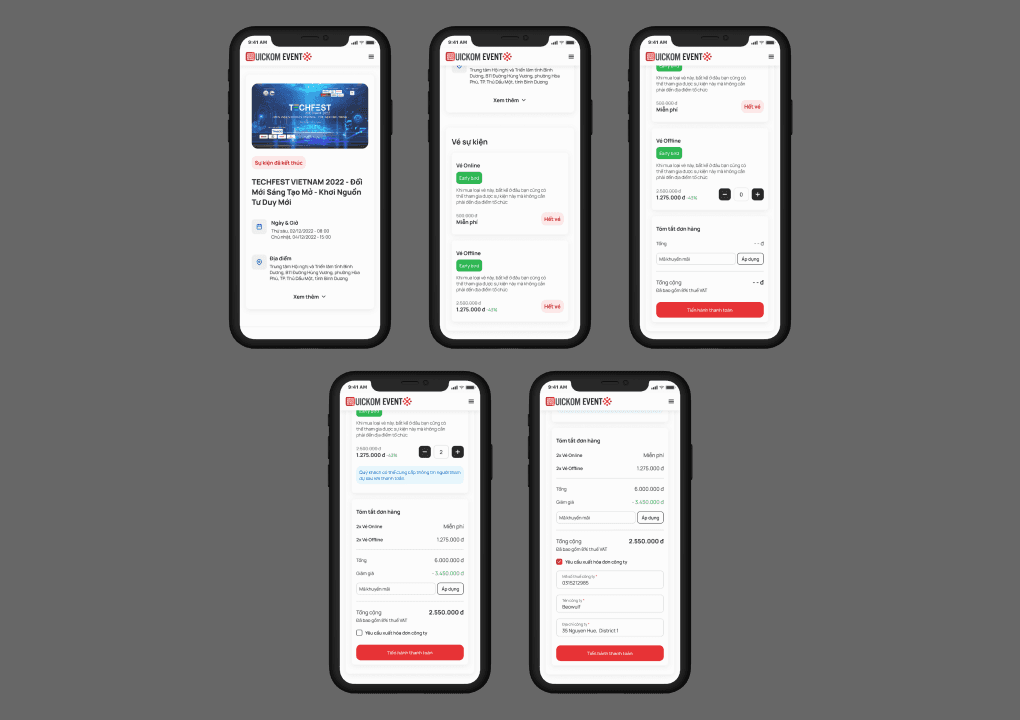
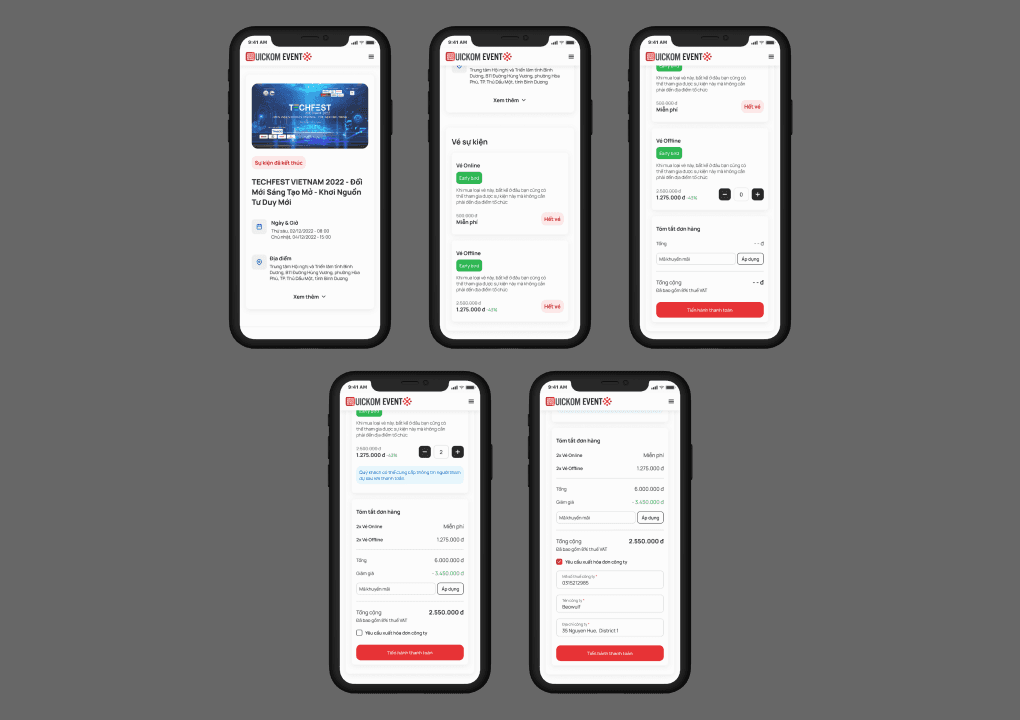
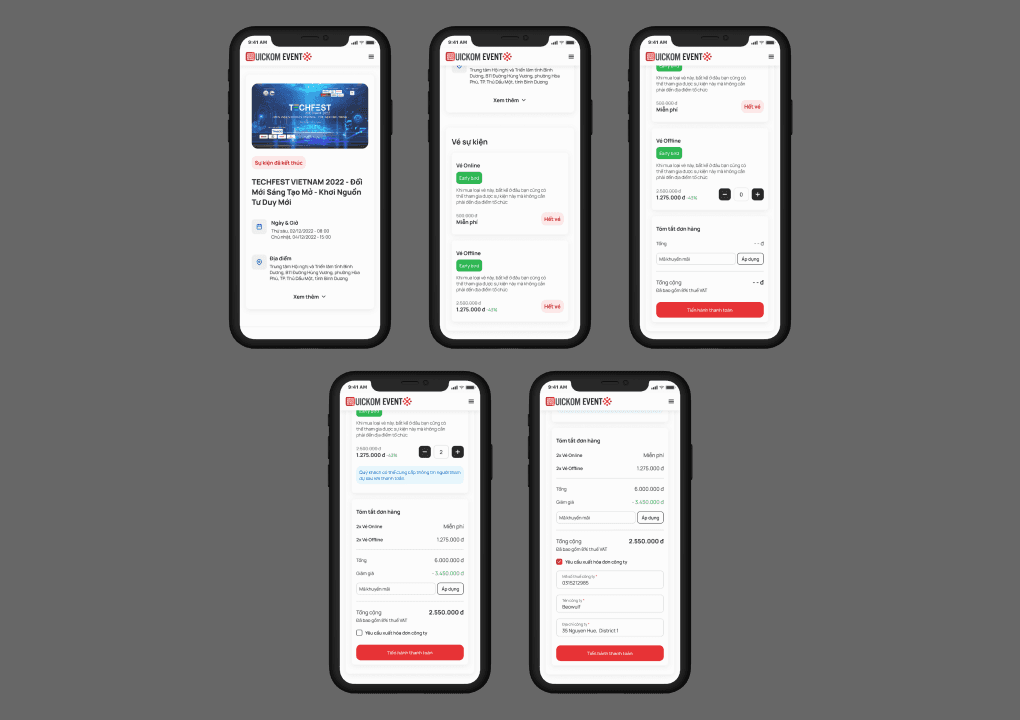
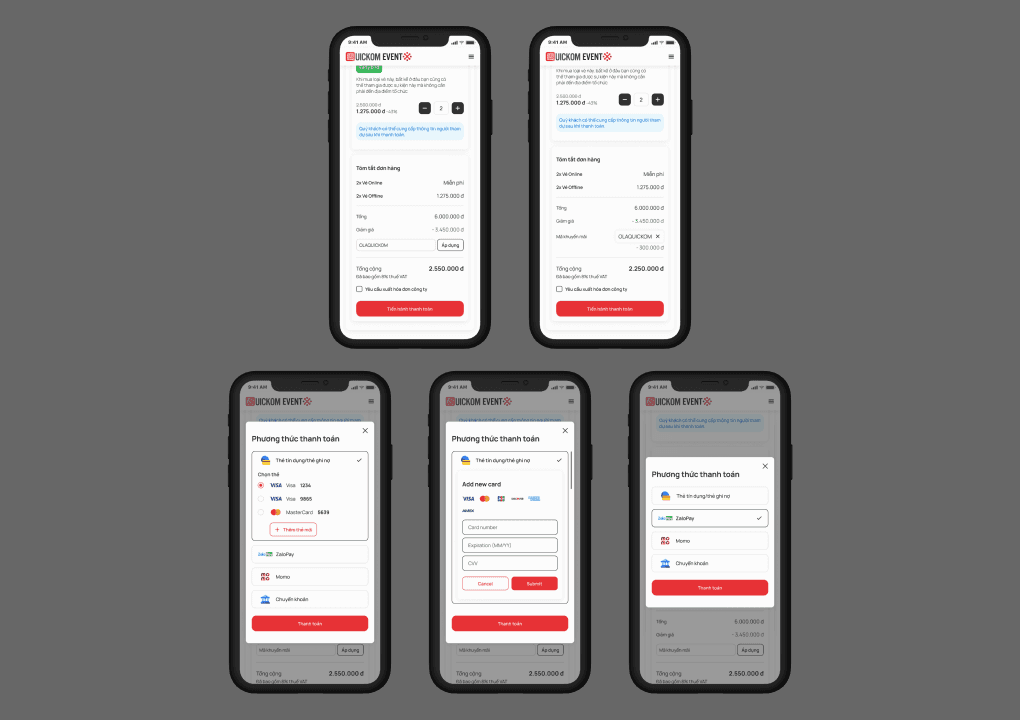
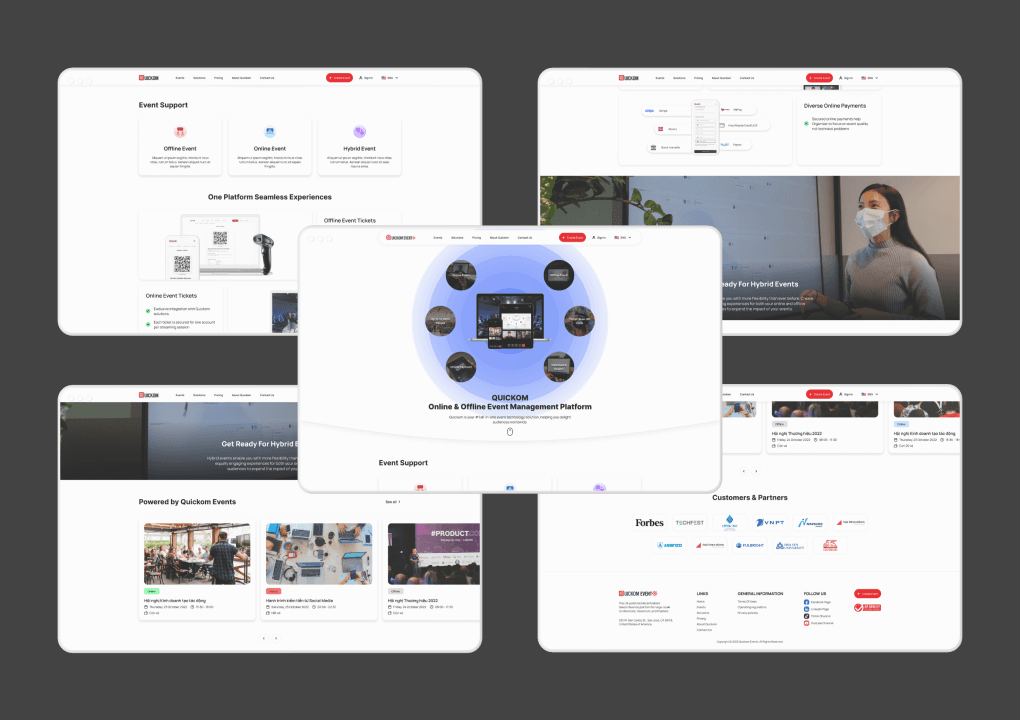
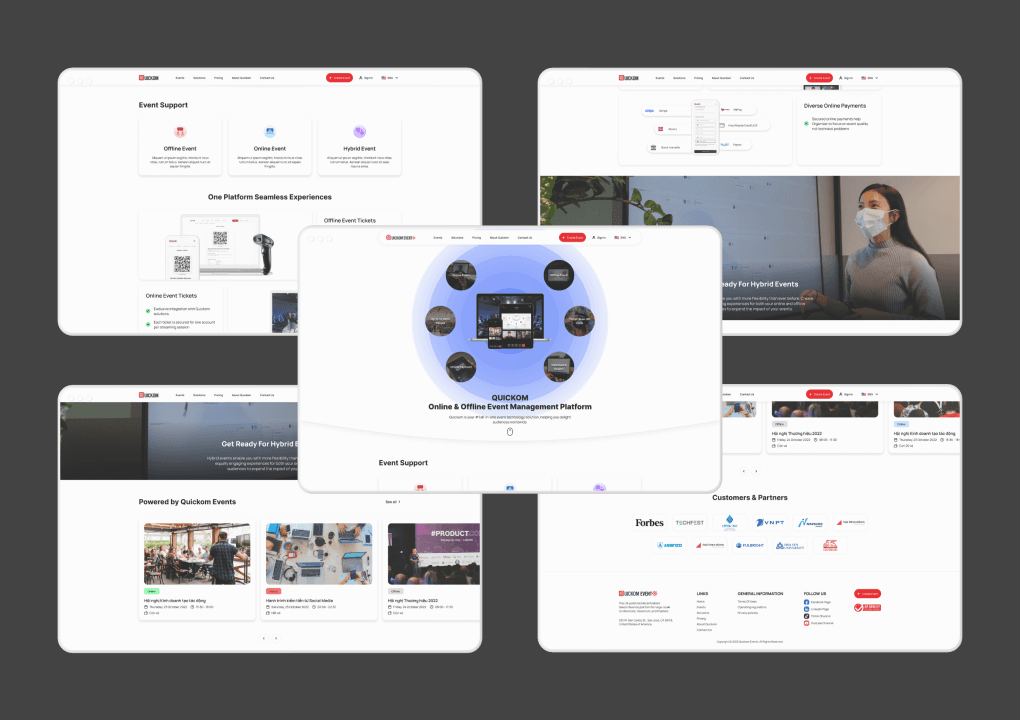
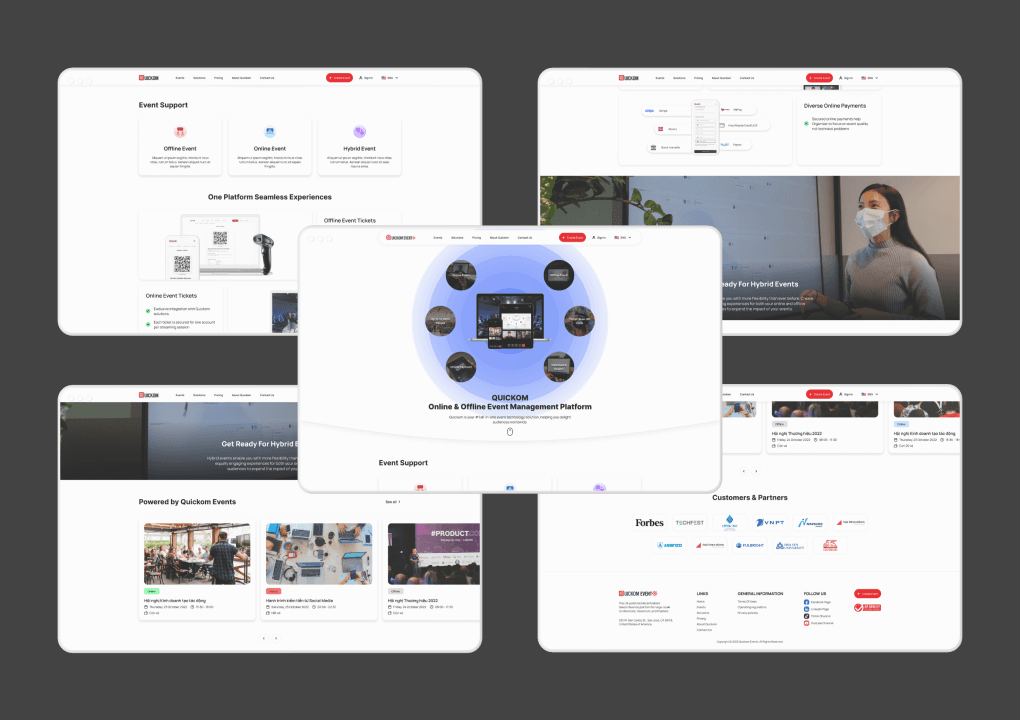
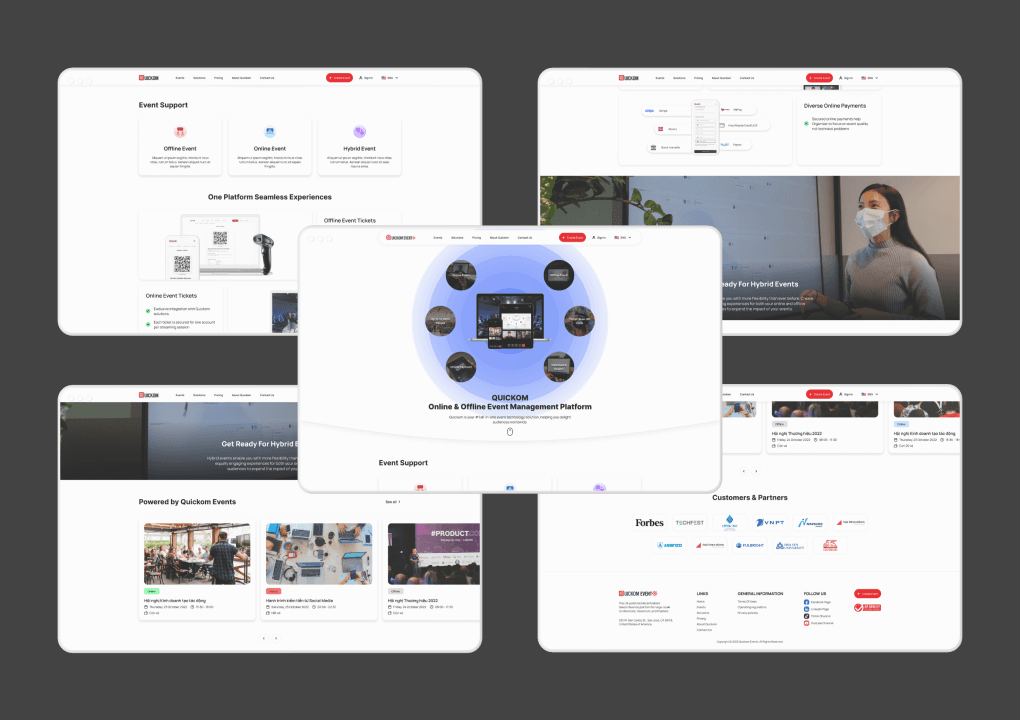
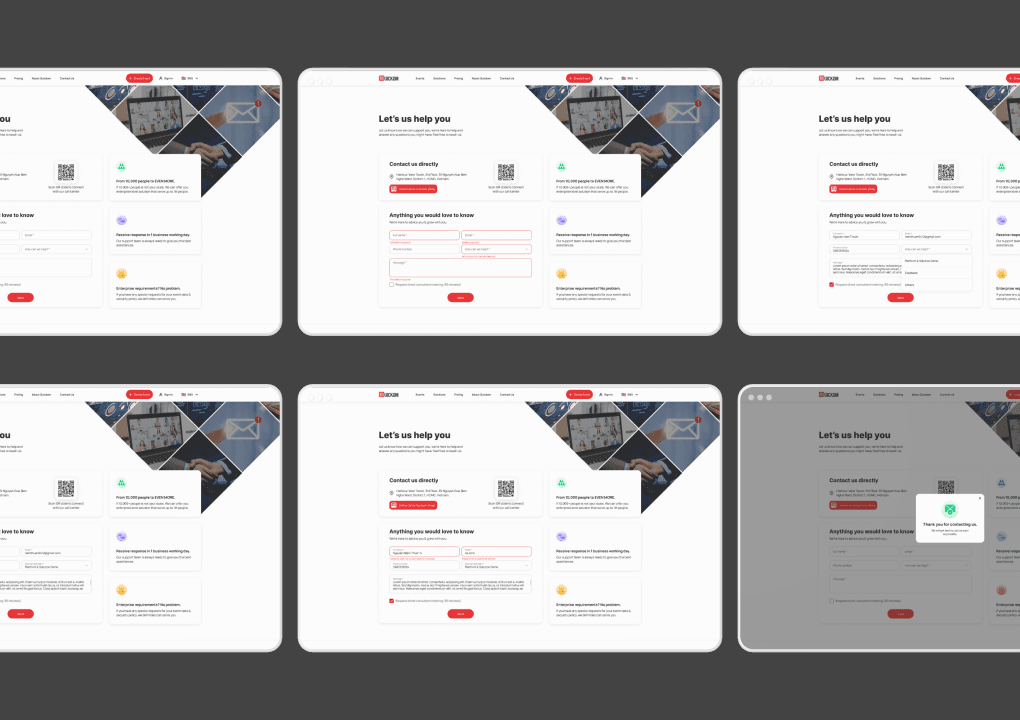
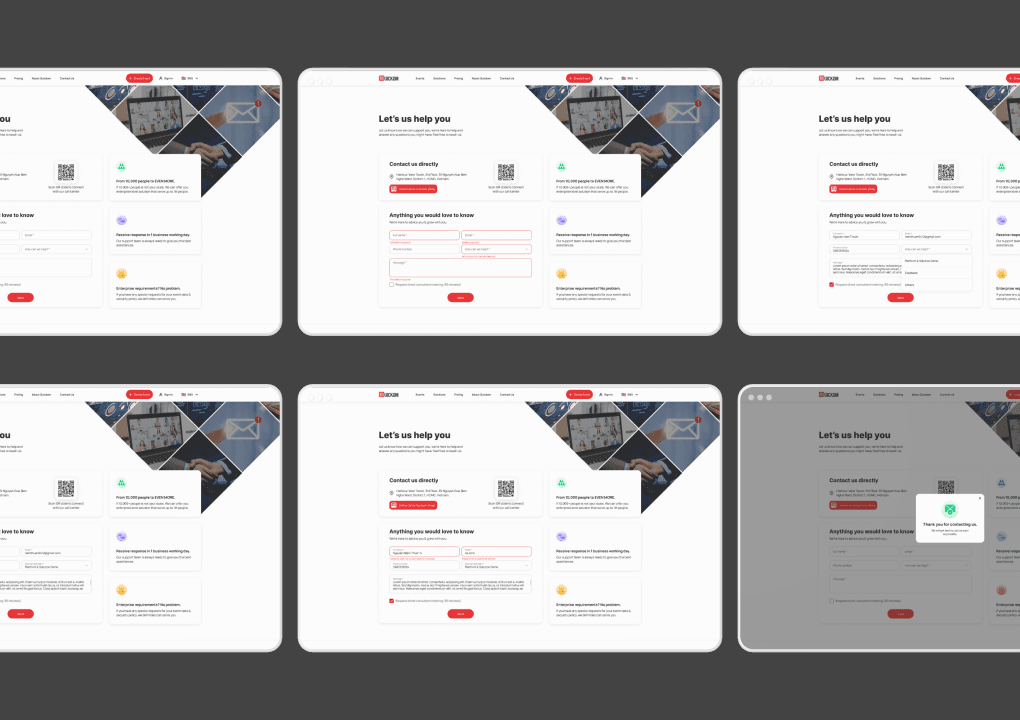
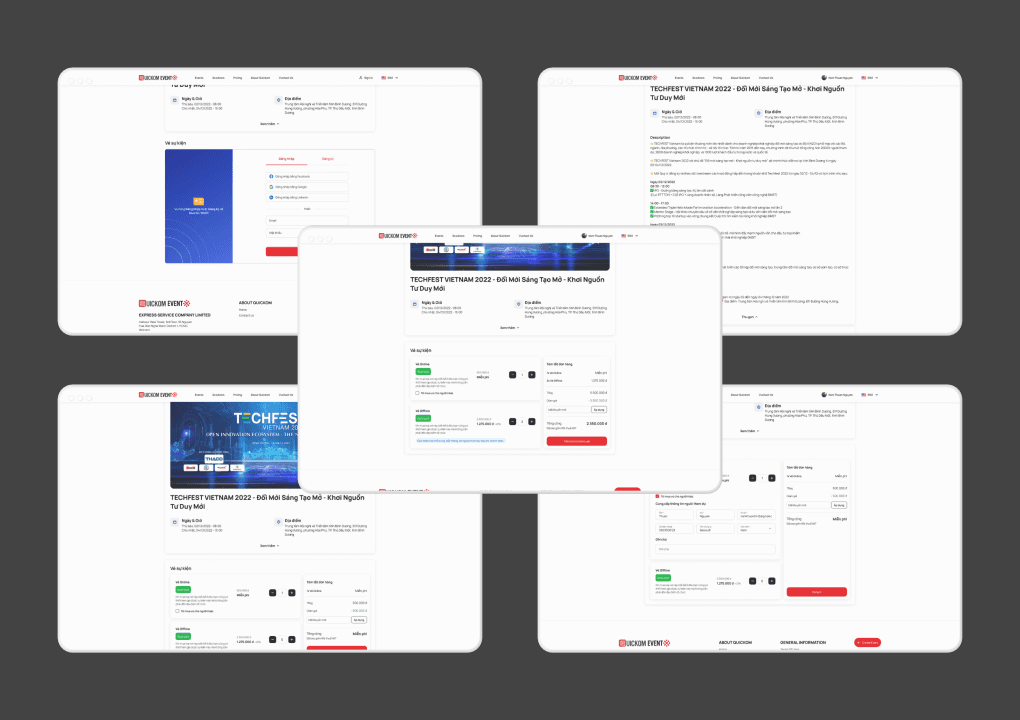
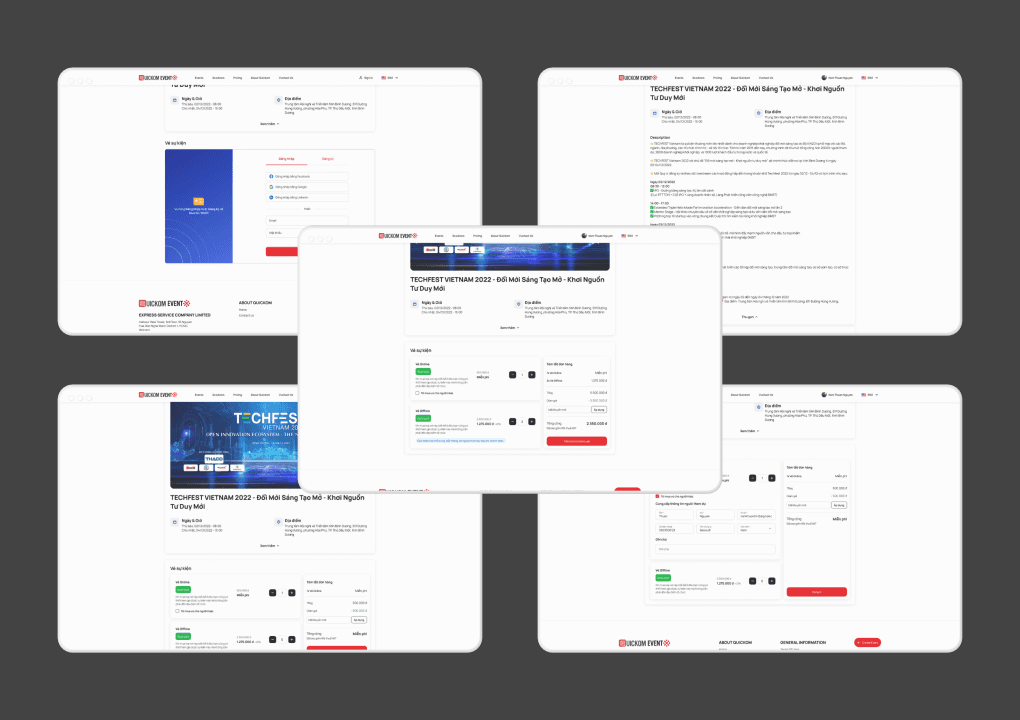
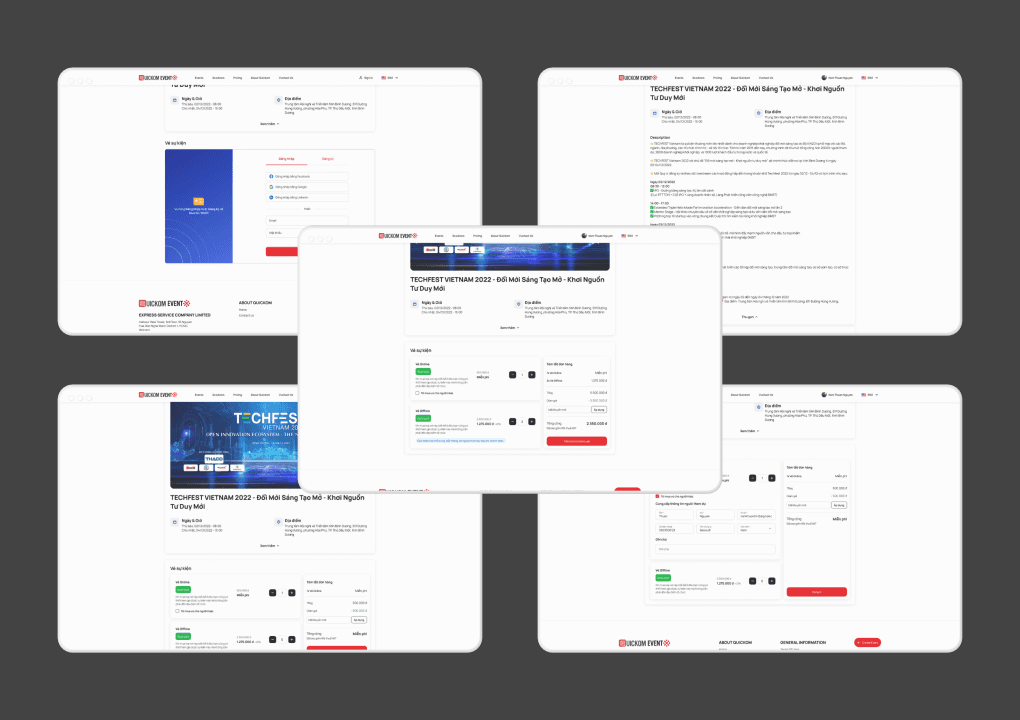
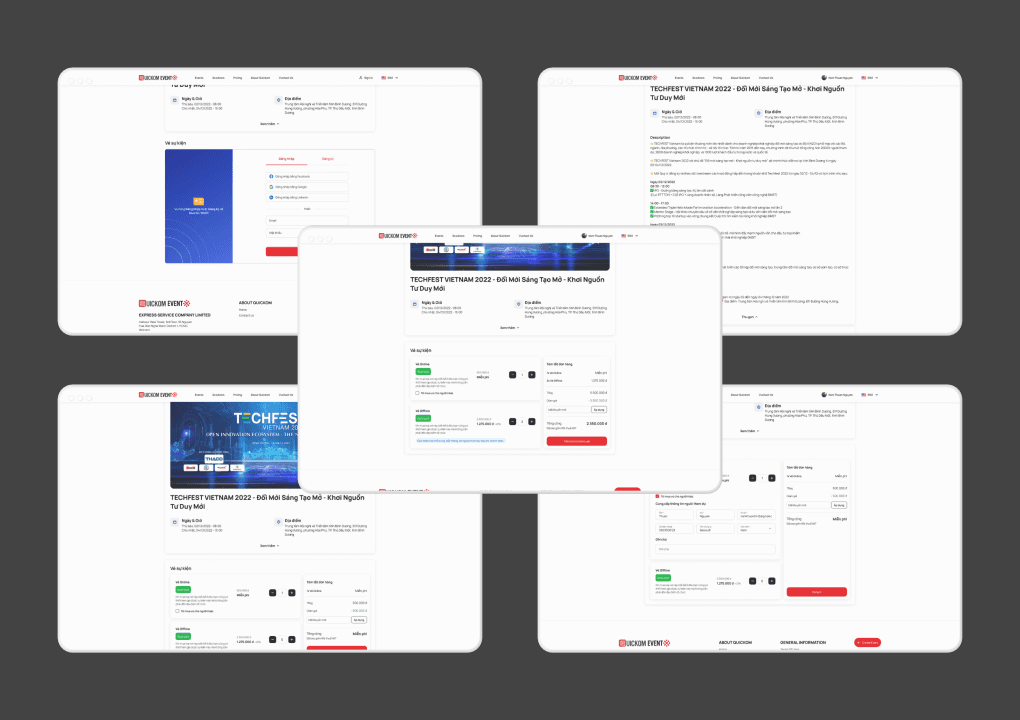
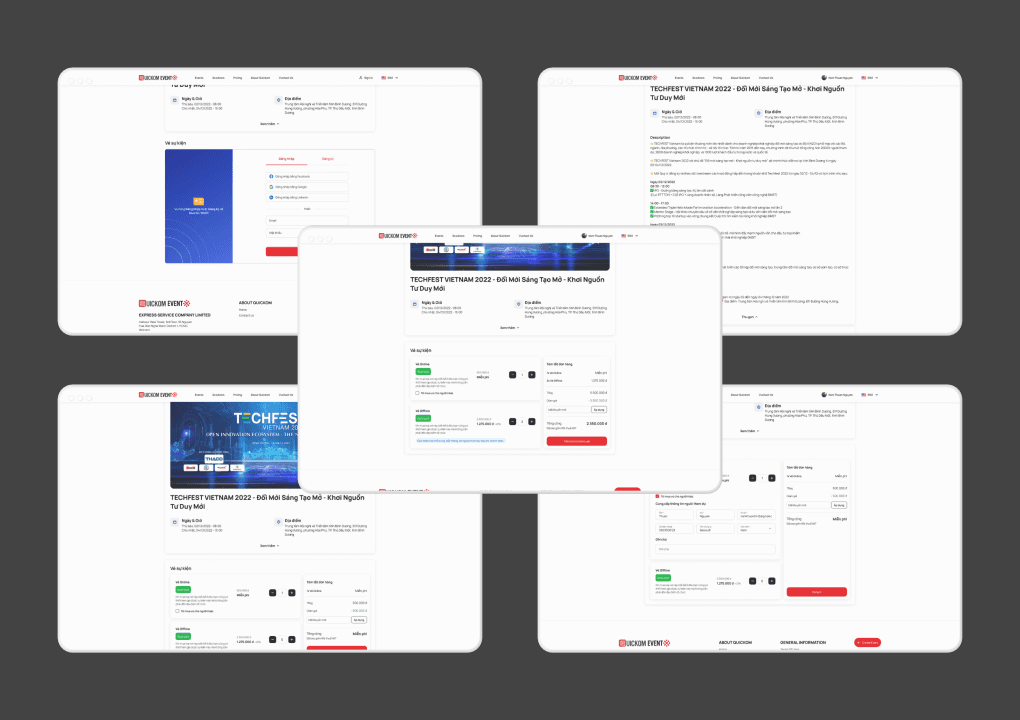
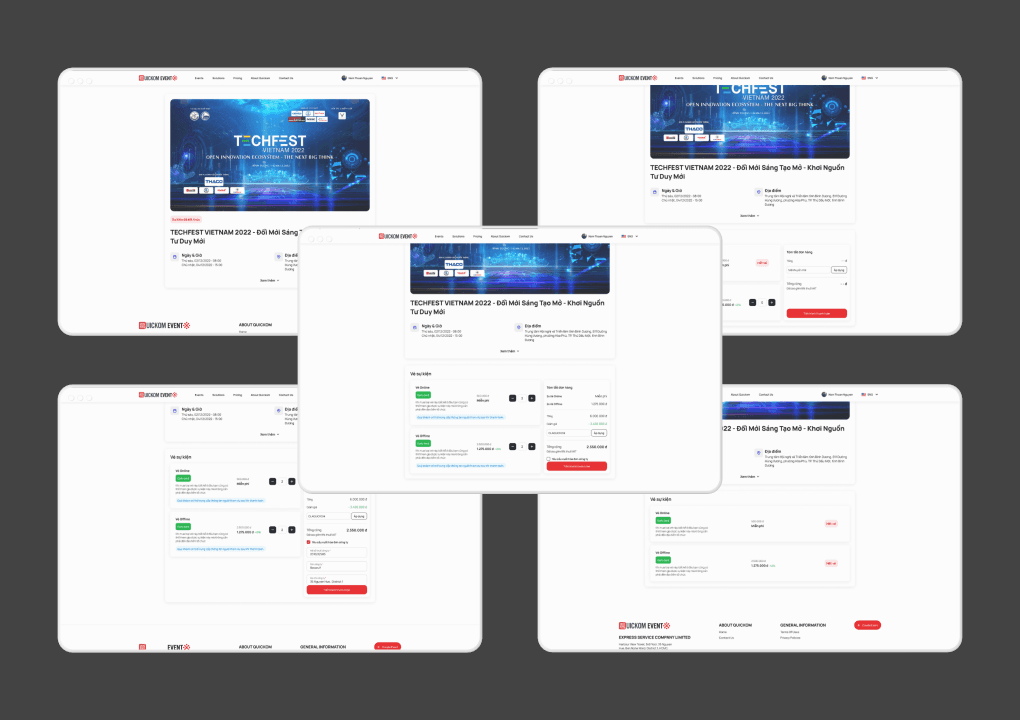
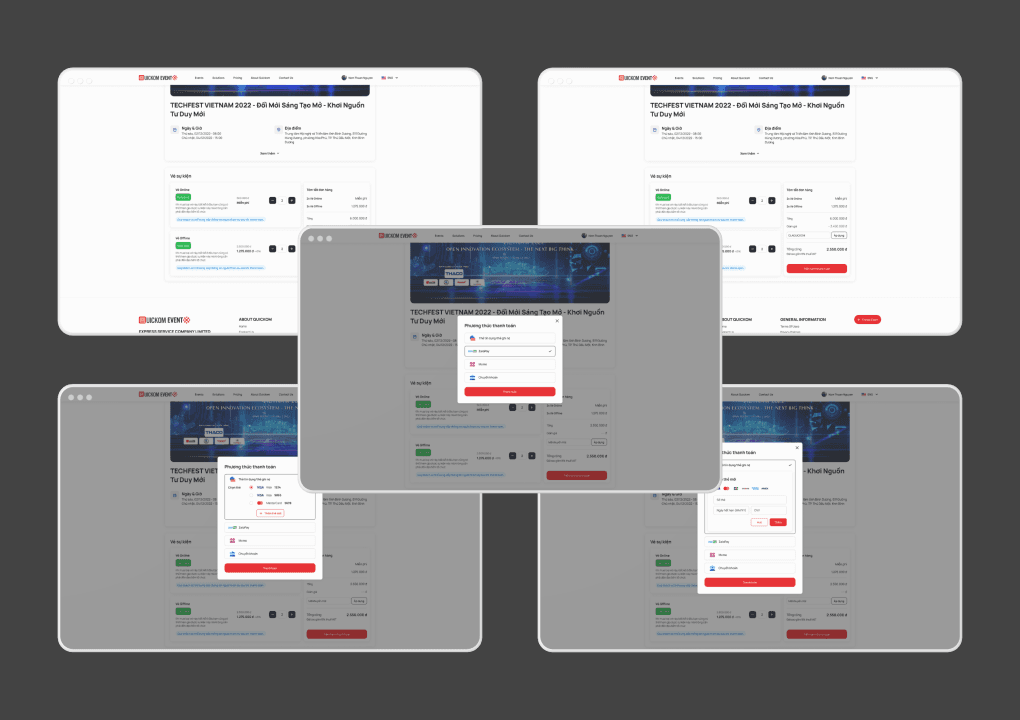
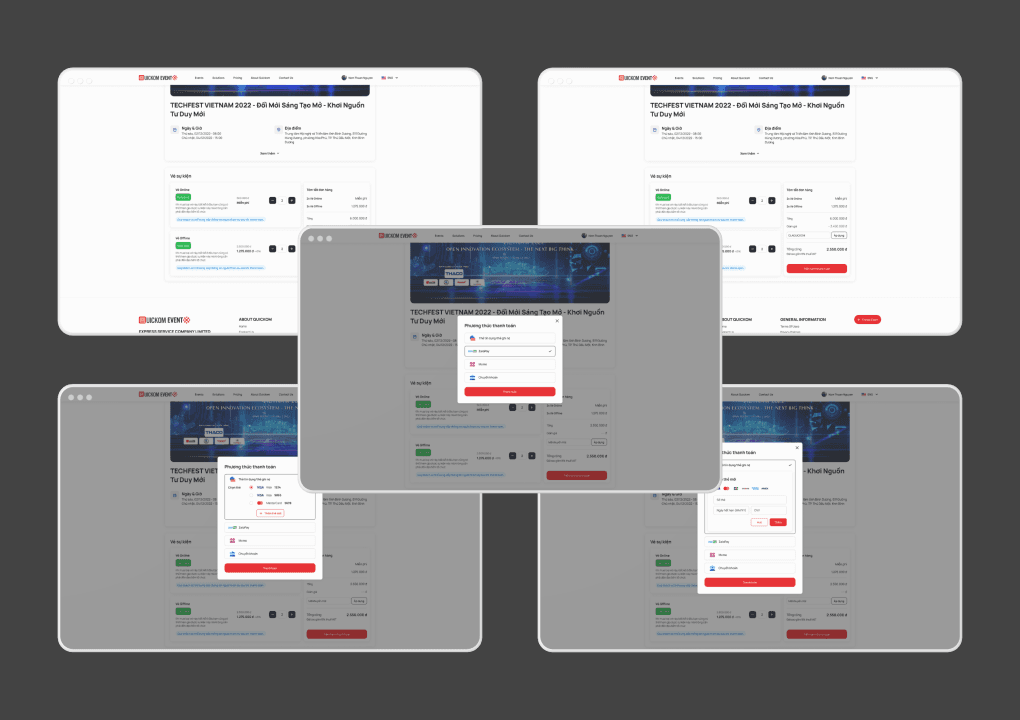
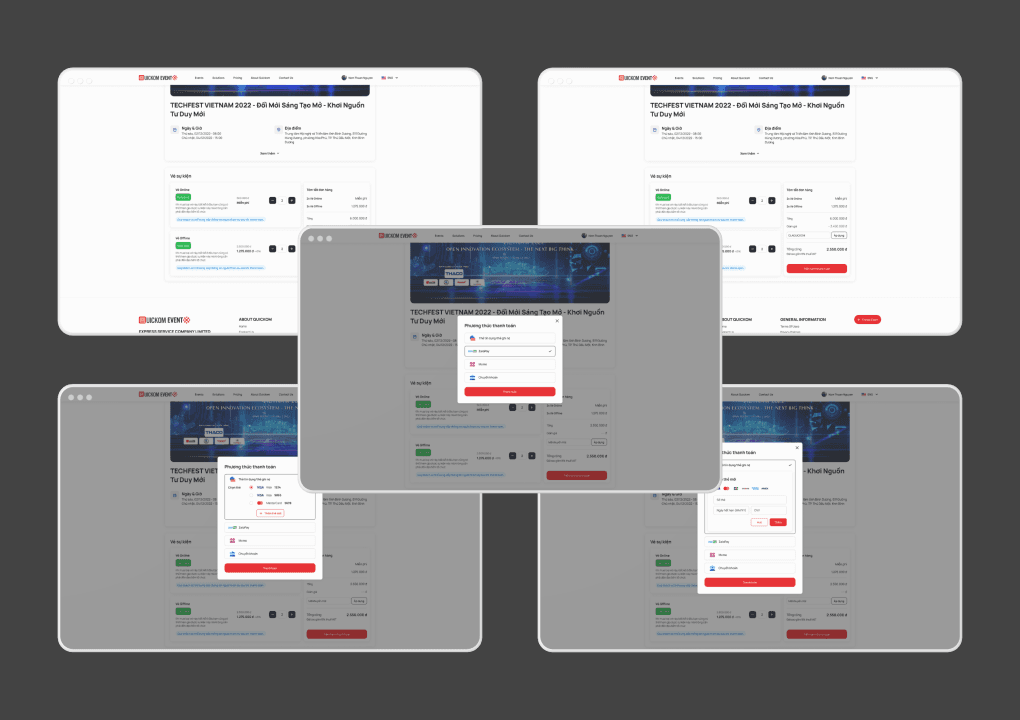
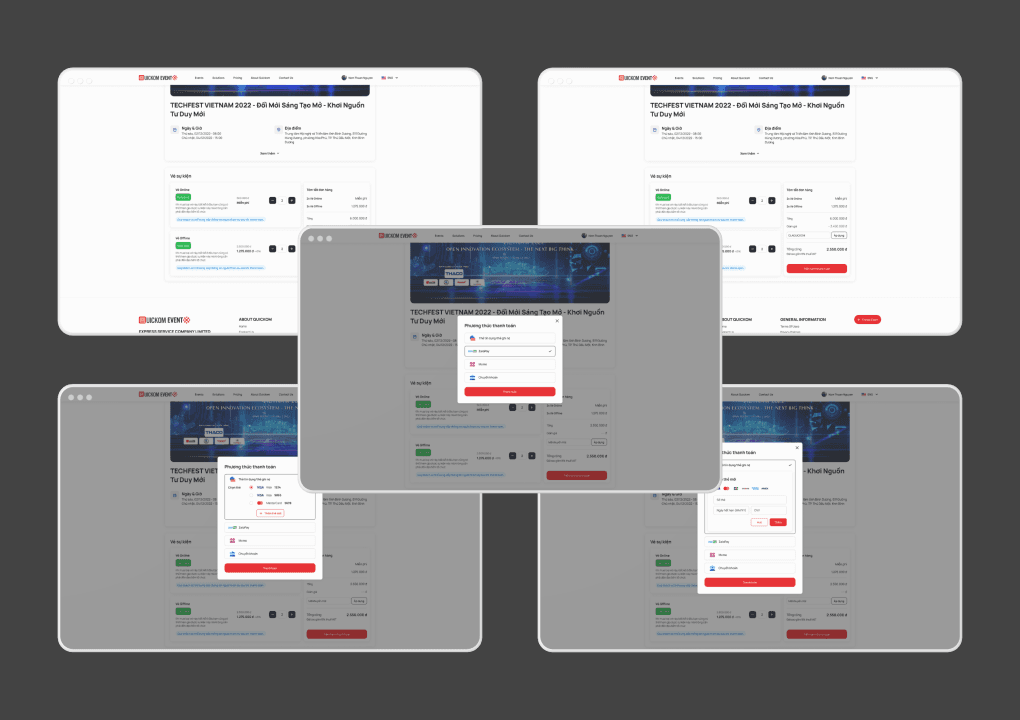
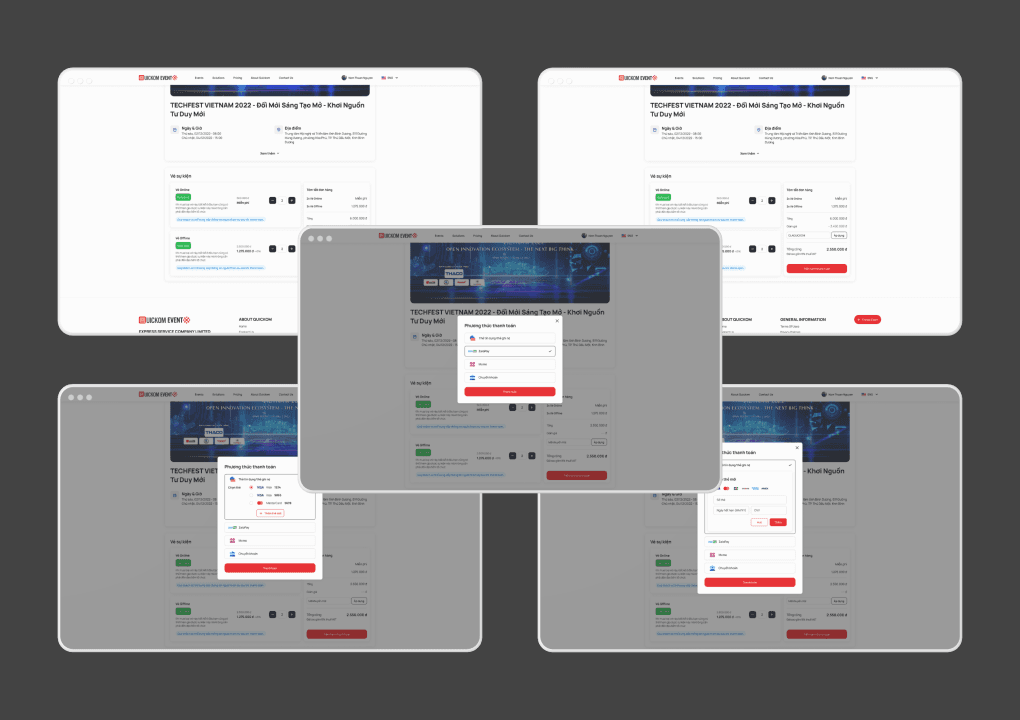
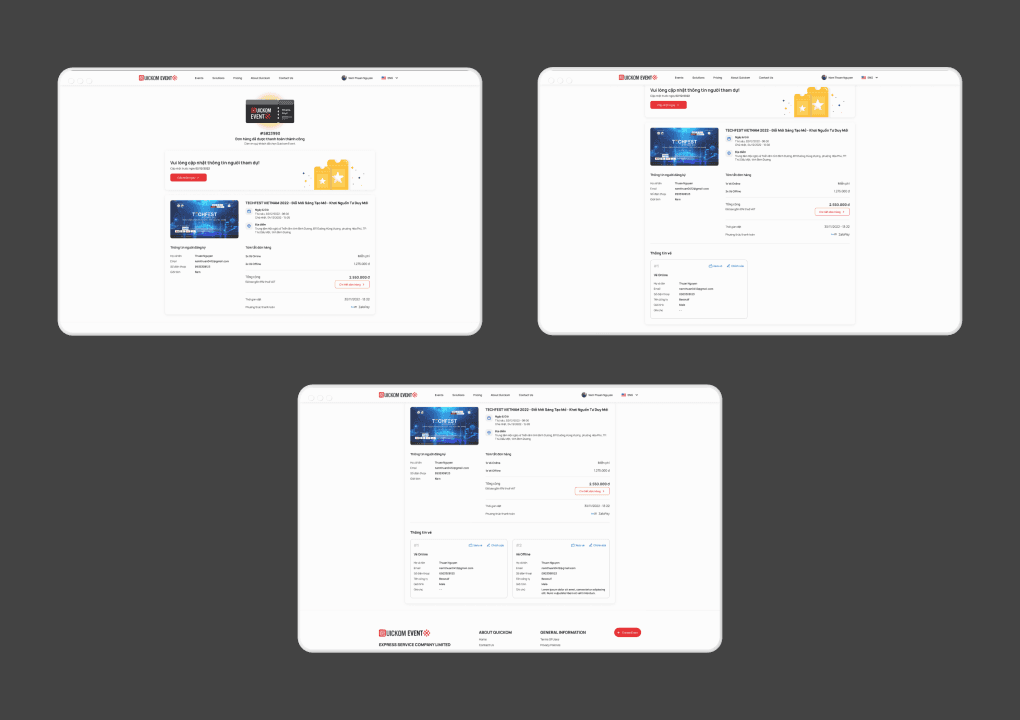
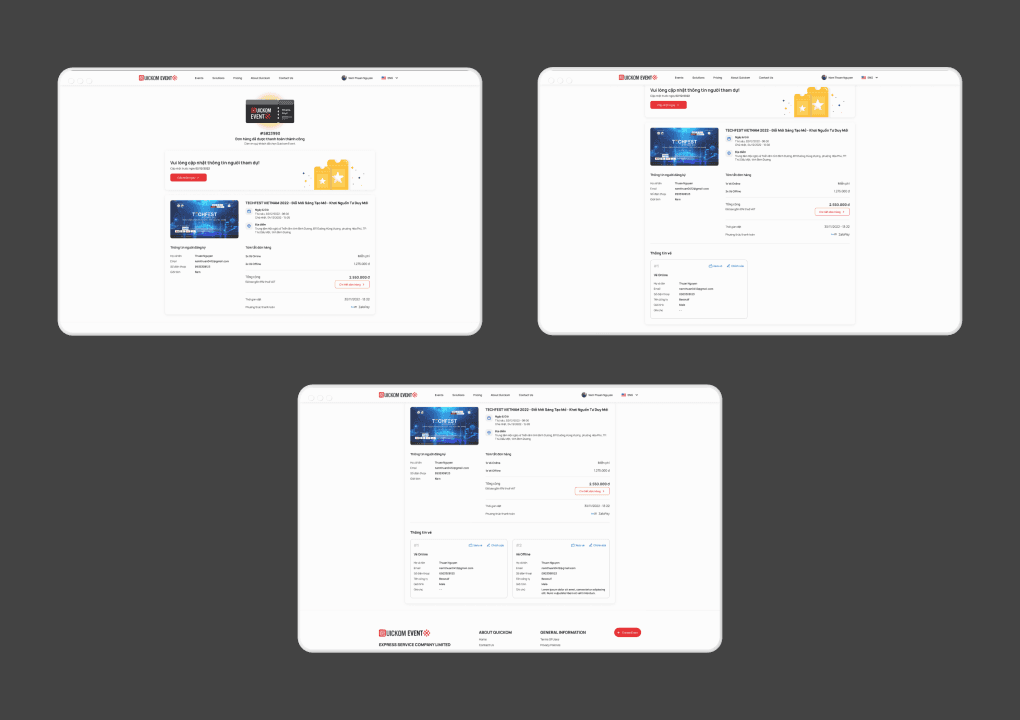
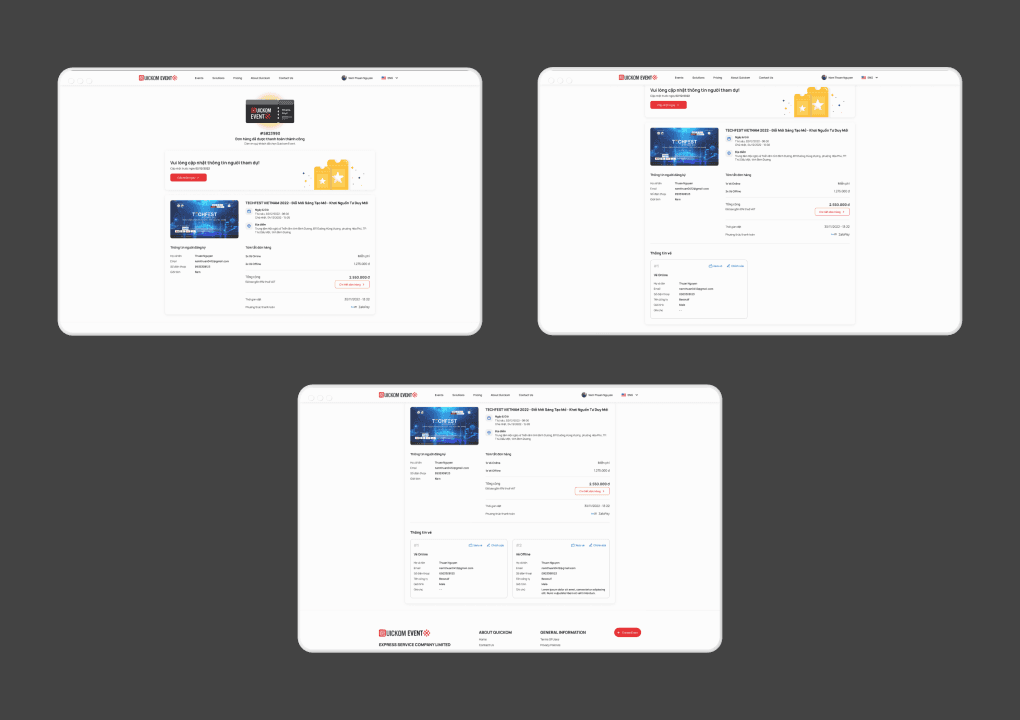
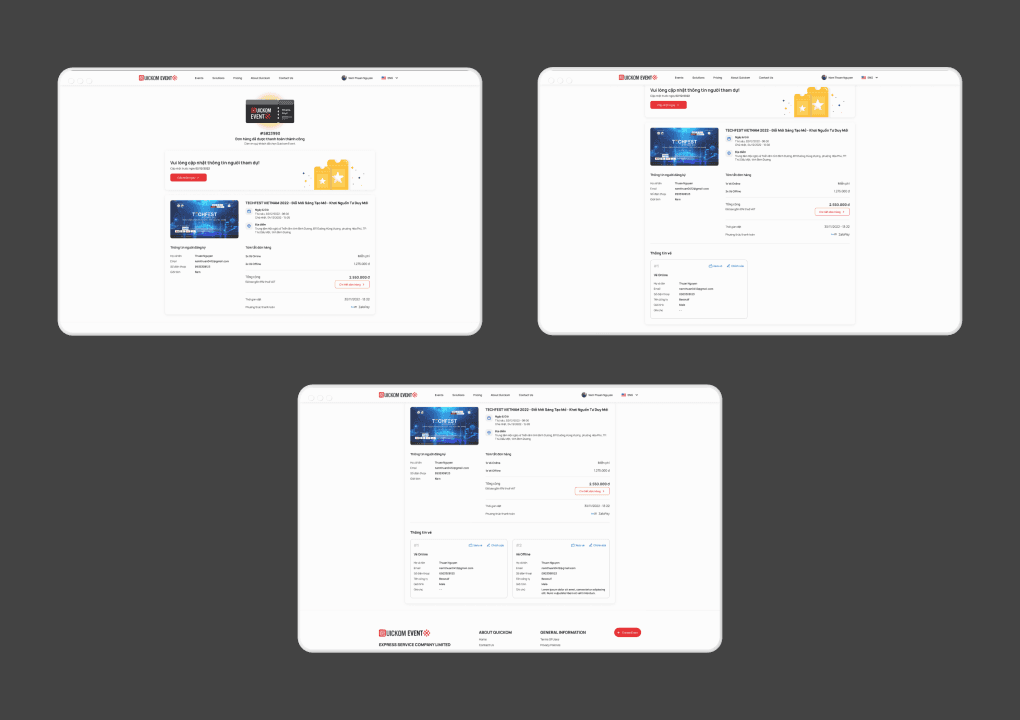
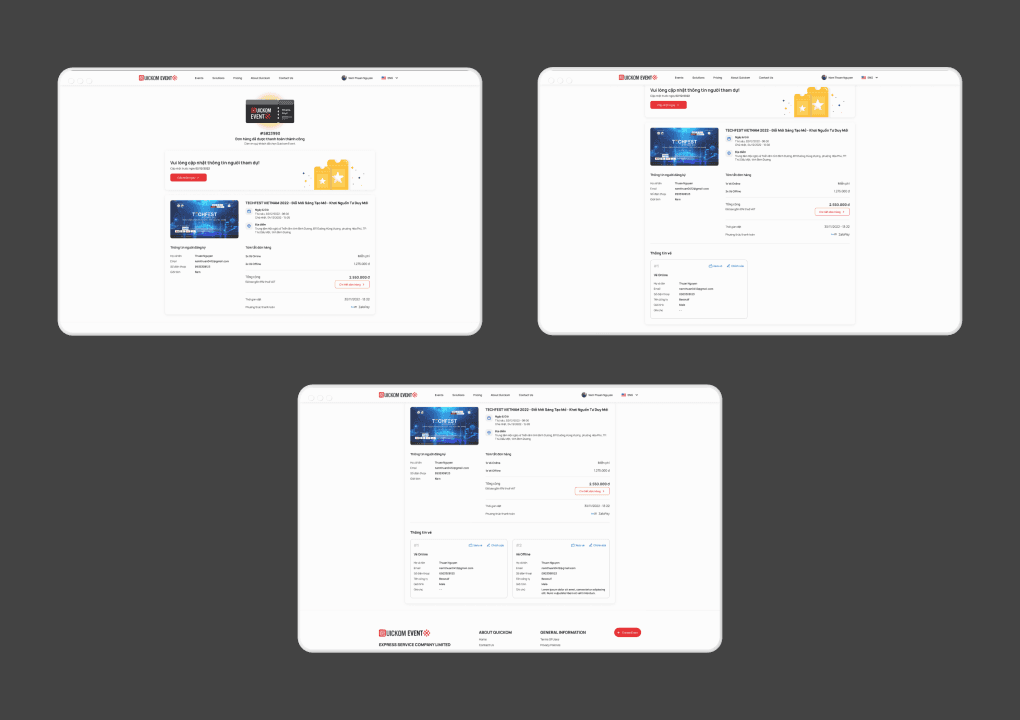
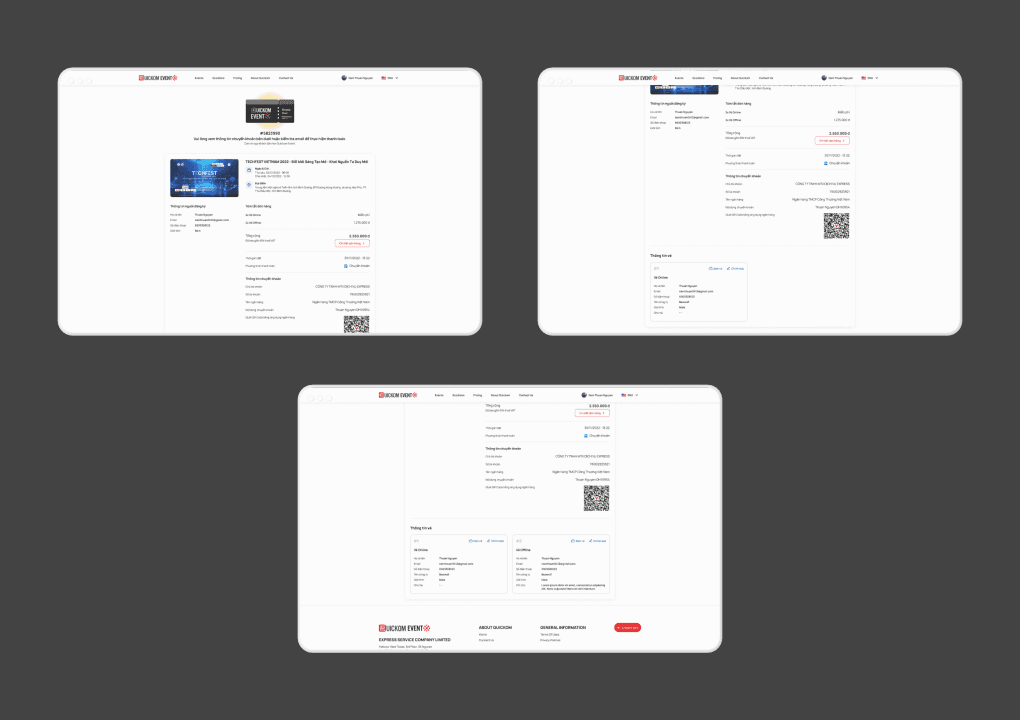
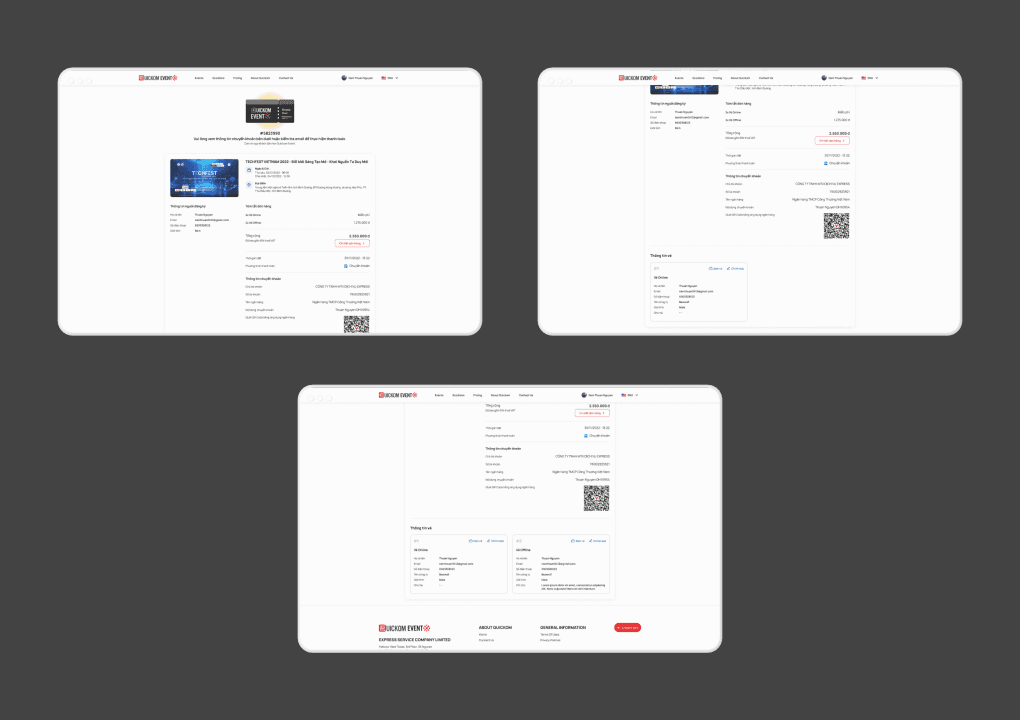
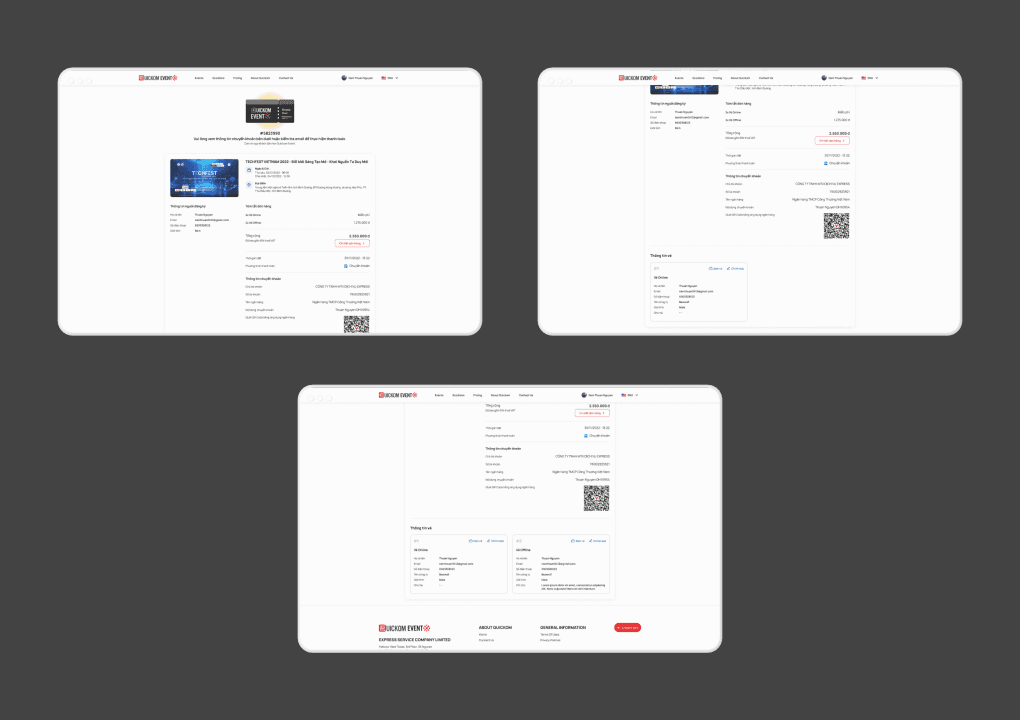
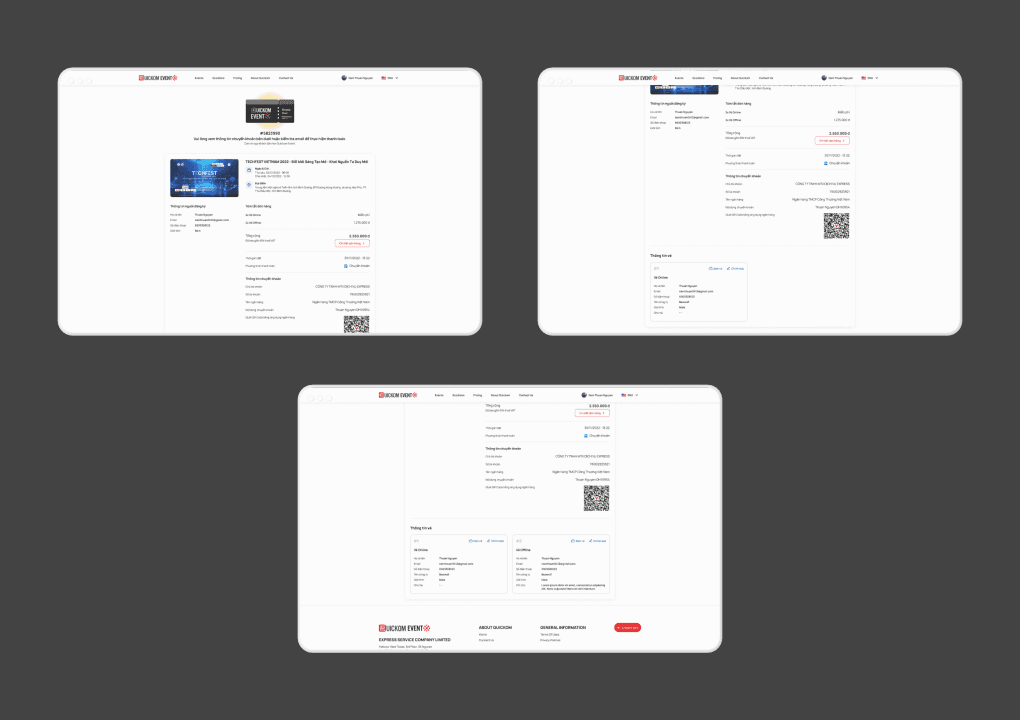
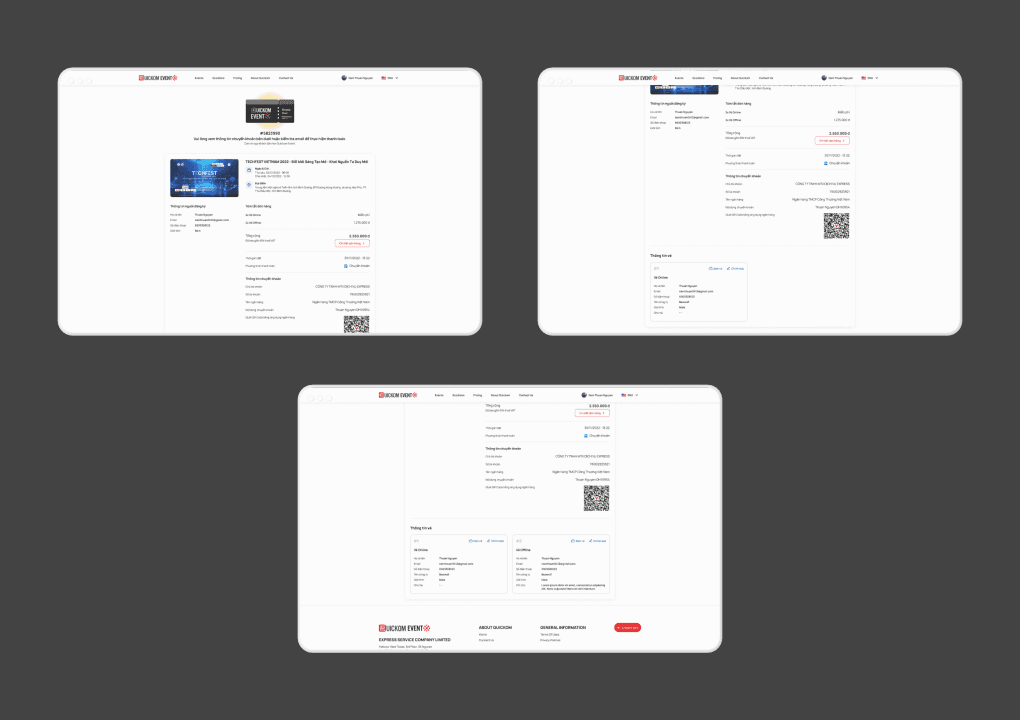
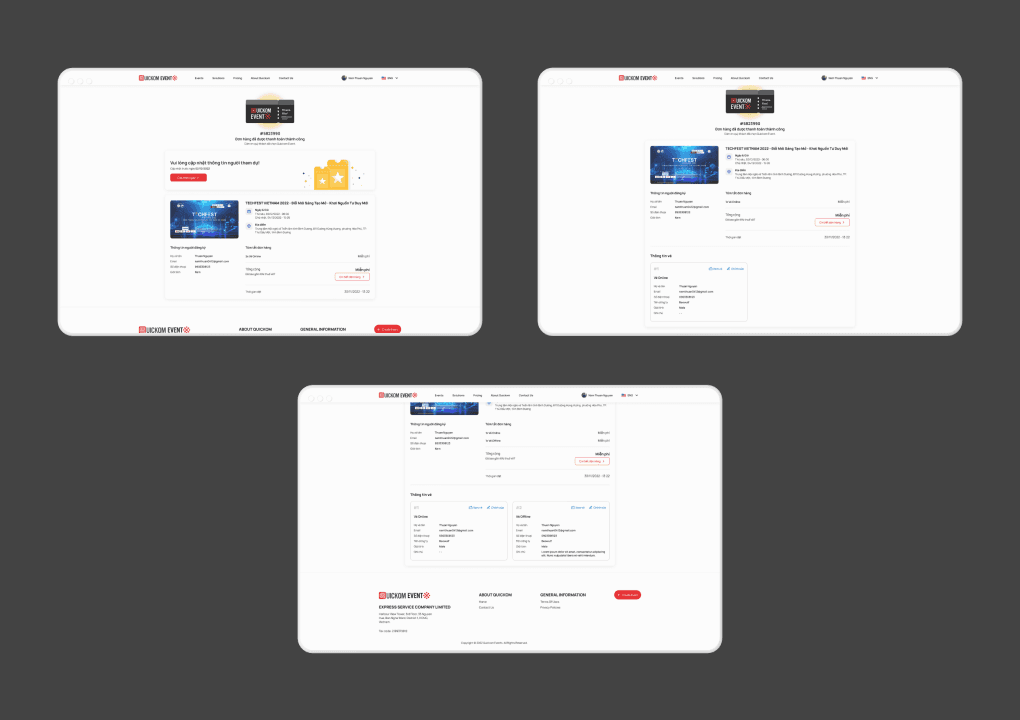
*Note: These are just mock-ups of the product. If we have a meeting, I will be happy to discuss in more detail the research, issues, and reasons behind all of these solutions. This will help to ensure better security and a clearer understanding of the complexity of this product.
*Note: These are just mock-ups of the product. If we have a meeting, I will be happy to discuss in more detail the research, issues, and reasons behind all of these solutions. This will help to ensure better security and a clearer understanding of the complexity of this product.
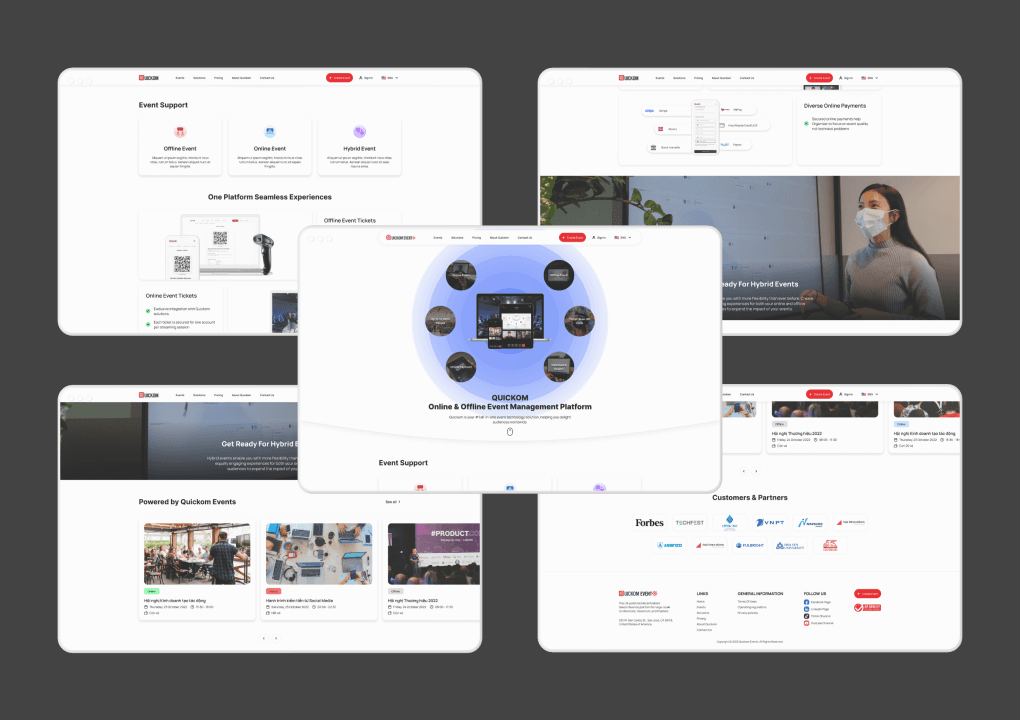
Landing page: https://quickom.net/
Landing page: https://quickom.net/
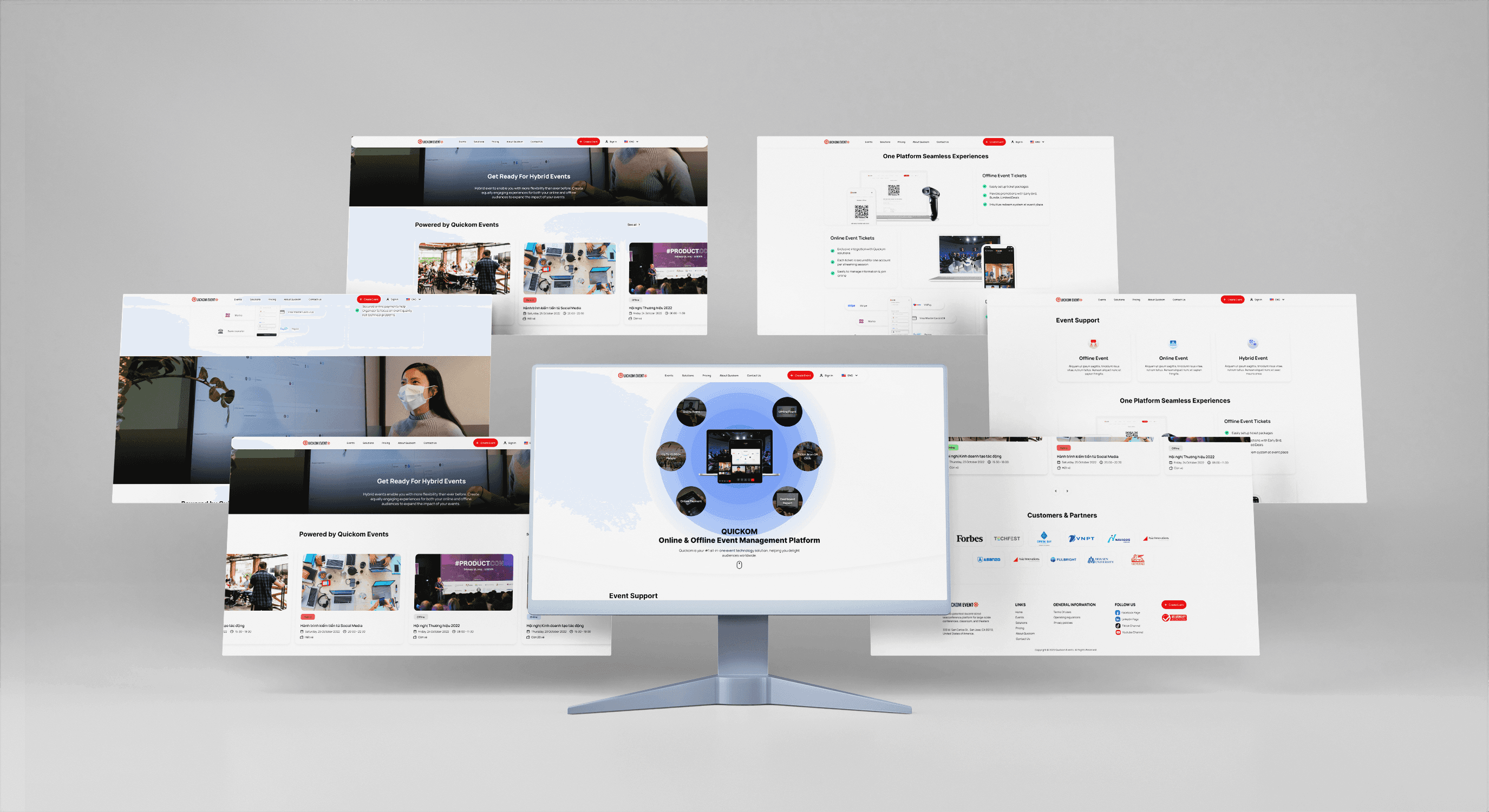
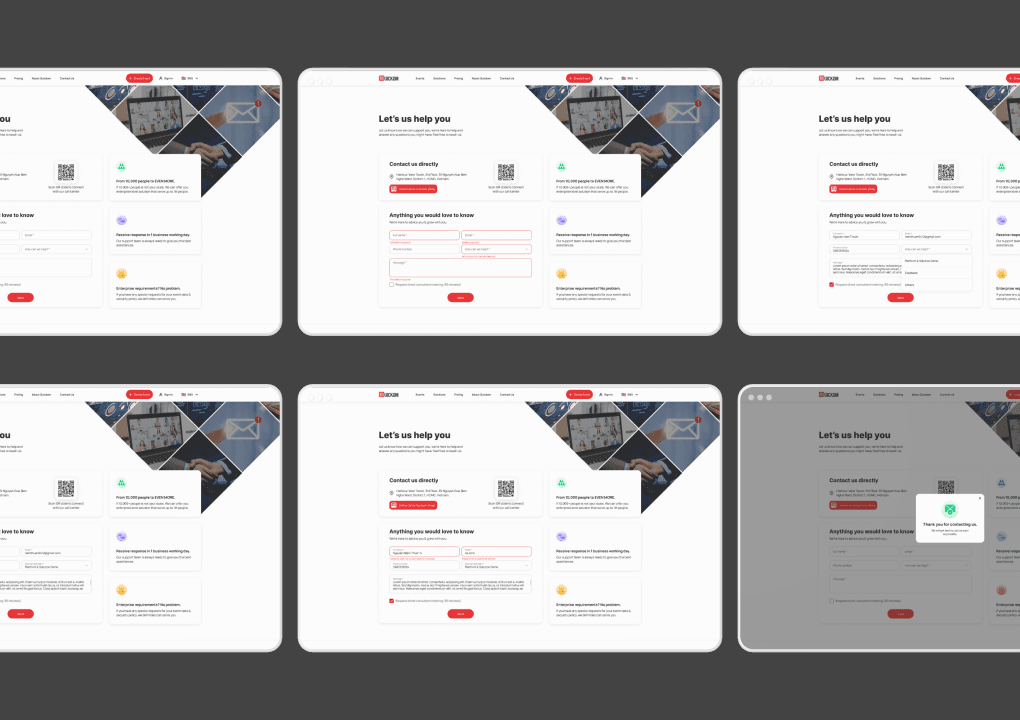
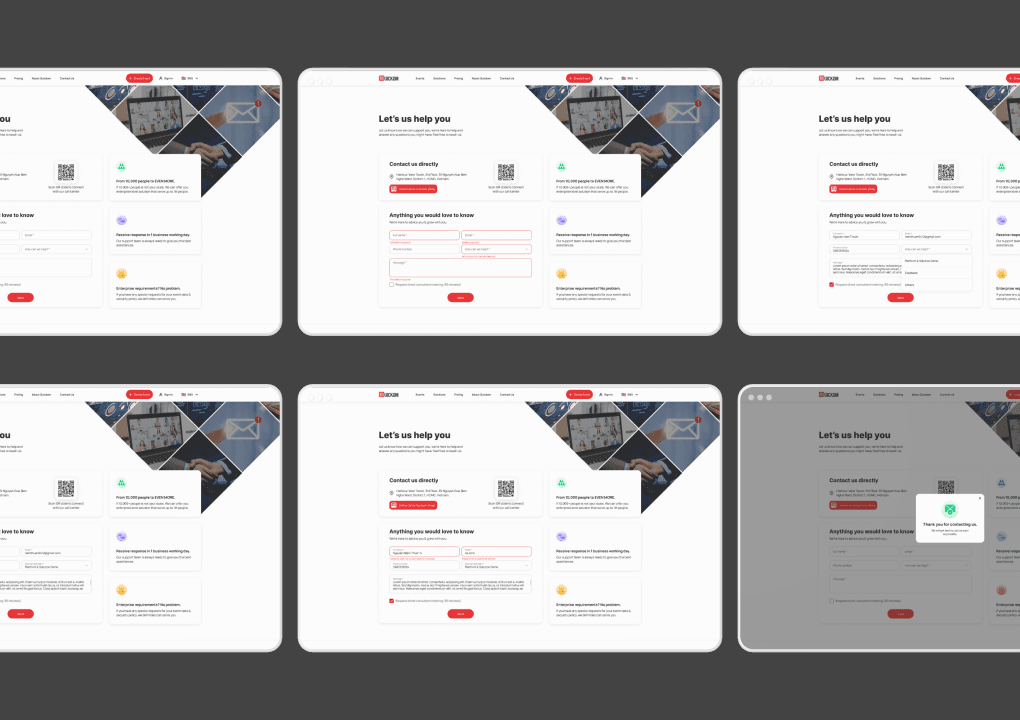
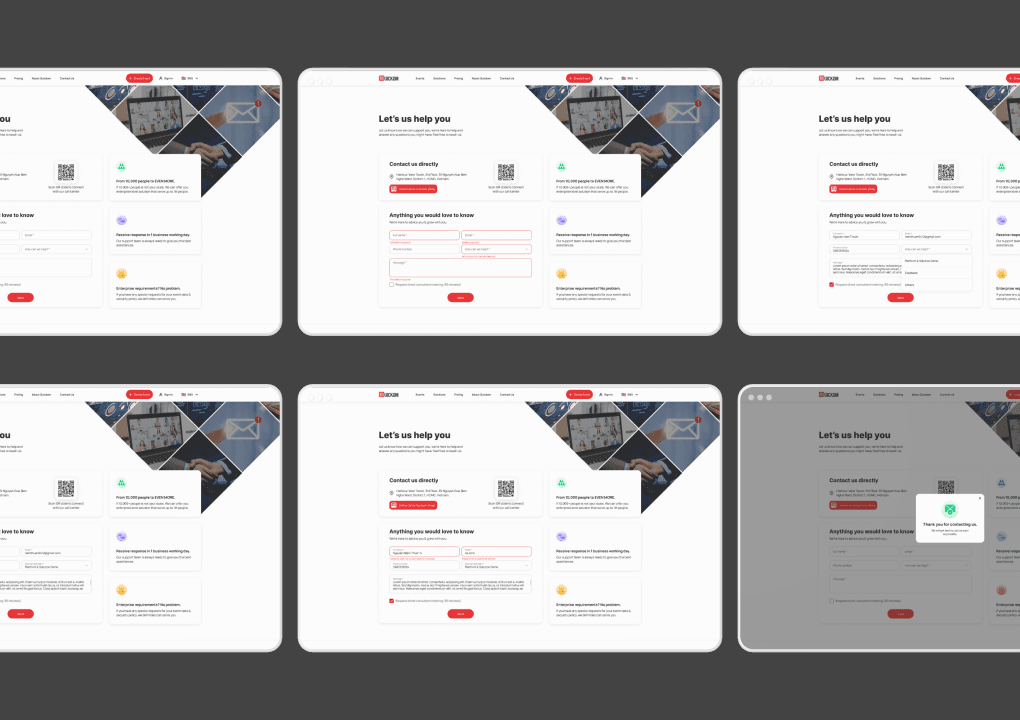
Desktop:
Desktop:








































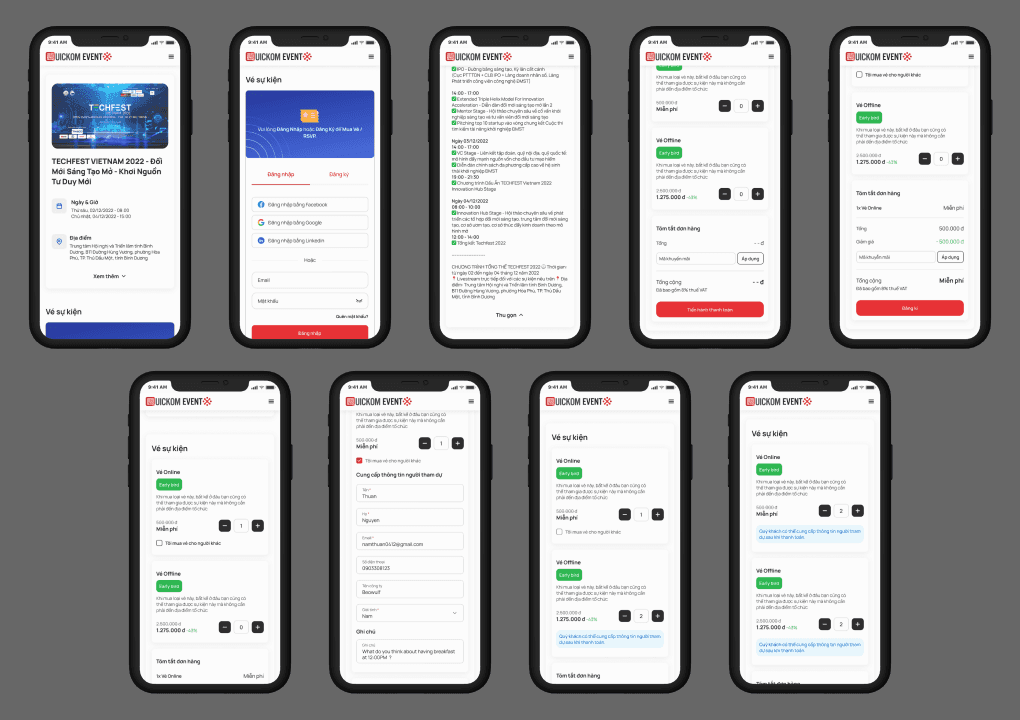
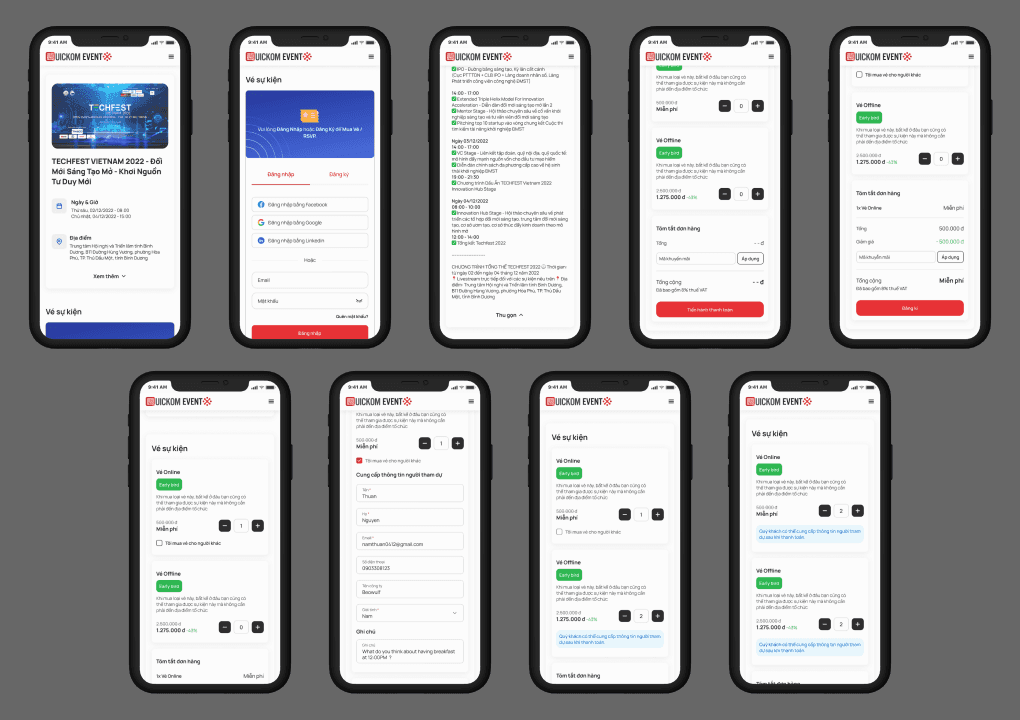
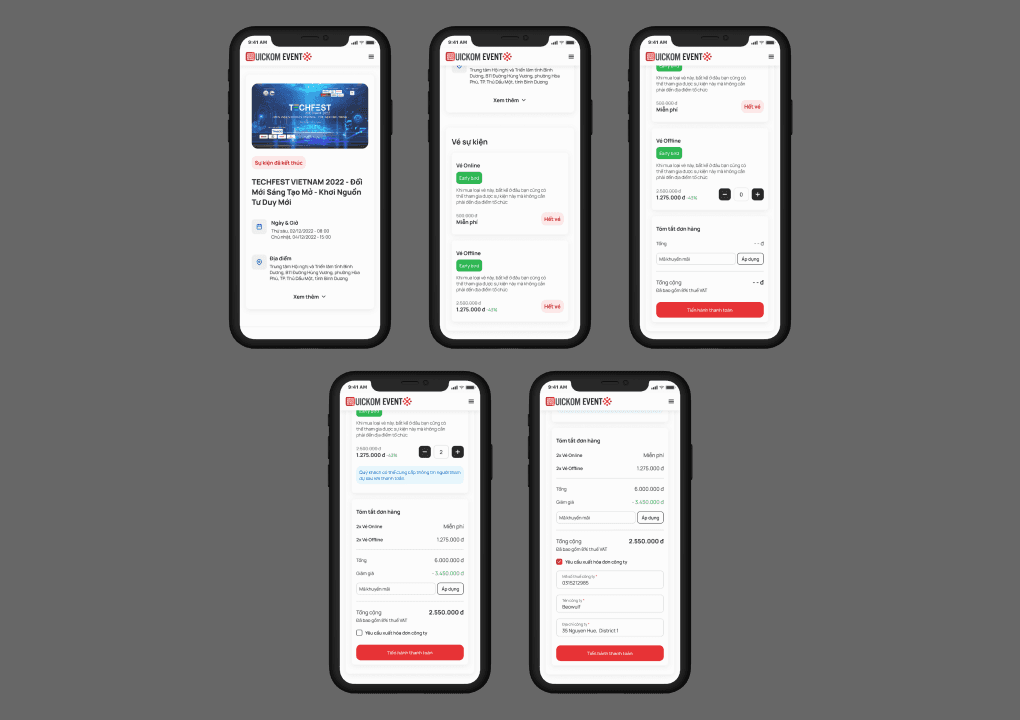
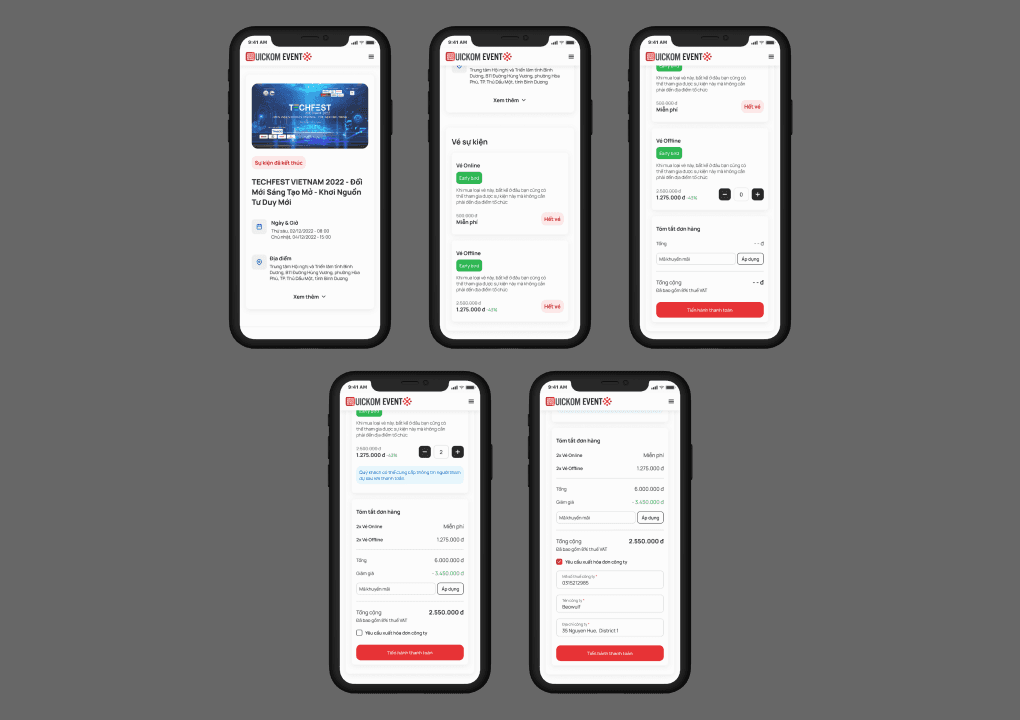
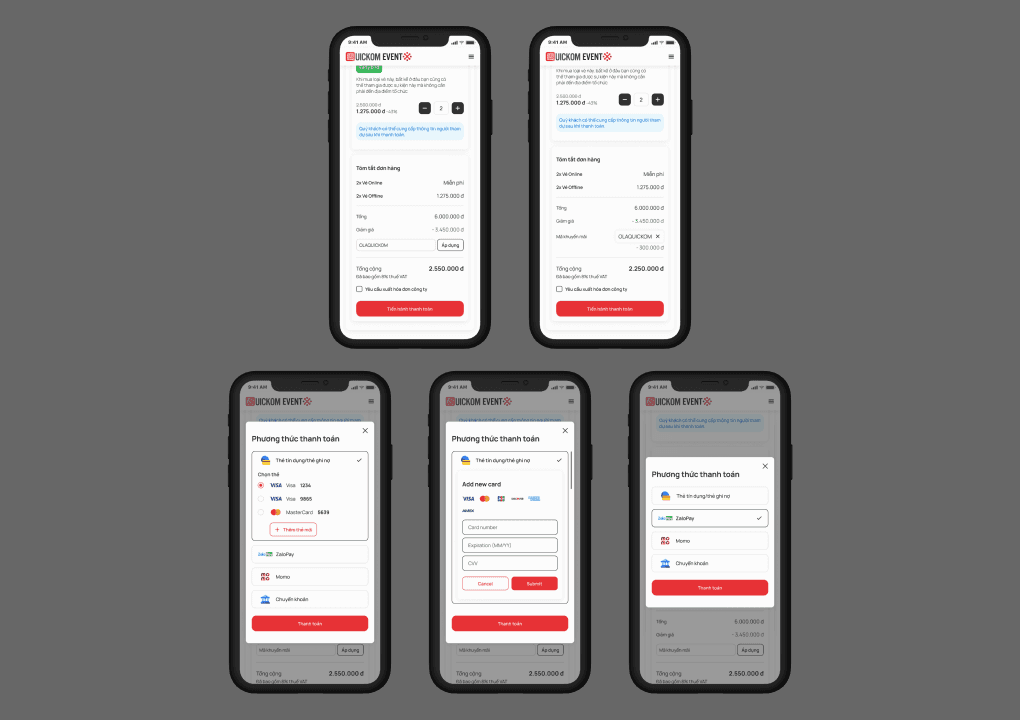
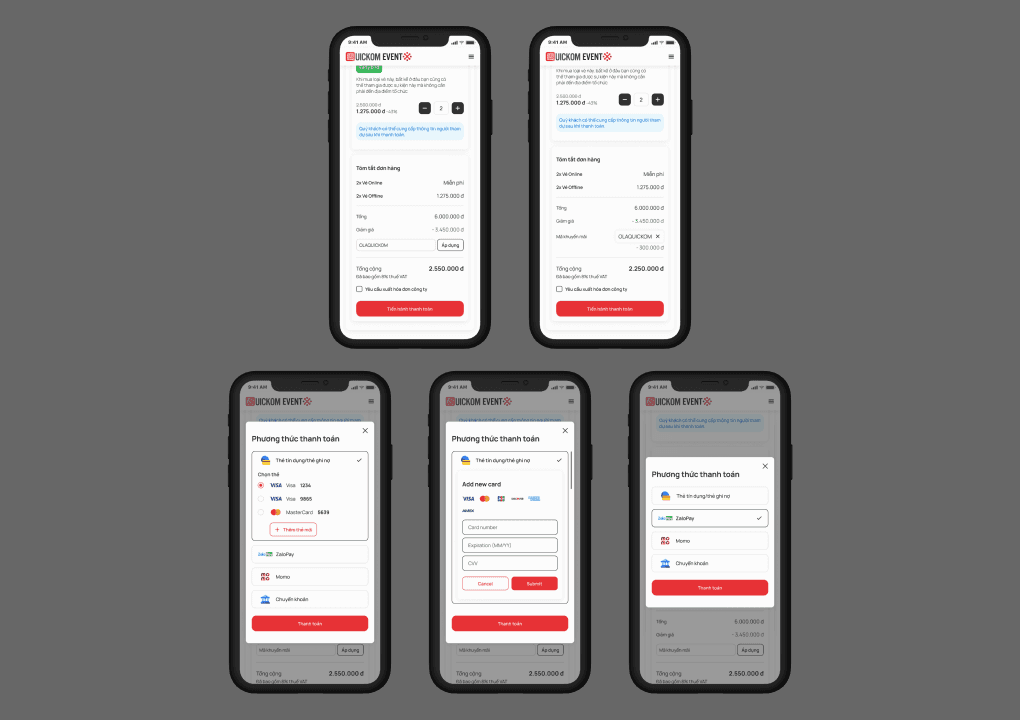
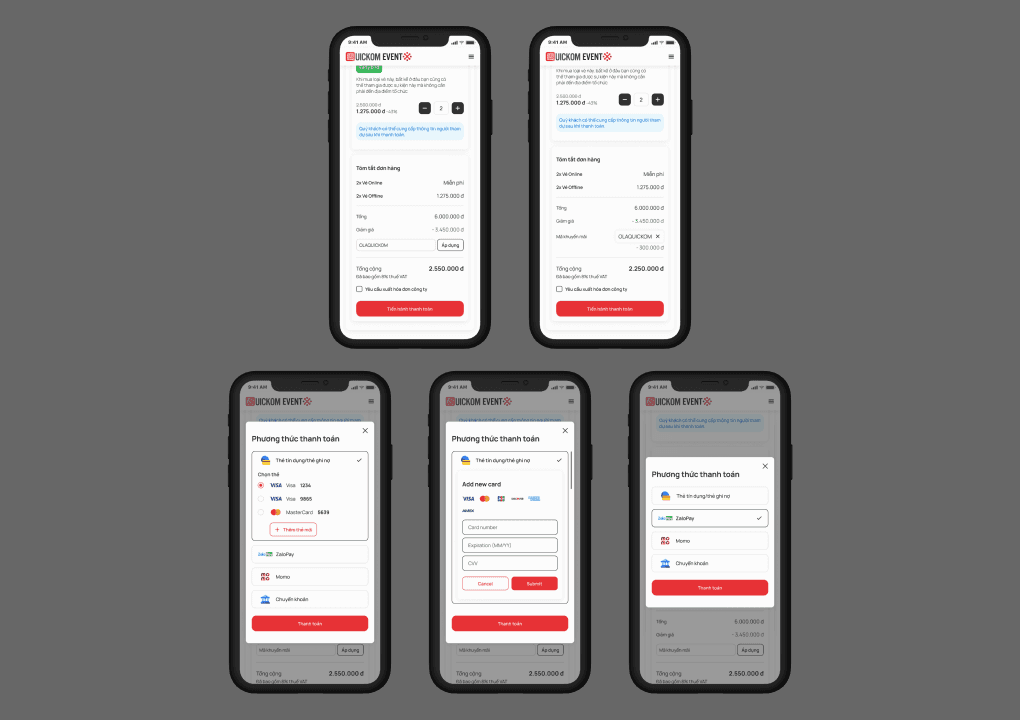
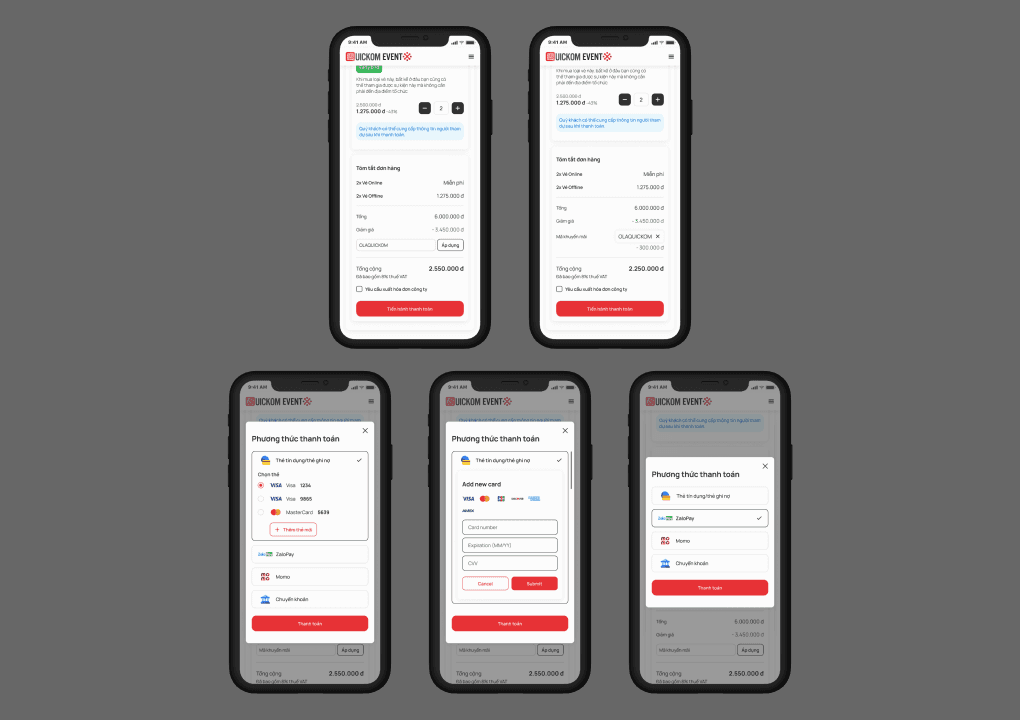
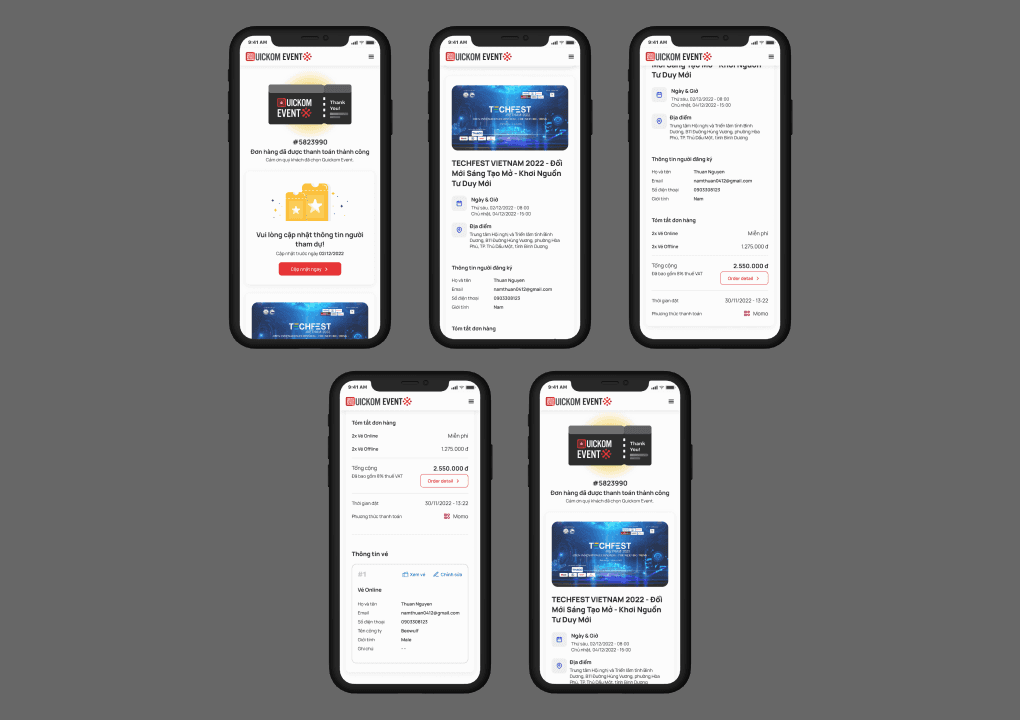
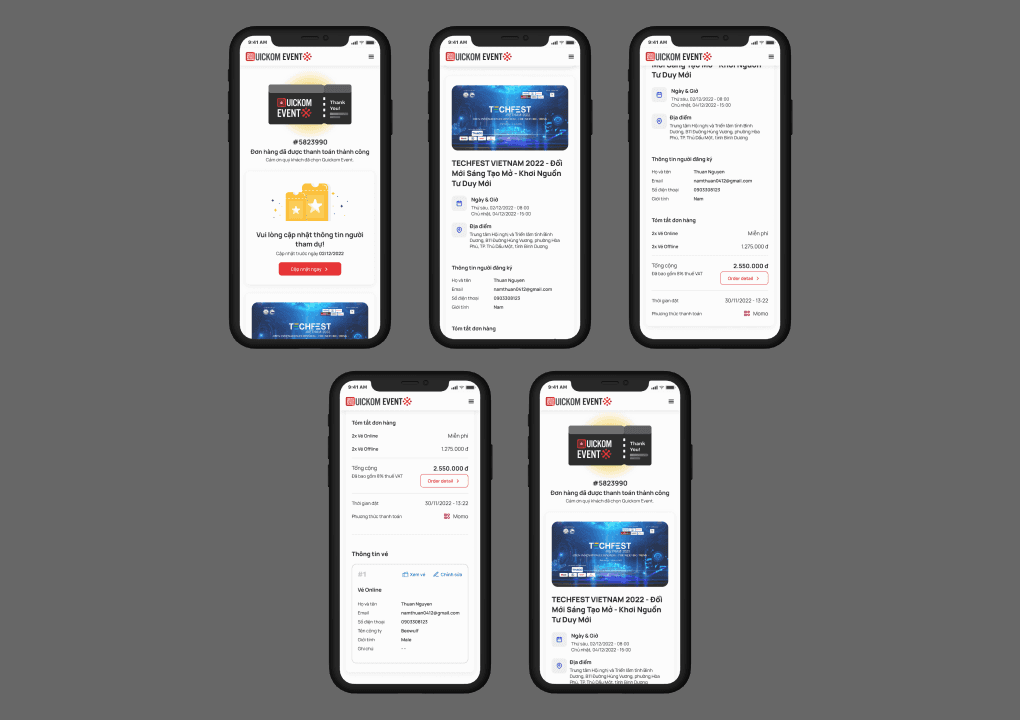
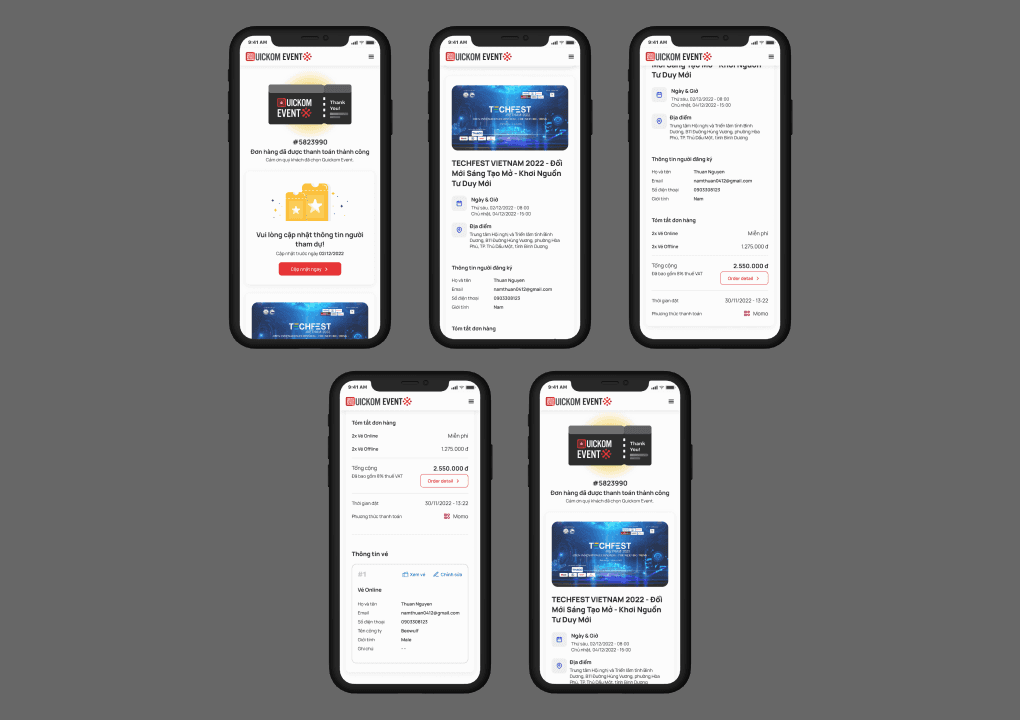
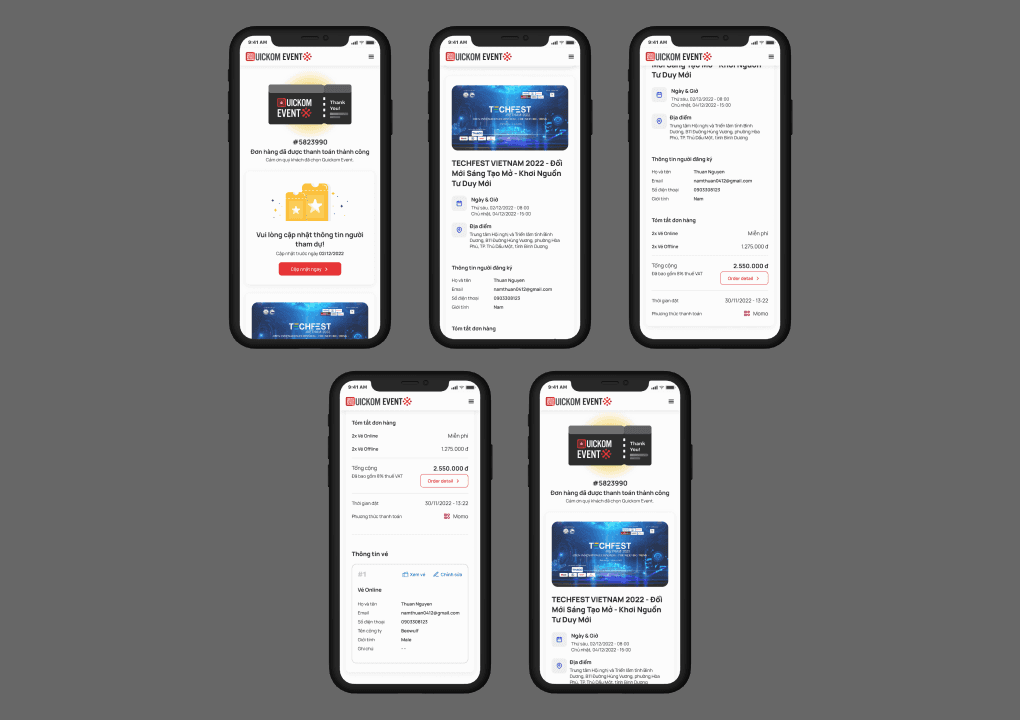
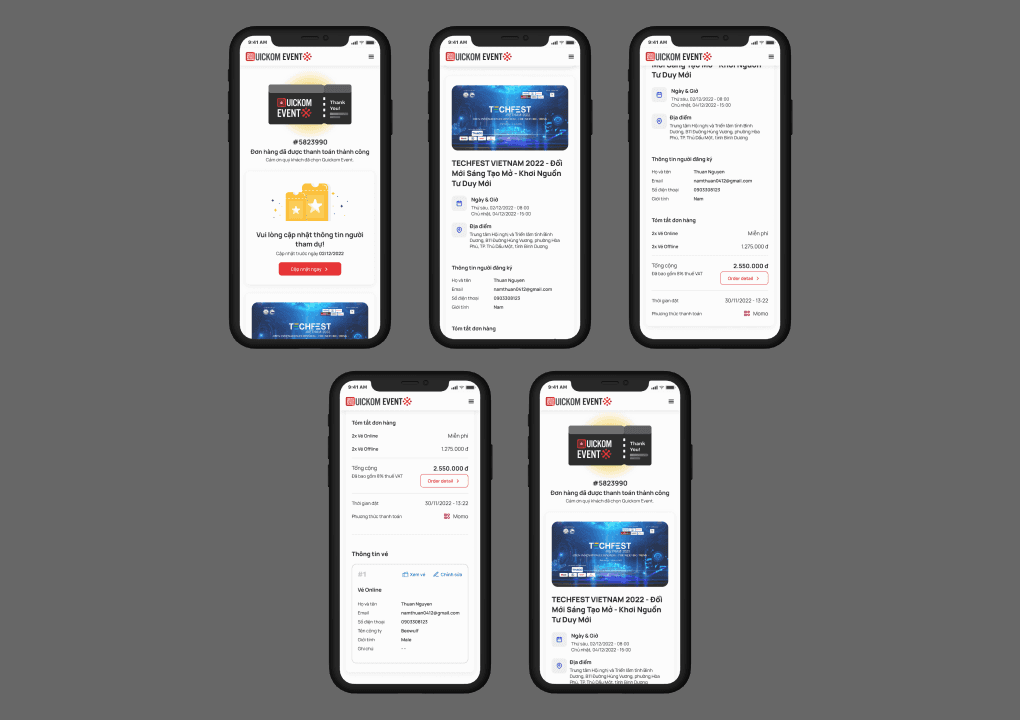
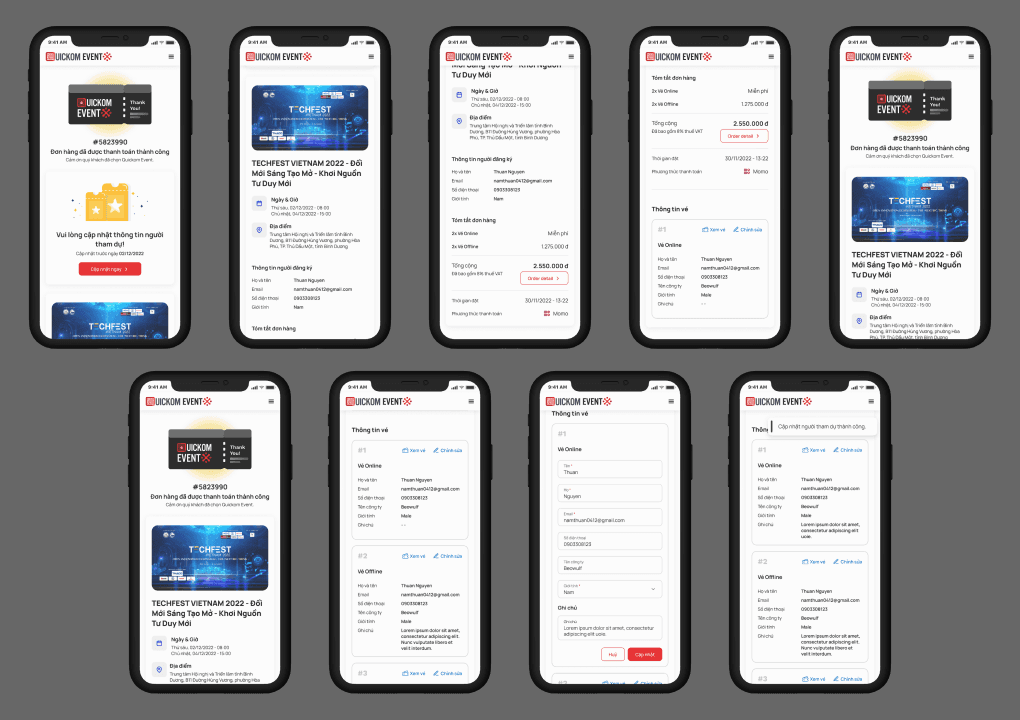
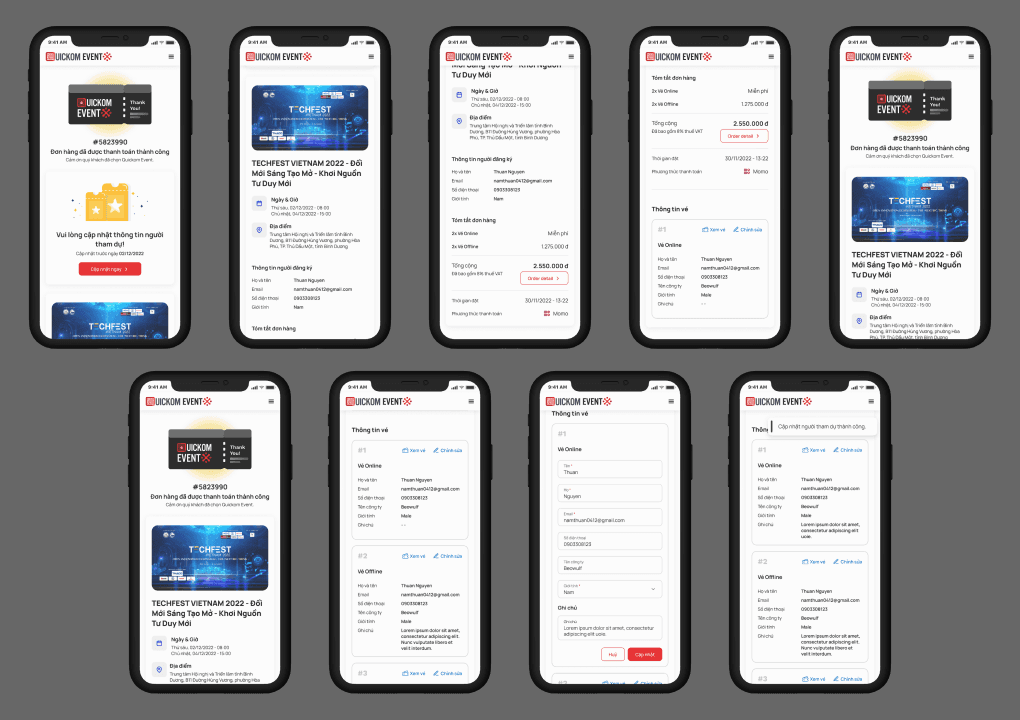
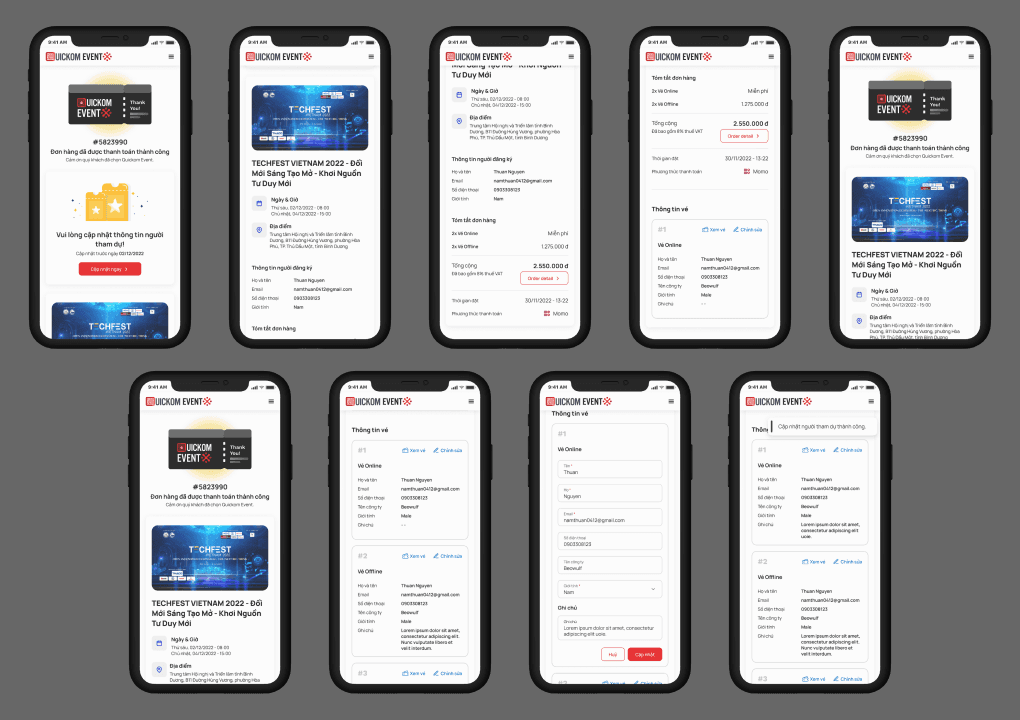
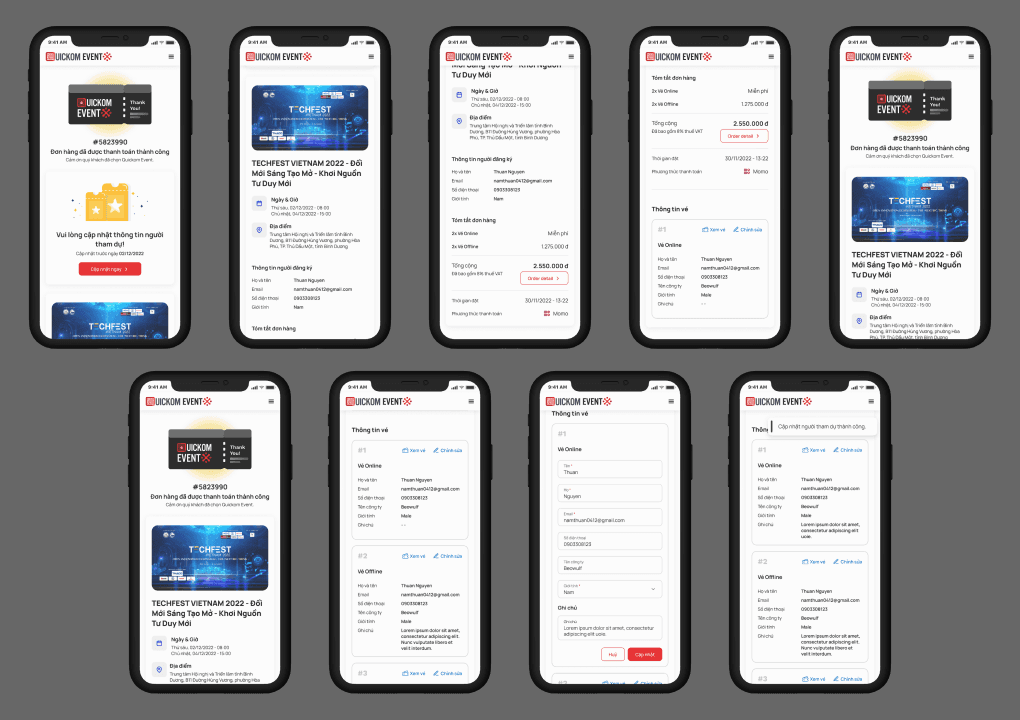
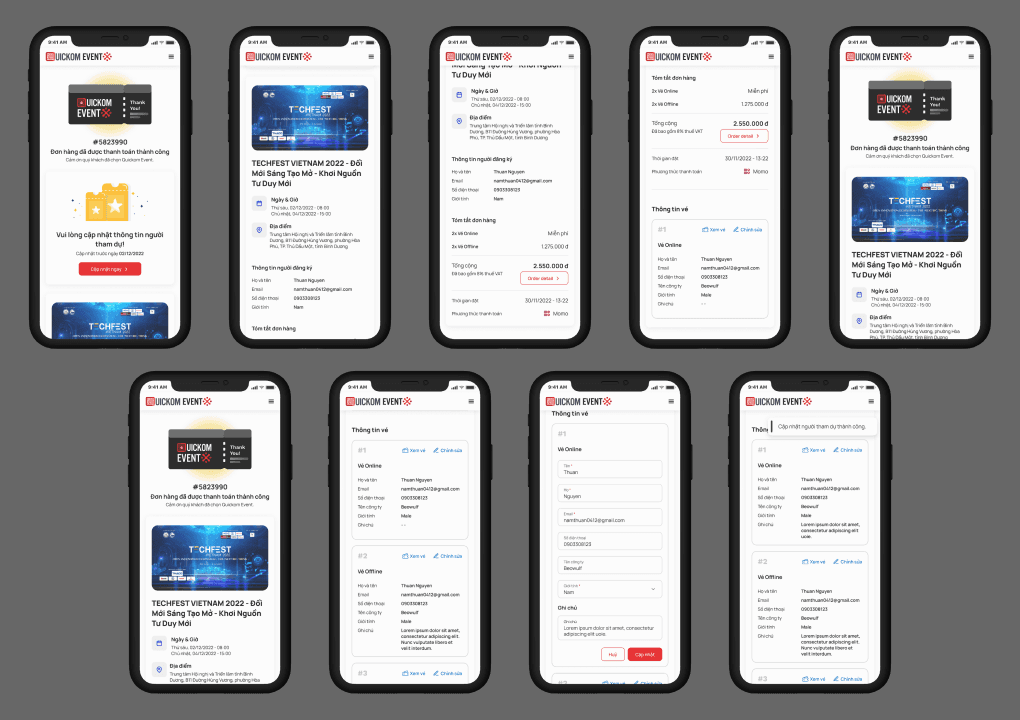
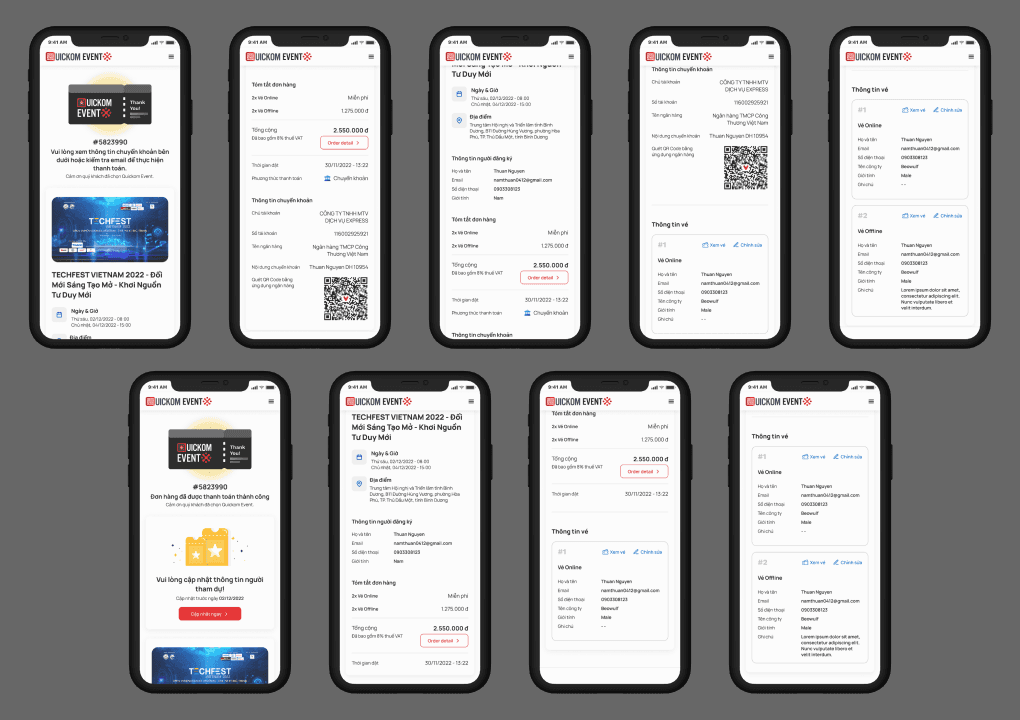
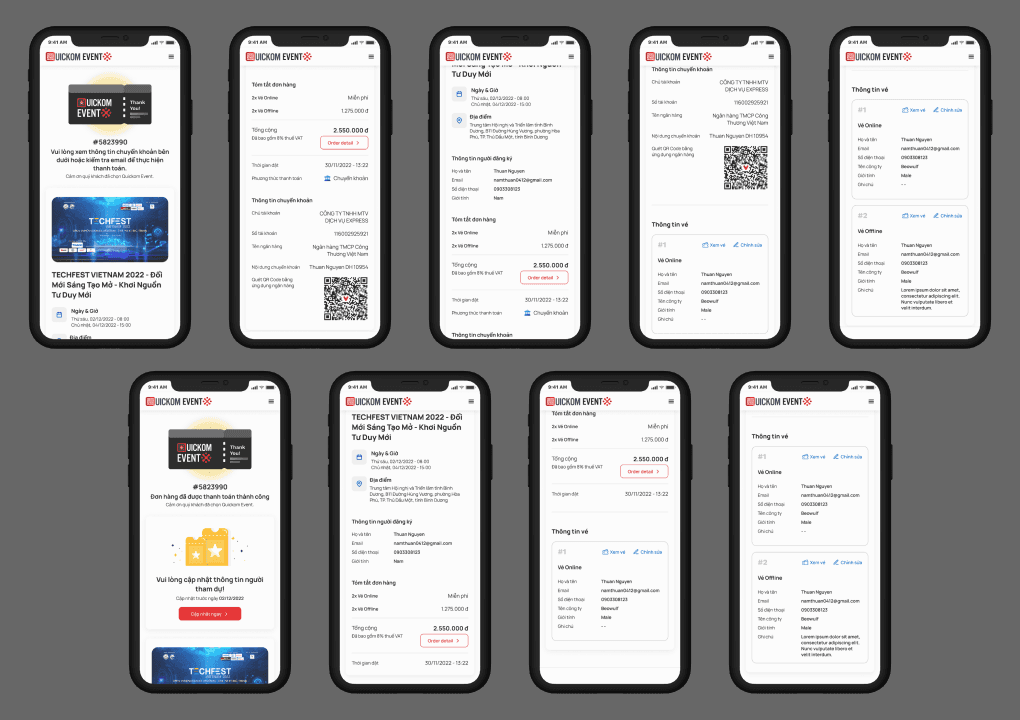
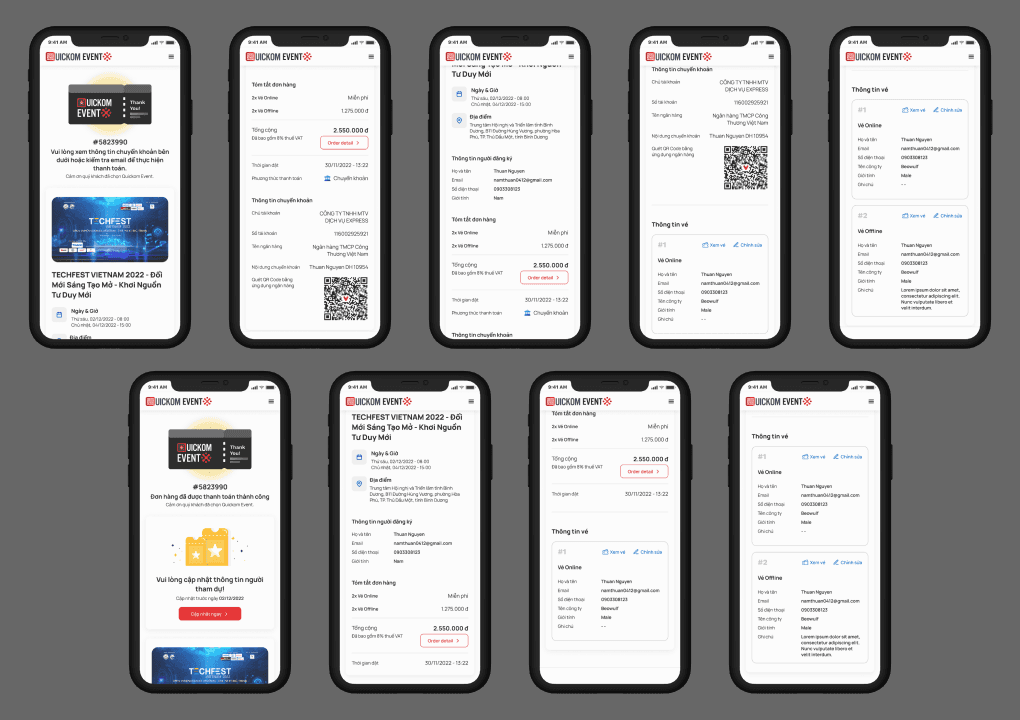
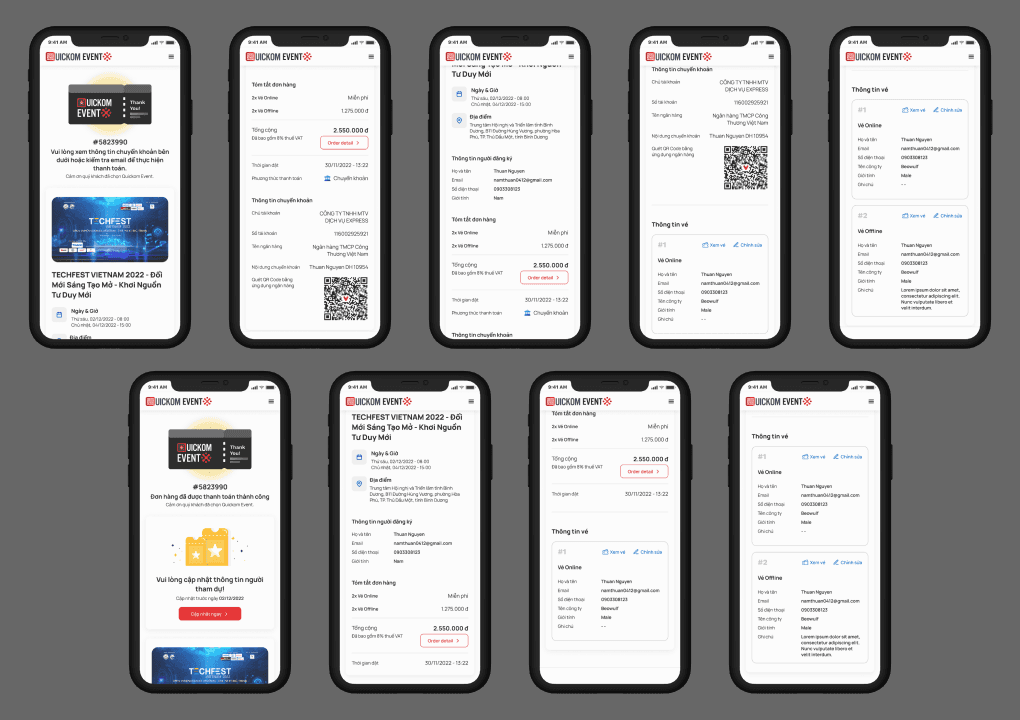
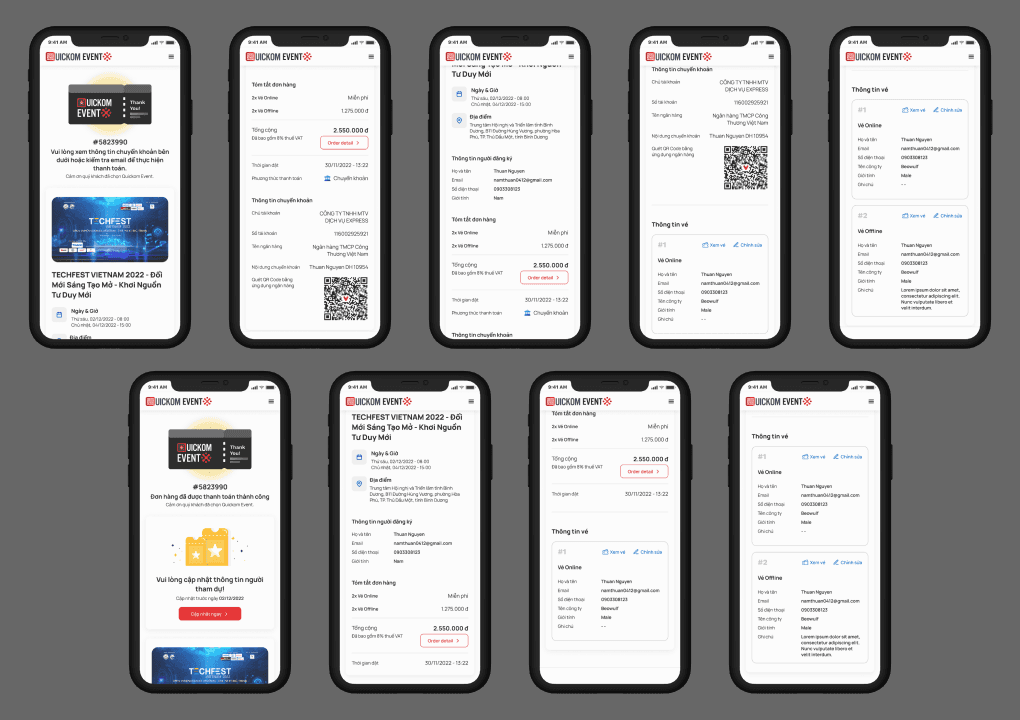
Mobile responsive:
Mobile responsive: